Le bloc Table des matières vous permet de résumer votre contenu à l’aide d’une liste de titres. Il offre à vos lecteurs un aperçu des éléments principaux d’un article ou d’une page et leur permet de cliquer pour accéder directement à la section souhaitée.
Dans ce guide
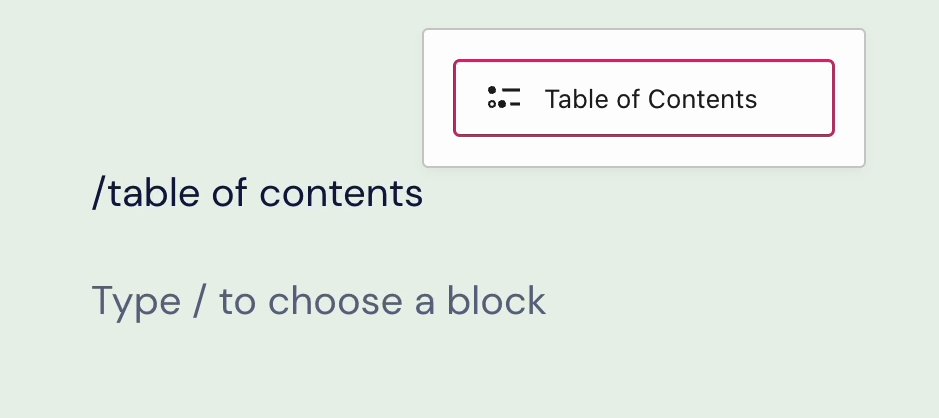
Pour ajouter le bloc Table des matières, cliquez sur l’icône + de l’outil d’insertion de bloc et saisissez « table des matières ». Cliquez sur celui-ci pour ajouter le bloc à l’article ou à la page.

💡
À l’aide du clavier, vous pouvez également saisir
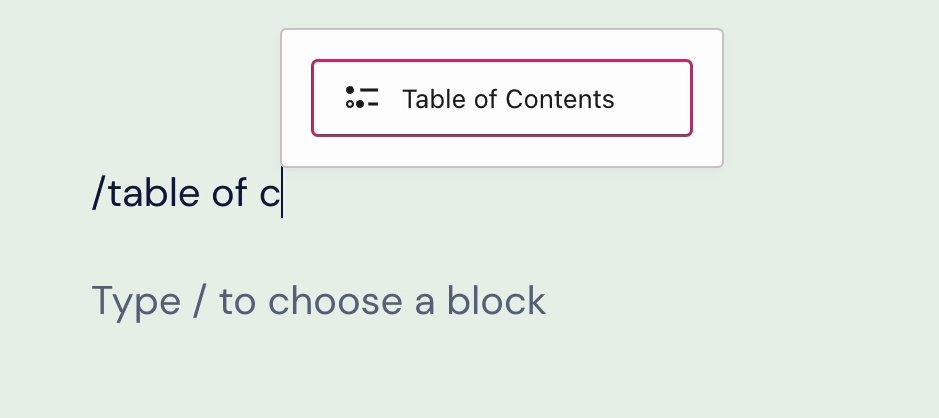
/table of contentssur une nouvelle ligne et appuyer sur Entrée pour ajouter un nouveau bloc Table des matières.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Le bloc Table des matières crée automatiquement des ancres HTML et les lie à tous les blocs de titre sur un article ou une page.
Si votre contenu ne comporte aucun bloc de titre pour le moment, vous serez invité(e) à "Start adding Heading blocks to create a table of contents."

Si votre contenu comporte déjà des blocs de titre, ces derniers seront automatiquement ajoutés au bloc Table des matières et renverront aux sections correspondantes de votre article ou votre page.
Les titres sont classés par ordre d’importance ou de niveau. Le titre le plus important est de rang ou de niveau 1 (H1), et le moins important est de rang ou de niveau 6 (H6). Idéalement, le premier bloc de titre de votre page aura le niveau le plus élevé, du niveau H2 à H6. Il est préférable de réserver le niveau H1 pour le titre de la page pour l’optimisation des moteurs de recherche (SEO).
Si vous commencez avec un bloc de titre de niveau H2 et que vous ajoutez des titres de niveaux H3 à H6 en dessous, ces derniers seront imbriqués de manière incrémentielle et ajoutés comme des sous-titres dans le bloc Table des matières.

Si vous inversez cet ordre en commençant avec un titre de niveau H6 puis en ajoutant un titre de niveau H2 en dessous, le titre H2 n’apparaîtra pas du tout dans le bloc Table des matières.
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche au-dessus de celui-ci :

La barre d’outils du bloc Table des matières contient les options suivantes :
- Transformer le bloc Table des matières en un autre type de bloc.
- Faire glisser le bloc pour changer son emplacement.
- Déplacer le bloc vers le haut ou vers le bas.
- Convertir le bloc Table des matières en une liste de blocs.
- Autres options de la barre d’outils.
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

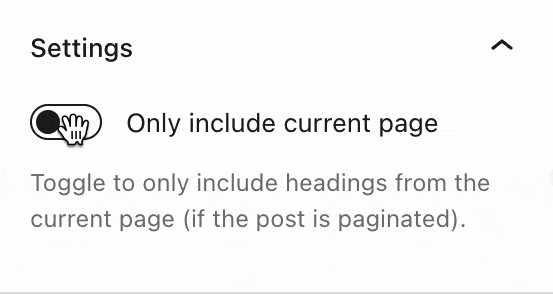
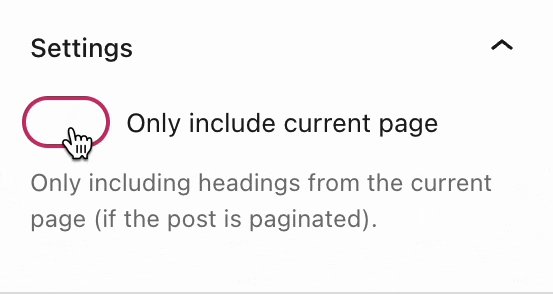
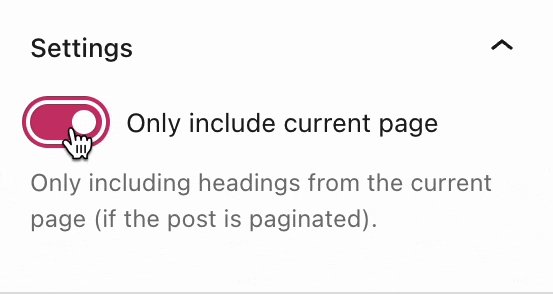
Sur les pages ou les articles comprenant une pagination ou des sauts de page, ce réglage vous permet d’inclure uniquement les titres de la page courante ou d’inclure les titres de toutes les pages.

Sélectionnez la couleur du texte, de l’arrière-plan et des liens.

Ajustez l’apparence du bloc de texte avec les réglages suivants.
Si vous ne visualisez pas le réglage, cliquez sur les trois points situés à la droite de Typographie (comme montré sur la droite). Vous pouvez choisir l’option à laquelle vous souhaitez accéder :
- Taille de police
- Famille de polices
- Apparence
- Hauteur de ligne
- Décoration
- Casse
- Espacement des lettres

La taille de police vous permet d’ajuster la taille du texte. Vous pouvez choisir parmi des tailles prédéfinies comme petit, moyen et grand.
Vous pouvez également définir une valeur spécifique en cliquant sur l’icône de curseur directement au dessus des sélections par défaut, indiqué par un 1 dans la capture d’écran ci-dessous. Vous pouvez modifier les unités en cliquant à l’endroit indiqué par le chiffre 2 dans la capture d’écran ci-dessous. Les choix sont en pixels em ou rem.

Famille de police vous permet de modifier le style de la police utilisée. Choisissez parmi une liste de polices dans un menu déroulant.
Apparence vous permet de modifier le style de texte entre normal et italique, et de fin à très gras.
Hauteur de ligne définit l’espacement au-dessus et en dessous du texte. Si vous choisissez zéro, assurez-vous de vérifier votre site sur mobile.
Décoration inclut les options de soulignement et de biffure.
Casse vous permet de mettre l’intégralité du texte ou la première lettre en majuscules ou en minuscules.
Espacement des lettres définit l’espace entre chaque caractère du texte. Vous pouvez modifier les unités par défaut (pixels) en pourcentage, em, rem, vw et vh. En savoir plus concernant les unités relatives ici.
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
