인용 블록에서는 영감을 주는 인용문, 잠재 고객의 리뷰, 고객 추천 글 등 다양한 목적으로 사용할 수 있는 텍스트에 시각적 강조를 추가합니다. 이 가이드에서는 사이트에 시각적 강조를 추가하는 방법을 보여드립니다.
인용 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “인용”을 검색합니다. 클릭하면 글 또는 페이지에 블록이 추가됩니다.
💡
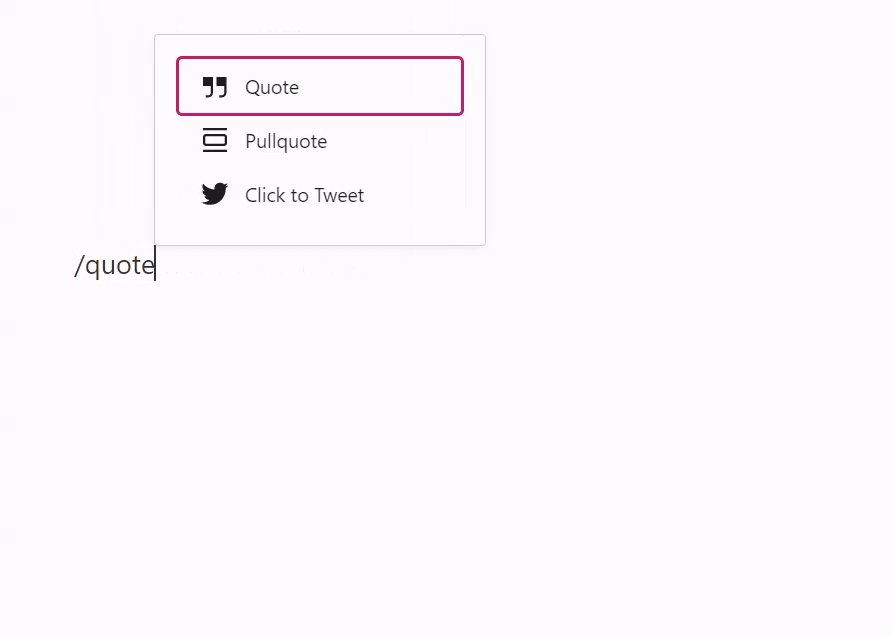
키보드를 사용하여
/quote를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 인용 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
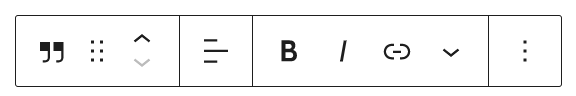
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 위에 표시됩니다.

인용 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
블록을 클릭하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

인용 블록에서는 테마의 스타일을 인용에 사용하는 기본 스타일과 일반 스타일을 포함하여 다양한 스타일을 선택할 수 있습니다. 블록 스타일은 테마에 따라 추가 또는 수정할 수 있습니다.
인용 텍스트, 인용 뒤의 배경, 인용에서 사용한 링크의 색상을 선택합니다.
다음 설정을 통해 블록의 텍스트 디자인을 조정합니다.
설정이 표시되지 않으면 타이포그래피 오른쪽에 있는 세 점을 클릭합니다(오른쪽에 표시됨). 그런 다음, 접근하려는 옵션을 선택할 수 있습니다.
- 글꼴 크기
- 글꼴 패밀리
- 디자인
- 줄 높이
- 장식
- 대/소문자
- 글자 간격

글꼴 크기로 텍스트의 크기를 조정할 수 있습니다. 작게, 중간, 크게와 같은 사전 설정된 크기 중에서 선택할 수 있습니다.
아래 스크린샷에서 1로 표시된 기본 선택 바로 위에 있는 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수도 있습니다. 아래 스크린샷에서 숫자 2가 표시된 곳을 클릭하여 단위를 변경할 수 있습니다. 선택 사항은 픽셀, em 또는 rem입니다.

글꼴 패밀리는 사용된 글꼴 스타일을 변경할 수 있는 옵션을 제공합니다. 드롭다운 메뉴의 글꼴 목록에서 선택합니다.
디자인을 사용하면 가는 것에서 매우 굵은 것까지 일반 및 기울임꼴 사이에서 텍스트 스타일을 변경할 수 있습니다.
줄 높이에서는 텍스트 위/아래 간격을 설정합니다. 0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
대/소문자를 사용하면 텍스트를 모두 대문자로 설정하거나 첫 글자를 대문자로 설정하거나 모두 소문자로 설정하는 데 사용할 수 있습니다.
글자 간격은 텍스트의 각 문자 사이의 간격을 설정합니다. 단위를 기본값(픽셀)에서 백분율, em, rem, vw 및 vh로 변경할 수 있습니다. 여기에서 상대 단위에 대해 자세히 알아보세요.
고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.
