글 또는 페이지의 텍스트에 강조 표를 추가하려는 경우, 요약글 블록 을 사용하여 쉽고 빠르게 짧은 스니핏을 근사하게 보이도록 만들 수 있습니다.

요약글을 추가하려면 글 또는 페이지를 편집할 때 블록 삽입기 아이콘을 클릭합니다.
빈 단락 블록에 /요약글를 입력한 다음 Enter 키를 눌러 빠르게 추가할 수도 있습니다.
블록 추가에 대한 자세한 내용은 여기를 참조하세요.
블록 도구 모음을 표시하려는 경우에는 블록을 클릭하면 도구 모음이 표시됩니다. 각 블록에는 편집기에서 블록을 올바르게 조작하기 위한 블록 관련 컨트롤이 있습니다.

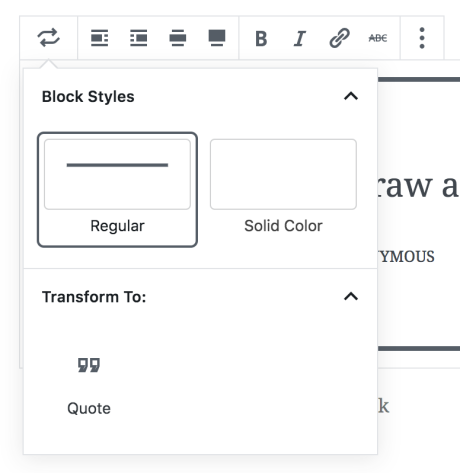
요약글 블록의 도구 모음에는 다음 옵션이 제공됩니다.

변형 아이콘에서 블록 유형도 함께 변경하는 것은 요약글 스타일을 변경하는 옵션입니다. 자세한 내용은 아래 스타일 섹션을 참조하세요.
다른 블록과 마찬가지로, 요약글 블록 자체를 도구 모음의 왼쪽, 오른쪽 및 가운데에 정렬할 수 있습니다. 왼쪽 또는 오른쪽 정렬을 사용할 때는 다른 블록을 요약글 블록 옆에 놓을 수 있습니다.
요약글 블록에는 고유한 헤더 및 와이드스크린 효과를 만드는 데 유용한 와이드 및 전체 폭 정렬 옵션이 있습니다. 이 두 가지 옵션은 테마가 이러한 정렬을 지원하는 경우에만 사용할 수 있습니다.
- 굵게
- 이탤릭
- 취소선
- 하이퍼링크 연결
모든 블록에는 블록 도구 모음에 있는 옵션 외에도 편집기 사이드바에 고유한 옵션이 있습니다. 사이드바가 보이지 않으면 발행 버튼 옆의 ‘기어’ 아이콘을 클릭합니다.

요약글 블록 에는 ‘일반’ 및 ‘단색’의 두 가지 스타일이 포함됩니다.
‘일반’ 요약글은 다음과 같은 단순한 스타일입니다.

‘단색’ 요약글은 조금 다르며 다음과 같은 스타일입니다.

‘일반’ 요약글에서는 다르게 보이지만, ‘단색’ 요약글은 블록의 색상 설정을 사용하여 색상을 선택하는 경우에 가장 보기 좋습니다(아래 참조).

단락 블록과 마찬가지로 요약글 블록 에도 블록의 사이드바 설정에 색상 선택 설정 옵션이 있습니다.
기본 색상 옵션을 사용하면 ‘일반’ 스타일의 상단과 하단에 강조선의 색상을 설정할 수 있으며, ‘단색’ 스타일의 배경 색상을 변경할 수 있습니다.
텍스트 색상 옵션을 사용하면 두 스타일 모두에서 요약글 텍스트의 색상을 설정할 수 있습니다.
다음 설정을 통해 블록의 텍스트 디자인을 조정합니다.
설정이 표시되지 않으면 타이포그래피 오른쪽에 있는 세 점을 클릭합니다(오른쪽에 표시됨). 그런 다음, 접근하려는 옵션을 선택할 수 있습니다.
- 글꼴 크기
- 글꼴 패밀리
- 디자인
- 줄 높이
- 장식
- 대/소문자
- 글자 간격

글꼴 크기로 텍스트의 크기를 조정할 수 있습니다. 작게, 중간, 크게와 같은 사전 설정된 크기 중에서 선택할 수 있습니다.
아래 스크린샷에서 1로 표시된 기본 선택 바로 위에 있는 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수도 있습니다. 아래 스크린샷에서 숫자 2가 표시된 곳을 클릭하여 단위를 변경할 수 있습니다. 선택 사항은 픽셀, em 또는 rem입니다.

글꼴 패밀리는 사용된 글꼴 스타일을 변경할 수 있는 옵션을 제공합니다. 드롭다운 메뉴의 글꼴 목록에서 선택합니다.
디자인을 사용하면 가는 것에서 매우 굵은 것까지 일반 및 기울임꼴 사이에서 텍스트 스타일을 변경할 수 있습니다.
줄 높이에서는 텍스트 위/아래 간격을 설정합니다. 0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
대/소문자를 사용하면 텍스트를 모두 대문자로 설정하거나 첫 글자를 대문자로 설정하거나 모두 소문자로 설정하는 데 사용할 수 있습니다.
글자 간격은 텍스트의 각 문자 사이의 간격을 설정합니다. 단위를 기본값(픽셀)에서 백분율, em, rem, vw 및 vh로 변경할 수 있습니다. 여기에서 상대 단위에 대해 자세히 알아보세요.
고급 탭을 사용하면 블록에 CSS 클래스를 추가하여 사용자 정의 CSS를 작성하고 원하는 대로 블록 스타일을 지정할 수 있습니다.
