Com o bloco Tabela de conteúdo, você cria um sumário do seu conteúdo em uma lista com cabeçalhos. Os leitores têm uma visão geral das principais partes de um post ou uma página e clicam para navegar diretamente para aquela seção.
Neste guia
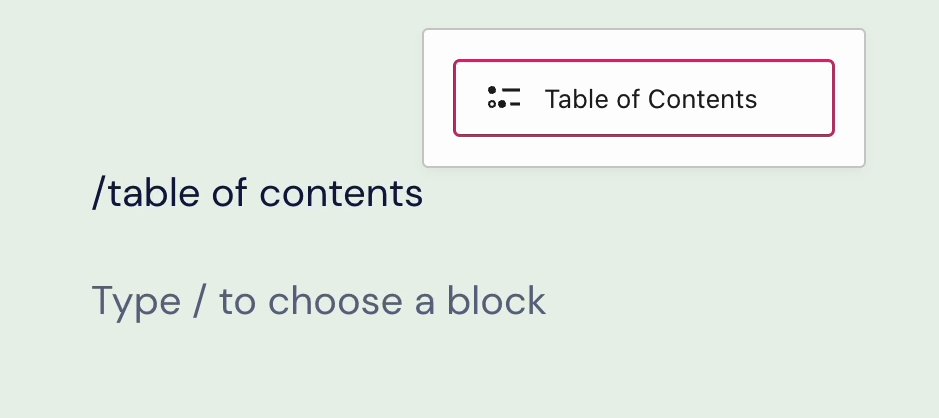
Para adicionar o bloco Tabela de conteúdo, clique no ícone + Inserção de blocos e pesquise “tabela de conteúdo”. Clique no bloco para adicioná-lo ao post ou à página.

💡
Usando o teclado, você também tem a opção de digitar
/table of contentsem uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco Tabela de conteúdo.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
O bloco Tabela de conteúdo cria automaticamente âncoras HTML e vincula todas elas aos blocos Título em um post ou uma página.
Se o conteúdo não tiver blocos Título ainda, aparecerá uma solicitação para "Start adding Heading blocks to create a table of contents."

Se o conteúdo já tiver blocos Título, eles serão inseridos automaticamente no bloco Tabela de conteúdo, com links para as seções correspondentes no post ou na página.
Os títulos são classificados por importância ou nível. O título mais importante tem a classificação ou nível 1 (H1), e o menos importante tem a classificação ou nível 6 (H6). O ideal é que o primeiro bloco Título da página tenha o nível mais alto, começando de H2 para H6. H1s devem ser reservados para o título da página, para fins de otimização para mecanismos de busca.
Se você começar com um bloco Título H2 e depois adicionar um H3 até H6 abaixo, eles serão aninhados incrementalmente e adicionados como subtítulos no bloco Tabela de conteúdo.

Se você inverter a ordem e começar com um H6 e depois um H2 abaixo, o H2 não aparecerá no bloco Tabela de conteúdo.
Ao clicar no bloco, uma barra de ferramentas com opções aparecerá acima dele:

A barra de ferramentas do bloco Tabela de conteúdo tem as seguintes opções:
- Transformar o bloco Tabela de conteúdo em outro tipo de bloco.
- Arrastar o bloco para mudar sua posição.
- Mover o bloco para cima ou para baixo.
- Converter o bloco Tabela de conteúdo em um bloco Lista.
- Outras opções da barra de ferramentas.
Ao selecionar um bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações, no canto superior direito, para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

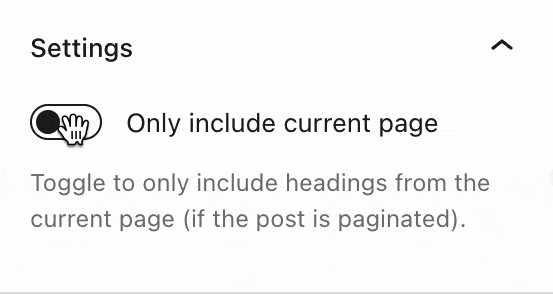
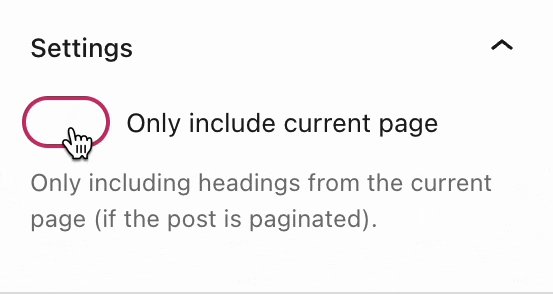
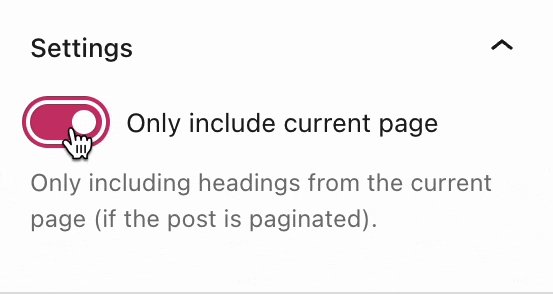
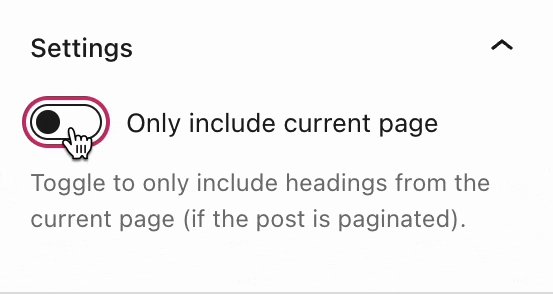
Em páginas ou posts que incluem paginação ou quebras de página, você pode usar esta configuração para incluir os títulos apenas da página atual ou de todas as páginas.

Selecione a cor do texto, do plano de fundo e dos links.

Ajuste a aparência do texto do bloco com as seguintes configurações.
Se você não vir a configuração, clique nos três pontos à direita de Tipografia (conforme mostrado à direita). Você poderá então escolher a opção que deseja acessar:
- Tamanho da fonte
- Família de fontes
- Aparência
- Altura da linha
- Decoração
- Letra maiúscula/minúscula
- Espaçamento entre letras

A opção Tamanho da fonte permite que você ajuste o tamanho do texto. Você pode escolher entre tamanhos predefinidos, como pequeno, médio e grande.
Você também pode definir um valor específico clicando no ícone do controle deslizante diretamente acima das seleções padrão, marcadas com 1 na captura de tela abaixo. Você pode mudar as unidades clicando onde um número 2 está marcado na captura de tela abaixo. As opções são pixels, em ou rem.

A opção Família de fontes permite que você altere o estilo de fonte usado. Escolha entre uma lista de fontes no menu suspenso.
A opção Aparência permite alterar o estilo do texto entre normal e itálico, variando de fino a extra negrito.
A opção Altura da linha define o espaçamento acima e abaixo do texto. Se você selecionar zero, confira o seu site em um dispositivo móvel.
Decoração inclui opções para sublinhado e tachado.
Letra maiúscula/minúscula permite que você defina o texto todo em letras maiúsculas, somente a primeira letra maiúscula ou todo o texto em letras minúsculas.
Espaçamento entre letras define o espaço entre cada caractere do texto. Você pode alterar as unidades do padrão (pixels) para percentual, em, rem, vw e vh. Saiba mais sobre unidades relativas aqui.
Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.
