Además, puedes usar el bloque de tabla de contenidos para resumir tu contenido con una lista de encabezados. Esto ayuda a tus lectores a ver una descripción general de las partes principales de una entrada o una página y a hacer clic para ir directamente a esa sección.
En esta guía
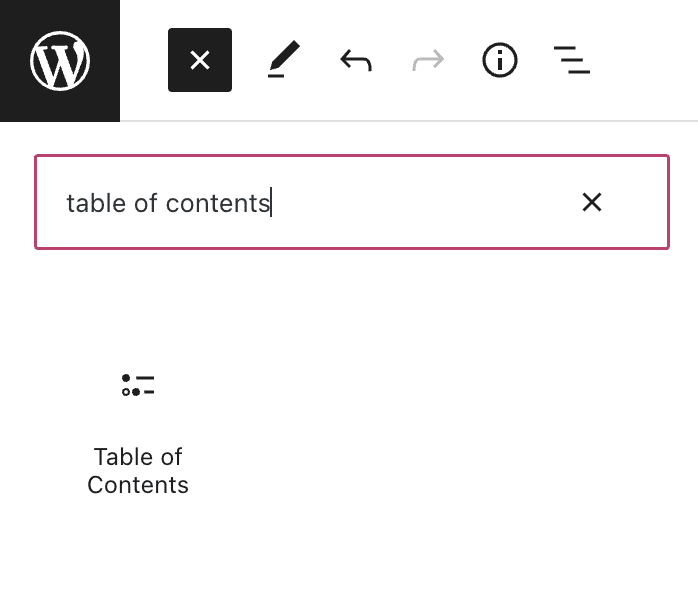
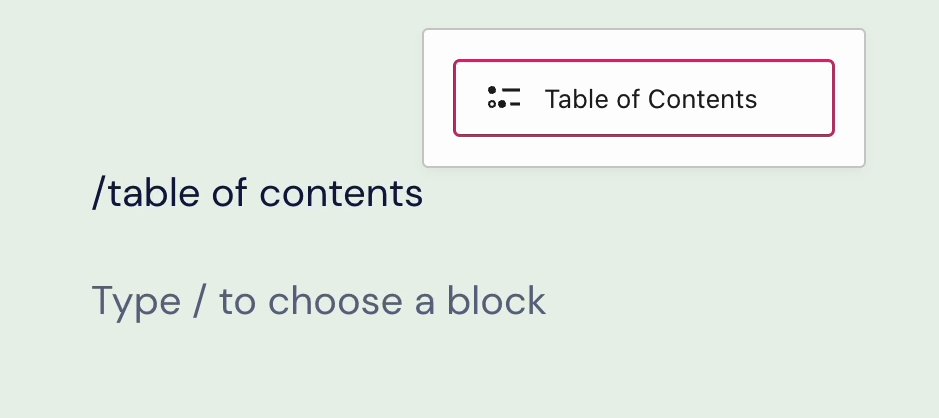
Para añadir el bloque de tabla de contenidos, haz clic en el icono + del Insertador de bloques y busca «tabla de contenidos». Haz clic para añadir el bloque a la entrada o a la página.

💡
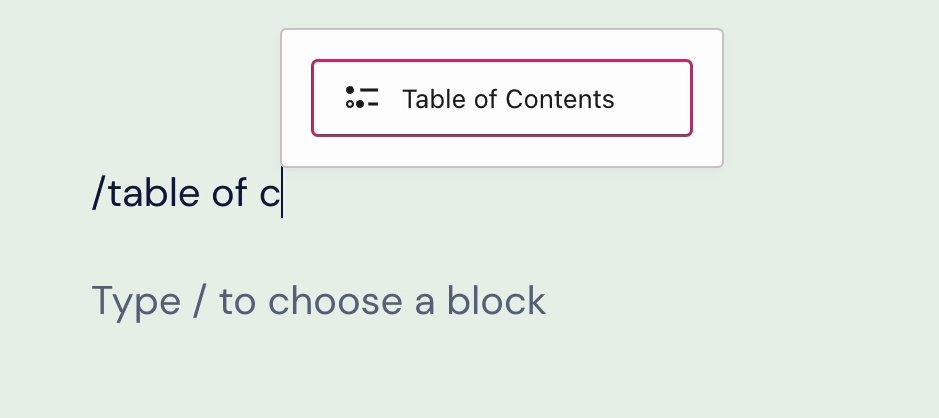
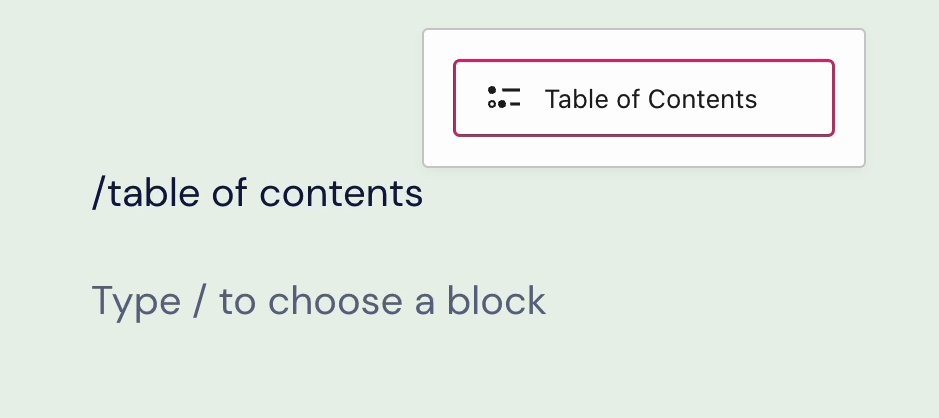
También puedes escribir
/table of contentscon el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque de tabla de contenidos.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
El bloque de tabla de contenidos crea automáticamente textos de enlace HTML y los vincula a todos los bloques de encabezado en una entrada o página.
Si aún no tienes ningún bloque de encabezado en tu contenido, te saltará el aviso de "Start adding Heading blocks to create a table of contents."

Si ya tienes bloques de encabezado en tu contenido, estos se rellenarán automáticamente en el bloque de tabla de contenidos y se vincularán a las secciones correspondientes de tu entrada o página.
Los encabezados se clasifican según su importancia o nivel. El encabezado más importante es de grado o nivel 1 (H1) y el que es menos importante es de grado o nivel 6 (H6). Lo ideal es que tu primer bloque de encabezado de la página sea el del nivel más alto, empezando desde el H2 hasta el H6. Los H1 deben utilizarse en el título de la página para la Optimización de los motores de búsqueda.
Si empiezas con un bloque de encabezado H2 y luego añades desde el H3 hasta el H6 debajo, estos últimos se anidarán gradualmente y se añadirán como subtítulos dentro del bloque de tabla de contenidos.

Si lo haces al revés y empiezas con un H6 y luego añades un H2 debajo, el H2 no aparecerá en el bloque de tabla de contenidos en ningún caso.
Al hacer clic en el bloque, aparecerá una barra de herramientas de opciones encima de él:

El bloque de tabla de contenidos ofrece las siguientes opciones en su barra de herramientas:
- Transforma el bloque de tabla de contenidos en otro tipo de bloque.
- Arrastra el bloque para cambiar su posición.
- Sube o baja el bloque.
- Convierte el bloque de tabla de contenidos en un bloque de lista.
- Otras opciones de la barra de herramientas.
Cuando elijas un bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono parece un cuadrado con dos columnas desiguales:

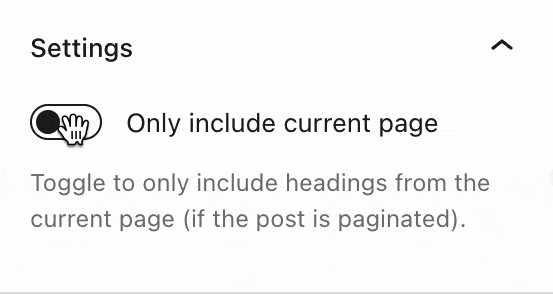
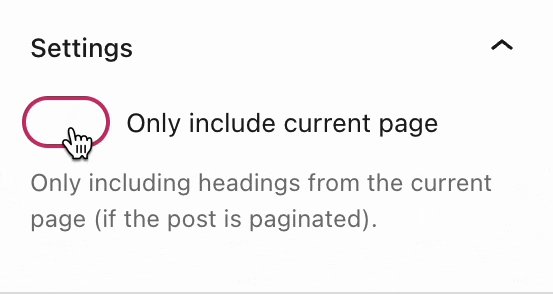
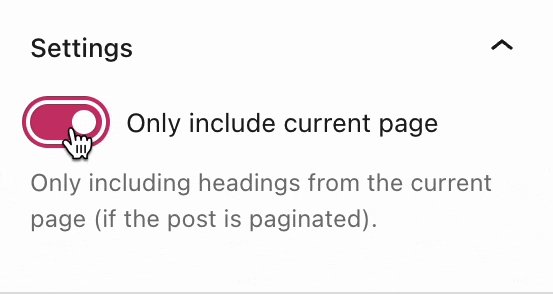
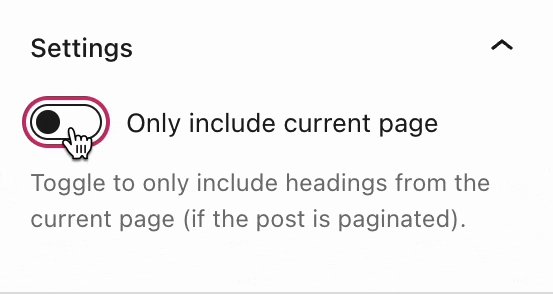
Este ajuste te permite incluir encabezados únicamente de la página actual o de todas las páginas en aquellas páginas o entradas que tienen paginación o saltos de página.

Elige el color del texto, del fondo y de los enlaces.

Ajusta la apariencia del texto del bloque con los siguientes ajustes.
Si no ves los ajustes, haz clic en los tres puntos a la derecha de Tipografía (como se muestra a la derecha). A continuación, puedes elegir la opción a la que quieres acceder:
- Tamaño de la fuente
- Familia de fuente
- Apariencia
- Alto de la línea
- Decoración
- Mayúsculas/minúsculas
- Espacio entre letras

Tamaño de la fuente te permite ajustar el tamaño del texto. Puedes elegir entre las opciones: pequeño, medio y grande.
También puedes ajustar un valor concreto haciendo clic en el icono del carrusel, situado justo encima de la selección por defecto y marcado con un 1 en la siguiente captura de pantalla. Puedes cambiar las unidades haciendo clic en el campo marcado con un 2 en la siguiente captura de pantalla. Las opciones son píxeles, em o rem.

Familia de fuente te da la opción de cambiar el estilo de fuente utilizado. Elige entre una lista de fuentes en el menú desplegable.
Apariencia te permite cambiar el estilo de la fuente del texto de redonda a cursiva, así como elegir entre los diferentes grados, desde fina hasta negrita extra.
Altura de la línea establece el espacio que habrá por encima y por debajo del texto. Si indicas que sea cero, asegúrate de comprobar la apariencia de tu sitio en un dispositivo móvil.
Decoración incluye opciones para subrayar y tachar el texto.
Mayúsculas/minúsculas te permite mostrar todo el texto en mayúsculas, con solo la primera letra en mayúscula o con todas las letras en minúsculas.
Espacio entre letrasdefine el espacio entre cada carácter del texto. Puedes cambiar las unidades por defecto (píxeles) a porcentajes, em, rem, vw y vh. Obtén más información sobre las unidades relativas aquí.
La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para que puedas escribir código CSS personalizado y darle el estilo que quieras.
