投稿カルーセルブロックでは、カテゴリー、タグ、または投稿者を基準にして一連の投稿、ページ、プロジェクト、または推薦文を取得し、スライドショーに表示できます。
投稿カルーセルブロックを追加するには、「+」ブロック挿入アイコンをクリックしてブロックライブラリを開き、投稿カルーセルブロックを選択します。
または、新しい行に「/carousel」と入力して Enter を押します。
プラグイン対応サイトの場合は、「プラグイン」→「インストールされているプラグイン」で WordPress.com 編集ツールキットプラグインを有効にしてください。
ブロックを追加する手順についてはこちらを参照してください。
ブロックを挿入したら、最新の投稿のスライドショーが表示されます。スライドショーに表示するには、投稿を公開し、アイキャッチ画像セットを使用している必要があります。投稿カルーセルブロックは「ブロック設定」で構成できます。

投稿を表示するには、投稿が次の要件を満たしている必要があります。
- 投稿が公開されていること。下書きの投稿は表示されない。
- 投稿にはアイキャッチ画像が必要。
- ページの他の場所に投稿がまだ表示されていないこと。別の投稿カルーセルブロックまたはブログ投稿ブロックのいずれの場合も含む。投稿はページに一度のみ表示される。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

投稿カルーセルブロックには次の設定があります。
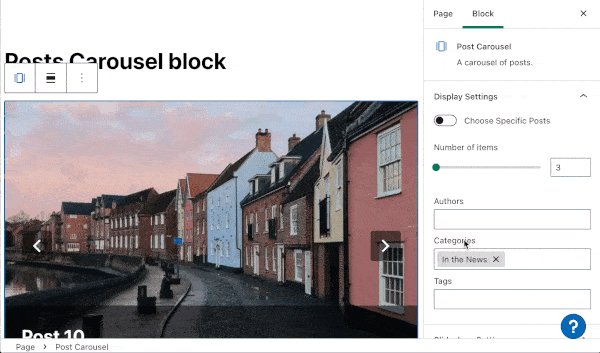
- 特定の投稿を選択 – 表示する正確な投稿を選択します。
- 項目数 – 表示する投稿数を設定します。
- 投稿者 – どの投稿者の投稿を表示するかを選択します。
- カテゴリー – 指定したカテゴリーを持つ投稿を表示します。
- タグ – 指定したタグを持つ投稿を表示します。

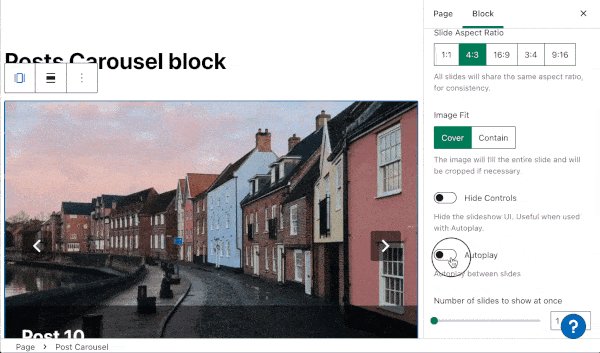
- スライドの縦横比 – 画像の幅と高さの比率を選択します。
- 画像のサイズ調整 – 利用可能な領域に合わせて画像が切り抜かれるか拡大されるかを決定します。
- コントロールを非表示 – スライドショーから再生と一時停止のオプションを削除します。
- 自動再生 – 投稿カルーセルでスライドを自動的に切り替えるかどうかを設定します (デフォルトではオフ)。
- 一度に表示するスライドの数 – 単一のスライドに表示する画像の数を選択します。

- タイトルを表示 – 投稿タイトルを表示します。
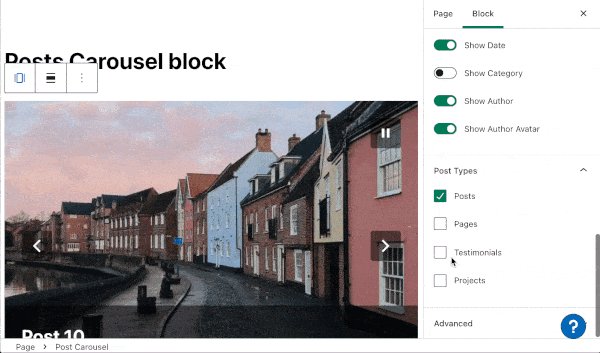
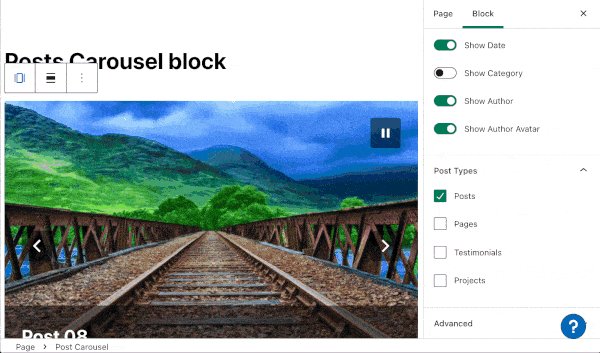
- 日付を表示 – 投稿日を表示するかどうかを設定します。
- カテゴリーを表示 – 投稿カテゴリーを表示するかどうかを設定します。
- 投稿者を表示 – 投稿者を表示するかどうかを設定します。
- 投稿者アバターを表示 – 投稿者のアバターを表示するかどうかを設定します。

さまざまな投稿タイプから選択してスライドショーに表示します。たとえば、投稿タイプオプションを使用して、ページ、推薦文、プロジェクト、またはデフォルトの投稿を表示できます。

「高度な設定」タブでブロックに CSS クラスを追加することで、カスタム CSS ルールを使用してブロックをカスタマイズできます。さらに詳しく。

コメントを投稿するにはログインしてください。