欄位區塊可讓您插入至多六個欄位的文字、媒體和其他類型的內容。逐一使用時,欄位會呈現網格效果。
若要新增欄位區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「欄位」。按一下即可將區塊加入文章或頁面。
💡
你也可以用鍵盤在新的一行輸入
/columns,然後按 Enter 快速新增欄位區塊。
此處有新增區塊的詳細說明。
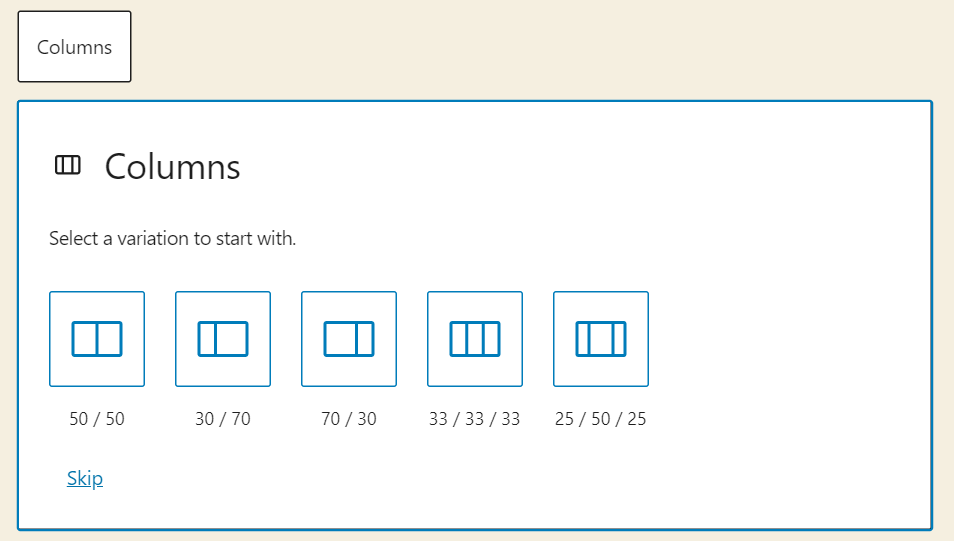
新增欄位區塊後,你可以選擇要新增的欄數。你之後可以變更此數字來新增或移除欄位。

選取欄數後,你便可按一下「+」圖示,開始新增區塊到每一個欄位。你可以在欄位中新增任何區塊。
新增區塊時會顯示選項工具列:

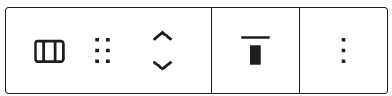
欄位區塊的工具列有以下幾個選項:
- 變更區塊類型或樣式。
- 拖曳區塊。
- 將區塊上下移動。
- 變更區塊的垂直對齊方式。
- 其他選項。
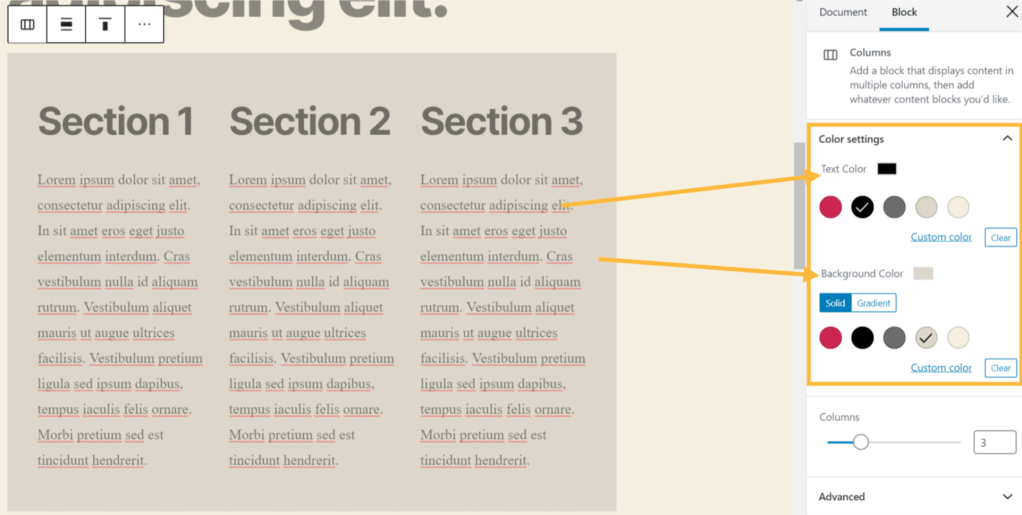
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

欄位區塊分為兩個層級,並會根據你選取的層級顯示不同設定:
- 整體欄位區塊。這些設定會一次影響所有欄位。
- 欄位區塊中的個別欄位區塊。這些設定只會影響個別欄位。
若您在選取正確欄位時遇到問題,請參閱「選取欄位區塊」一節。
這些設定可控制所有欄位:
欄數:你可以使用滑桿調整區塊中的欄數 (1 到 6 欄),或在右側欄位輸入想要的欄數。
於行動裝置上以堆疊方式顯示:此切換開關決定了在行動裝置上檢視頁面或文章時,欄位會水平顯示或垂直堆疊顯示。
顏色:這些設定可讓你設定欄位區塊中所有欄位的文字和背景顏色。

尺寸:你可以在此設定邊框間距,也就是欄位區塊中元素周圍的空間。此選項在你使用背景顏色時尤其重要。
你可以在四邊都使用相同的邊框間距值,只要在下方所是的欄位輸入數值即可:

另外,你也可為每邊設定不同的邊框間距值。右側顯示的數字按順時針順序,分別代表上方 -> 右側 -> 下方 -> 左側。 按一下上一張圖片顯示的藍色連結圖示,即可存取此檢視畫面。

這些設定只會影響單一欄位:
寬度:設定所選個別欄位的寬度 (以像素為單位)。你可以變更寬度值,讓欄位更寬或更窄。不同欄位的寬度值不一定要相同。
顏色:這些設定可讓你設定單一欄位的文字和背景顏色。
尺寸:設定個別欄位的邊框間距,如上所述。
進階分頁可讓你在區塊加入 CSS 類別,透過編寫自訂 CSS 來設定區塊樣式。深入了解。

你可以新增或移除欄位,也能變更欄位顏色。若要執行此類操作,請務必分辨清楚整體欄位區塊以及整體區塊內的個別欄位。
若你正在編輯個別欄位,就需要先選取整體欄位區塊才能變更顏色和欄數。你可以透過以下幾種方式選取整體欄位區塊:
你可以使用清單檢視輕鬆查看區塊階層,然後選取需要的區塊:

若你正在編輯單一欄位,可以在區塊工具列中選取整體欄位區塊的圖示:

若要在插入多個區塊後將這些區塊轉換為欄位,只要按幾下就能完成變更!操作步驟如下:
- 按一下並拖曳以選取所有想轉換為欄位的區塊。
- 按一下靠近區塊工具列左側的區塊圖示。
- 按一下「轉換為」清單下的「欄位」。

你選取的每個區塊都會轉換為各自的欄位。欄數會與你在轉換前選取的區塊數量相同。你可以選取二到六個區塊。