カラムブロックを使用すると、テキスト、メディア、その他の種類のコンテンツを最大6カラムまで挿入できます。連続して使用すると、カラムはグリッド効果を生み出します。
このガイド内
カラムブロックを追加するには、「+」ブロック挿入アイコンをクリックして「カラム」を検索します。これをクリックしてブロックを投稿または固定ページに追加します。
💡
キーボードを使用して新しい行に
「/columns」と入力して Enter キーを押すことで、新しいカラムブロックをすばやく追加することもできます。
ブロックを追加する手順についてはこちらを参照してください。
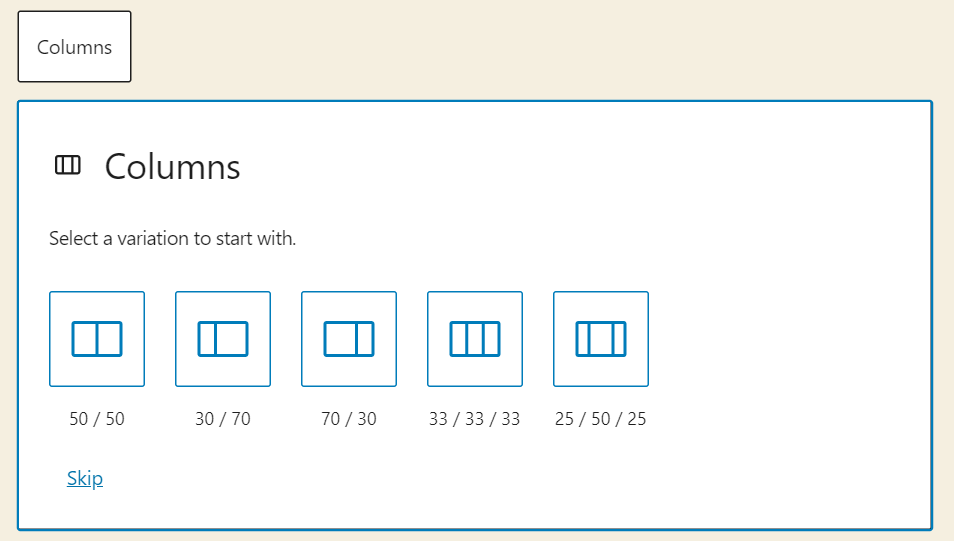
カラムブロックを追加したら、追加するカラムの数を選択できます。後から数を変更して、カラムを追加または削除できます。

カラム数を選択したら、「+」アイコンをクリックして、各カラムへのブロックの追加を開始できます。カラムにはあらゆるブロックを追加できます。
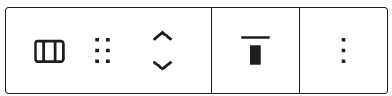
ブロックを追加すると、次のオプションのツールバーが表示されます。

カラムブロックのツールバーには次のオプションがあります。
- ブロックタイプまたはスタイルを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- ブロックの縦向きの配置を変更する。
- 追加オプション。
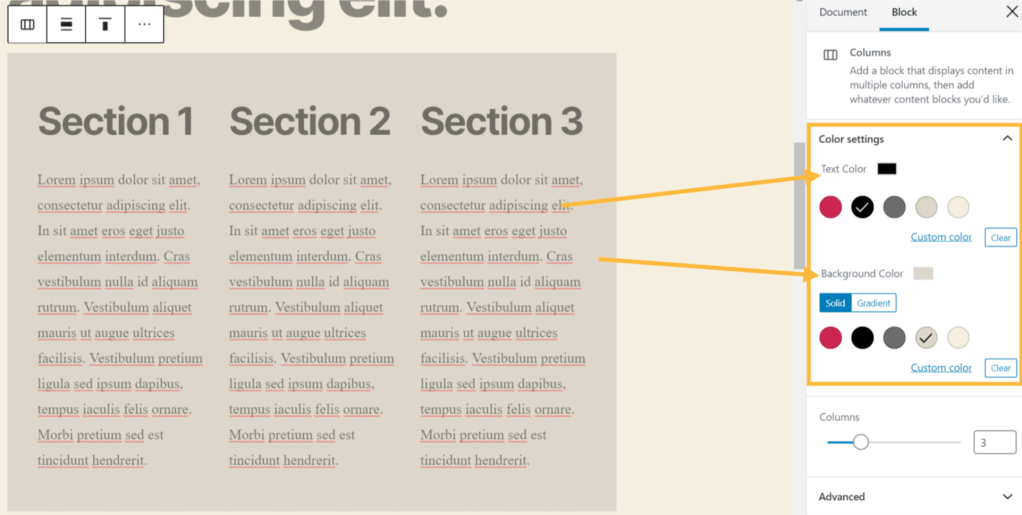
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

選択に応じて、設定の異なる2つのレベルのカラムブロックがあります。
- 全体的なカラムブロック。これらの設定はすべてのカラムに同時に適用されます。
- カラムブロック内の1つのカラムブロック。これらの設定は個々のカラムにのみ適用されます。
正しいカラムを選択できない場合は、「カラムブロックを選択する」セクションを参照してください。
これらの設定では、すべてのカラムが管理されます。
カラム数: スライダーを使用してブロック内のカラム数を1〜6の間で調整するか、右側のフィールドに必要なカラム数を入力できます。
モバイルで重ねる: この切り替えスイッチでは、ページまたは投稿をモバイルデバイスで表示したときに、カラムを水平に表示するか、垂直に重ねるかを決定します。
色: これらの設定では、カラムブロック内にあるすべてのカラムのテキストと背景の色を設定できます。

サイズ: ここでは、パディング (カラムブロックの要素の周囲のスペース) を設定できます。このオプションは、背景色を使用する場合に特に関係があります。
ここに表示されたフィールドに数字を入力すると、四辺すべてに1つのパディングの値が適用されます。

または、各辺に個別のパディングの値を設定することもできます。右の図は、四辺を時計回り (上 -> 右- -> 下 -> 左) に示しています。前の画像に表示された青いリンクアイコンをクリックすると、この表示にアクセスできます。

これらの設定は、1つのカラムにのみ適用されます。
幅: 選択した個々のカラムの幅をピクセル単位で設定します。カラムの値を変更して、幅を広くしたり狭くしたりできます。すべてのカラムの値を一致させる必要はありません。
色: これらの設定により、1つのカラムのテキストと背景の色を設定できます。
サイズ: 上記のように、個々のカラムごとにパディングを設定します。
「高度な設定」タブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックをスタイリングできます。さらに詳しく。

カラムを追加、削除したり、カラムの色を変更したりできます。そのためには、カラムブロック全体とその中の個々のカラムを区別することが重要です。
個々のカラムを編集するときは、最初にカラムブロック全体を選択し、カラムの色と数を変更する必要があります。これにはいくつかの方法があります。
リスト表示を使用すると、ブロックの階層を簡単に確認して必要なブロックを選択できます。

1つのカラムで作業している場合は、ブロックツールバーのアイコンからカラムブロック全体を選択できます。

数回クリックするだけで、複数のブロックを続けて挿入し、それらをカラムに変換できます。次の手順に従って行います。
- カラムに変換するすべてのブロックをクリックしてドラッグし、選択します。
- ブロックツールバーの左側にあるブロックアイコンをクリックします。
- 「変換」リストで「カラム」をクリックします。

選択した各ブロックがカラムに変換されます。カラムの数は、変換前に選択したブロックの数と同じになります。2〜6個のブロックを選択できます。
コメントを投稿するにはログインしてください。