Mit dem Beitragskarussell-Block kannst du Beiträge, Seiten, Projekte oder Referenzen nach Kategorie, Schlagwort oder Autor auswählen und in einer Diashow anzeigen.
In diesem Ratgeber
Um einen Beitragskarussell-Block hinzuzufügen, klickst du auf das + Block-Inserter-Icon. Daraufhin öffnet sich die Block-Bibliothek, in der du den Beitragskarussell–Block auswählen kannst.
Alternativ kannst du auch in einer neuen Zeile /carousel eingeben und Enter drücken.
Wenn du eine Website mit Plugins hast, aktiviere unbedingt das WordPress.com-Bearbeitungstoolkit-Plugin unter Plugins → Installierte Plugins.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Wenn du den Block eingefügt hast, wird dir eine Diashow mit deinen aktuellsten Beiträgen angezeigt. Damit Beiträge in die Diashow aufgenommen werden, müssen sie veröffentlicht sein und über ein festgelegtes Beitragsbild verfügen. Du kannst den Beitragskarussell-Block in den Blockeinstellungen konfigurieren.

Damit ein Beitrag angezeigt wird, muss er die folgenden Anforderungen erfüllen:
- Der Beitrag muss veröffentlicht sein. Beitragsentwürfe werden nicht angezeigt.
- Der Beitrag muss ein Beitragsbild aufweisen.
- Der Beitrag darf auf der Seite noch nicht an anderer Stelle angezeigt werden, ob in einem anderen Beitragskarussell-Block oder in einem Blogbeitrags-Block. Ein Beitrag wird auf einer Seite nur einmal angezeigt.
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

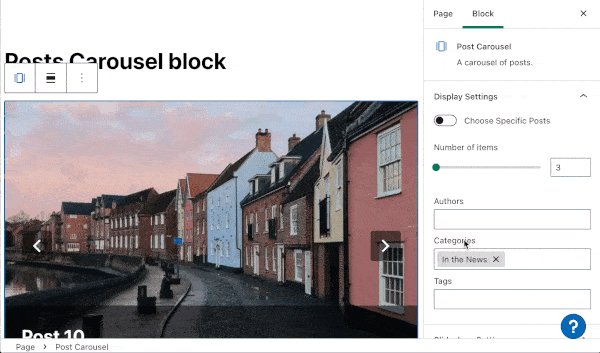
Der Beitragskarussell-Block weist die folgenden Einstellungen auf:
- Bestimmten Beitrag auswählen: Auswahl der Beiträge, die angezeigt werden sollen
- Anzahl der Einträge: steuert die Anzahl der angezeigten Beiträge
- Autoren: Auswahl der Autoren, deren Beiträge angezeigt werden
- Kategorien: Anzeige der Beiträge einer bestimmten Kategorie
- Schlagwörter: Anzeige der Beiträge mit einem bestimmten Schlagwort

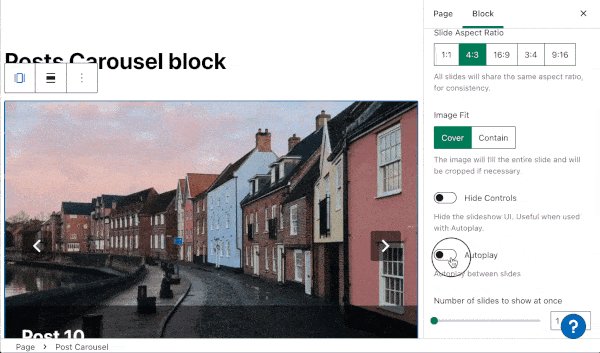
- Bildformat der Folien: Auswahl der Beziehung zwischen Breite und Höhe des Bildes.
- Bildpassform: Legt fest, ob das Bild für den verfügbaren Bereich zugeschnitten oder gestreckt wird.
- Ausblenden: Entfernen der Abspielen/Anhalten-Option aus der Diashow
- Automatische Wiedergabe: Steuert, ob Folien im Beitragskarussell automatisch gewechselt werden (standardmäßig deaktiviert).
- Anzahl der Folien, die auf einmal angezeigt werden: Auswahl, wie viele Bilder auf einer Folie angezeigt werden.

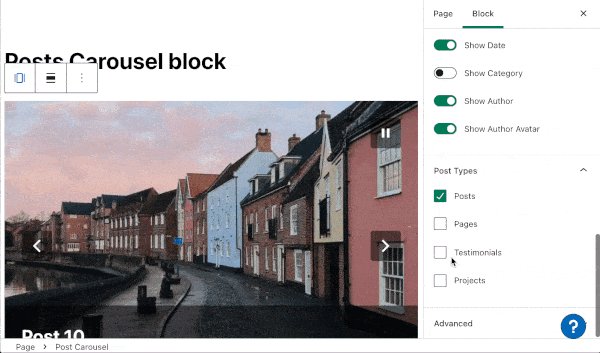
- Titel anzeigen: Anzeigen der Beitragstitel
- Datum anzeigen: steuert, ob das Beitragsdatum angezeigt wird
- Kategorie anzeigen: steuert, ob die Beitragskategorie angezeigt wird
- Autor anzeigen: steuert, ob der Beitragsautor angezeigt wird
- Avatar des Autors anzeigen: steuert, ob der Avatar des Beitragsautors angezeigt wird

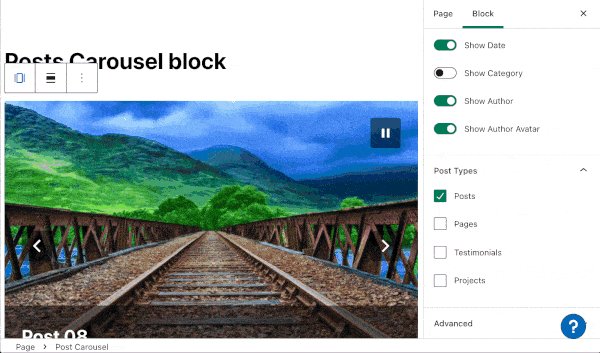
Wähle aus verschiedenen Inhaltstypen, welche davon in der Diashow angezeigt werden sollen. Du kannst beispielsweise die Option „Inhaltstyp“ verwenden, um Seiten, Referenzen, Projekte oder den Standard – Beiträge – anzuzeigen.

Unter dem Tab „Erweitert“ kannst du CSS-Klassen zu deinem Block hinzufügen, sodass du individuelle CSS-Regeln verwenden und den Block gestalten kannst. Hier findest du weitere Informationen.
