このガイドでは WordPress エディターの「追加 CSS クラス」機能を使用する方法について説明します。
このガイド内
この機能を使用する CSS コードの基礎情報を把握しておくことをお勧めします。CSS でのサポートのしくみは次のとおりです。
「高度な設定」ブロック設定では、ブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

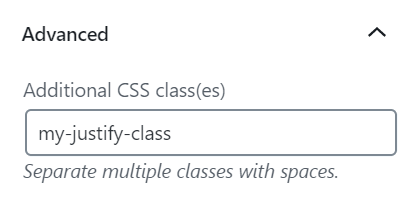
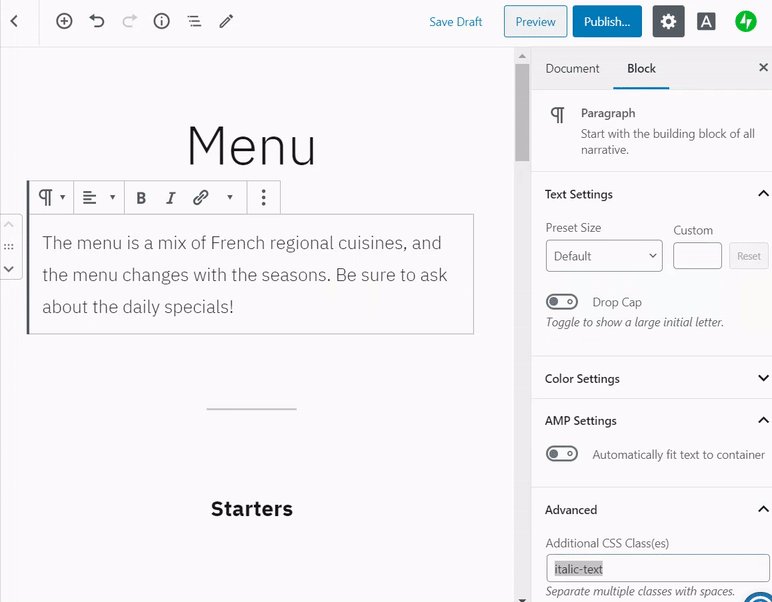
たとえば特定のブロックのテキストにのみ均等割り付けを施す場合、my-justify-class などのクラスを段落ブロック設定の「追加 CSS クラス」フィールドに追加できます。その後、CSS エディターを開き、次のようにクラスのスタイルを書き込みます。
p.my-justify-class { text-align: justify; }
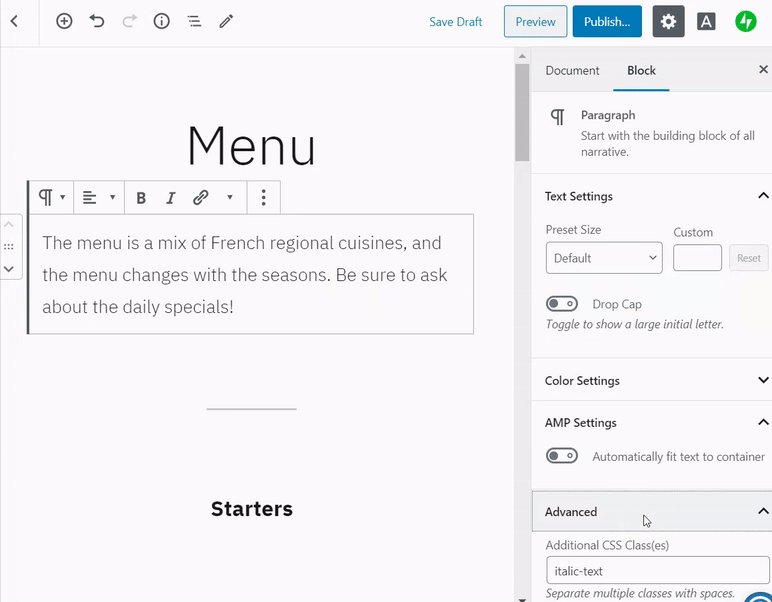
ブロックに追加 CSS クラスを追加するには、編集するブロックをクリックします。その後、右側のブロック設定で「詳細な設定」を確認します。
右側にブロック設定が表示されない場合、右上にあるギア (⚙️) アイコンをクリックして設定を開きます。

クラスは次の要領で定義できます。
specialなど、1つのワードspecial-classなど、ワードをハイフンで繋げた複数ワードから成る語句
クラスをスペース1個で区切ることで、同一ブロックに複数のクラスを追加することもできます。例: special-class-1 special-class-2
クラスを定義するときは、ウェブサイトのコード内で定義済みのクラスを使用しないよう注意します。同一サイトの CSS で使用されていない固有の語句を使用する必要があります。
CSS コードを記述するとき、クラスの前にピリオド1個を置く(つまり
「.page」) ことにより、対象のクラスを指定することをご存知かもしれませんが、ブロック設定内で「追加 CSS クラス」として定義する場合は、ピリオドをクラスの前に配置しないでください。機能しなくなります。
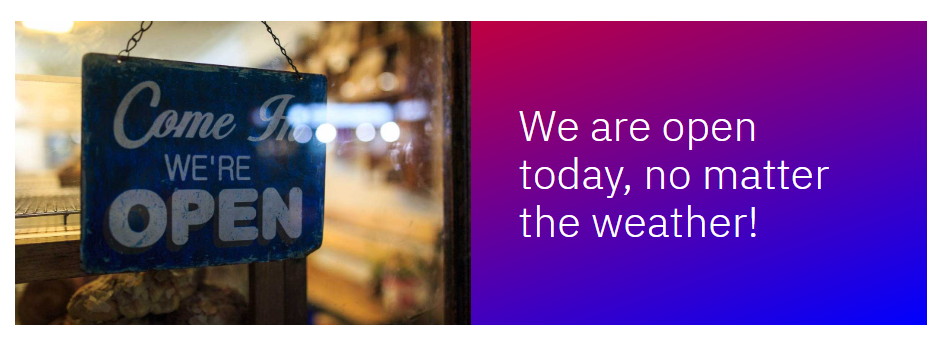
たとえば、サイトの「メディアとテキスト」ブロック1個のみ外観を変更し、他の「メディアと文章」ブロックは一切変更しないとしましょう。この例では special-media-text-block クラスを「詳細な設定」ブロックの設定で定義します。

その後「カスタマイズ」→「追加 CSS」で次のとおりこの CSS を目的のサイトに追加し、このブロックの背景色を魅力的なグラデーションに加工します。
.special-media-text-block { background-image: linear-gradient(to bottom right, red, blue); }
結果は次のとおりです。

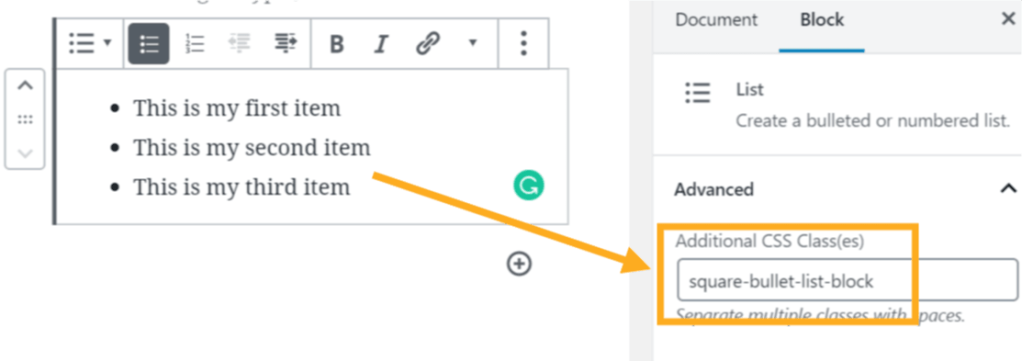
リストで使用されているアイコンを円から正方形、塗りつぶしのない円、ローマ数字など、さまざま変更できます !
たとえば、square-bullet-list-block というクラスは次のように定義できます。

その後、次のとおりこの CSS を CSS エディターに追加します。
.square-bullet-list-block { list-style-type: square; }
この結果は次のとおりです。

使用するテーマのデザインによっては、正しいクラスを対象にするために、上の CSS に
WordPress で事前定義されたクラスをブロックに追加して、外観を整えることもできます。
たとえば is-style-circle-mask を追加すると、次のように画像ブロックが1個の円として表示されます。

is-style-circle-mask クラスの効果このクラスを削除して円の効果を削除することもできます。
一部のブロックでは以下のリストのような他の既存 CSS クラスをサポートしますが、テーマのスタイルはこのような既存クラスを上書きする可能性があります。最適な結果を得るには「おすすめのテーマ」のいずれかを使用してください。
aligncenteralignrightalignleftalignwidealignfullhas-small-font-sizehas-large-font-sizehas-huge-font-sizehas-drop-cap
コメントを投稿するにはログインしてください。