Du kannst auch den Inhaltsverzeichnis-Block verwenden, um deine Inhalte in einer Liste mit Überschriften zusammenzufassen. Deine Leser erhalten so eine Übersicht über die Hauptthemen eines Beitrags oder einer Seite und gelangen mit einem Klick direkt zu diesem Abschnitt.
In diesem Ratgeber
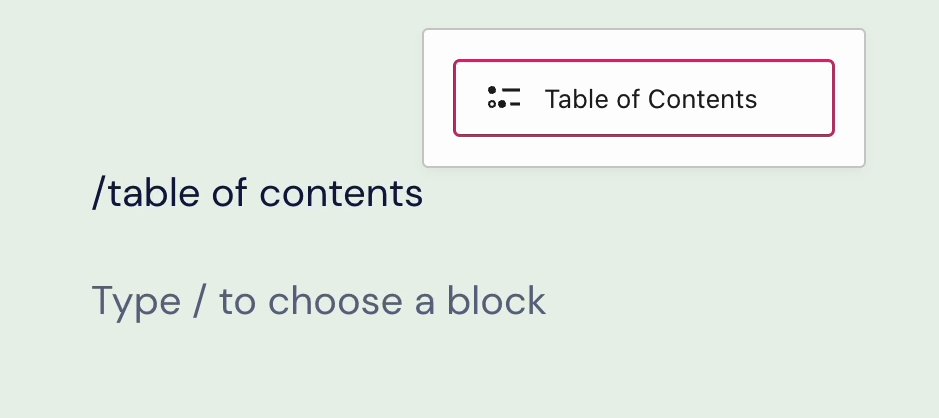
Klicke zum Hinzufügen des Inhaltsverzeichnis-Blocks auf das + Block–Inserter-Icon und suche nach „Inhaltsverzeichnis“. Klicke darauf, um diesen Block zu deinem Beitrag oder deiner Seite hinzuzufügen.

💡
Du kannst auch über die Tastatur in einer neuen Zeile
/table of contentseingeben und die Eingabetaste drücken, um schnell einen neuen Inhaltsverzeichnis-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Der Inhaltsverzeichnis-Block erstellt automatisch HTML-Anker und verknüpft sie mit allen Überschriften-Blöcken in einem Beitrag oder auf einer Seite.
Wenn du noch keine Überschriften-Blöcke in deinen Inhalten hast, wird dir die folgende Aufforderung angezeigt: "Start adding Heading blocks to create a table of contents.".

Wenn du bereits Überschriften-Blöcke in deinem Inhalt hast, werden diese automatisch im Inhaltsverzeichnis-Block ausgefüllt. Die entsprechenden Bereiche in deinem Beitrag oder auf deiner Seite werden verknüpft.
Überschriften werden nach Wichtigkeit oder Ebene eingestuft. Die wichtigste Überschrift erhält das Ranking oder die Ebene 1 (H1). Die am wenigsten wichtige Überschrift erhält das Ranking oder die Ebene 6 (H6). Idealerweise erhält der erste Überschriften-Block auf der Seite die höchste Ebene, beginnend bei H2 bis H6. H1 sollte für den Seitentitel für die Suchmaschinenoptimierung vorbehalten bleiben.
Wenn du mit einem Überschriften-Block der Ebene H2 beginnst und einen H3- bis H6-Block darunter einfügst, werden die Überschriften stufenweise eingefügt und als Unterüberschrift im Inhaltsverzeichnis-Block hinzugefügt.

Wenn du die Reihenfolge umkehrst und mit einem H6-Block beginnst und anschließend einen H2-Block darunter hinzufügst, wird der H2-Block überhaupt nicht im Inhaltsverzeichnis-Block angezeigt.
Wenn du auf den Block klickst, wird darüber eine Werkzeugleiste mit verschiedenen Optionen angezeigt:

Der Inhaltsverzeichnis-Block verfügt in seiner Werkzeugleiste über die folgenden Optionen:
- Wandle den Inhaltsverzeichnis-Block in einen anderen Blocktyp um.
- Ziehe den Block, um seine Position zu verändern.
- Block nach oben oder unten verschieben
- Konvertiere den Inhaltsverzeichnis-Block in einen Listenblock.
- Weitere Werkzeugleistenoptionen
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

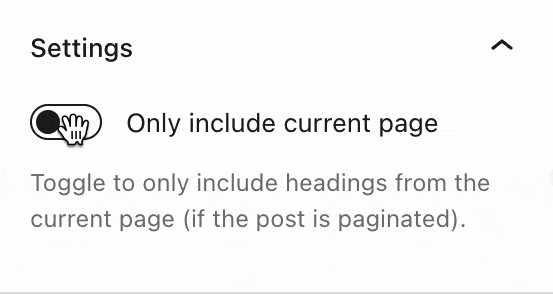
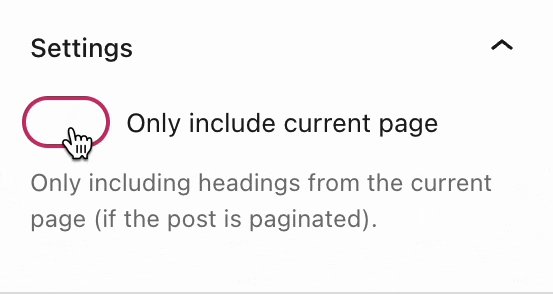
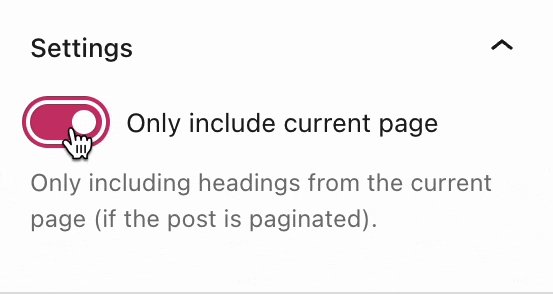
Bei Seiten oder Beiträgen, die Seitennummerierung oder Seitenumbrüche enthalten, kannst du mit dieser Einstellung entweder nur Überschriften von der aktuellen Seite oder Überschriften von allen Seiten einfügen.

Wähle die Text-, Hintergrund- und Linkfarbe aus.

Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
