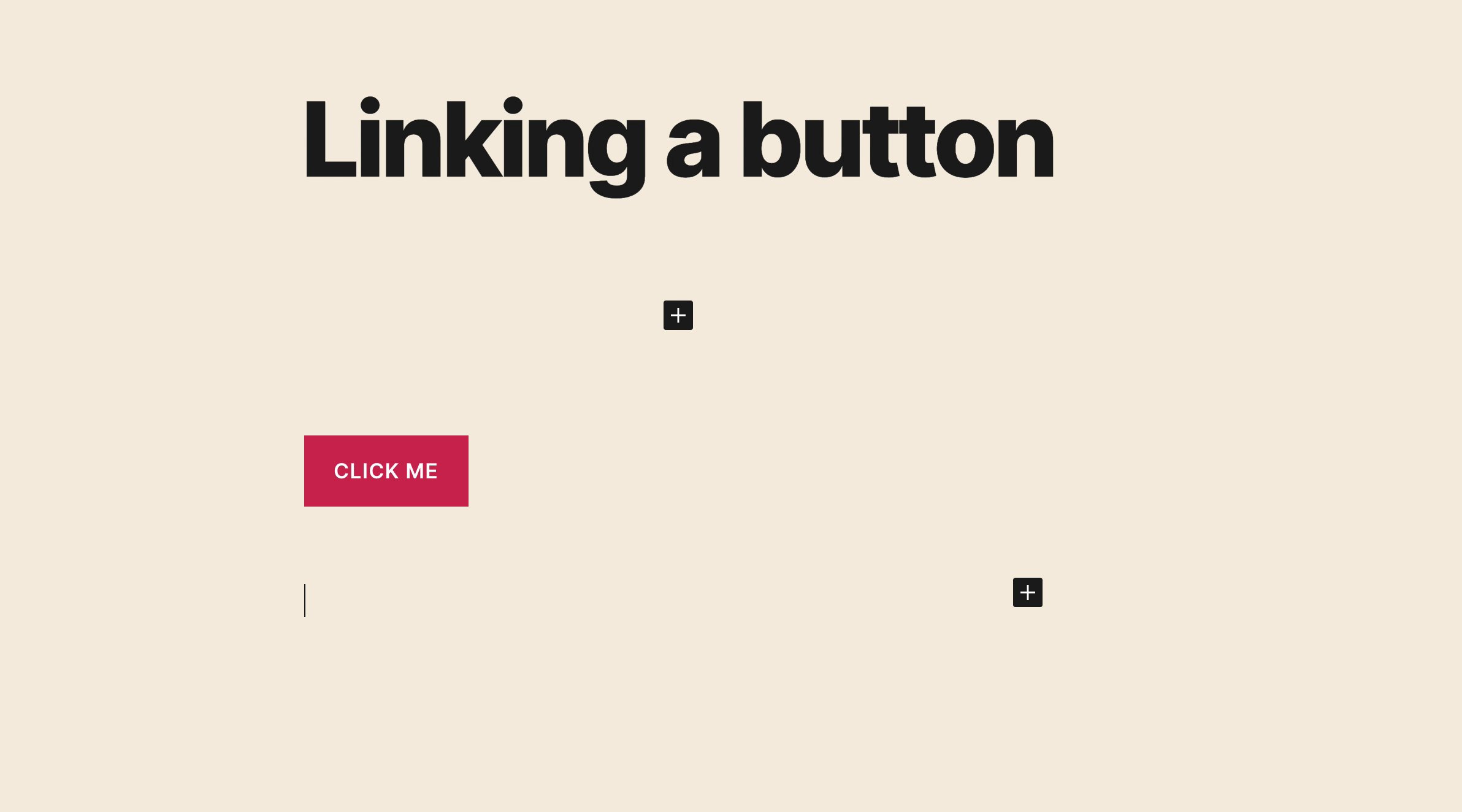
ボタンブロックを使用して、ボタン形式のリンクでアクションを行うよう訪問者に促します。ボタンには、サイトの別のページや外部ページへのリンクを設定できます。訪問者にしてもらいたい最も重要なアクションを促すのに最適な方法です。
このガイド内
ボタンブロックを追加するには、「+」ブロック挿入アイコンをクリックして「ボタン」を検索します。これをクリックしてブロックを投稿またはページに追加します。最初のボタンを追加したら、そのボタンに表示する文字列を入力します。

💡
キーボードを使用して新しい行に「
/buttons」と入力し、Enter を押すことで、新しいボタンブロックを素早く追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
ボタンブロックには2つのレベルがあります。
- 作成したボタンを含む全体的なボタンブロック。これを親ブロックといいます。
- 親ボタンブロックに含まれる個々のボタンブロック。
親ボタンブロックをクリックすると、次のオプションのツールバーが表示されます。
- ボタンブロックを他の種類のブロックに変更
- ブロックハンドルをドラッグしてブロックの位置を変更
- 上下に移動
- アイテムの行端設定を変更 (詳細は後述)
- 縦向きの配置を変更
- その他のツールバーオプション

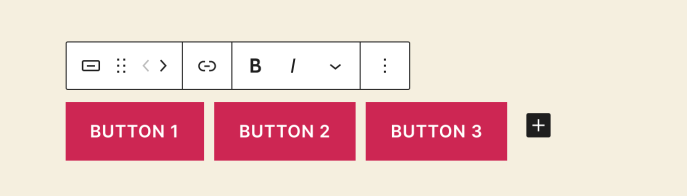
ボタンブロックのツールバーにはそれぞれ次のオプションがあります。
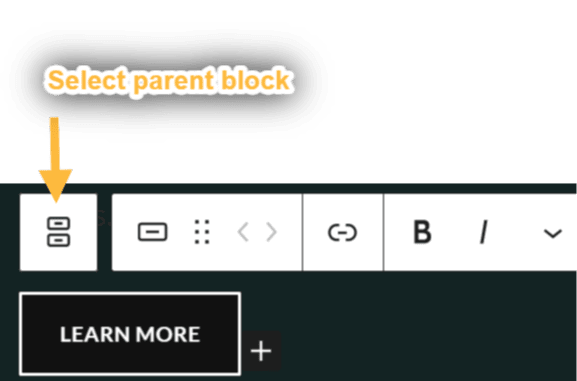
- 親ボタンブロックの選択
- ボタンのスタイル (詳細は後述)
- ブロックハンドルをドラッグ
- 上下 (左右) に移動
- アイテムの行端設定を変更 (詳細は後述)
- 縦向きの配置を変更
- 配置を変更
- リンク
- 太字、イタリック、その他の書式設定オプション
- その他のツールバーオプション


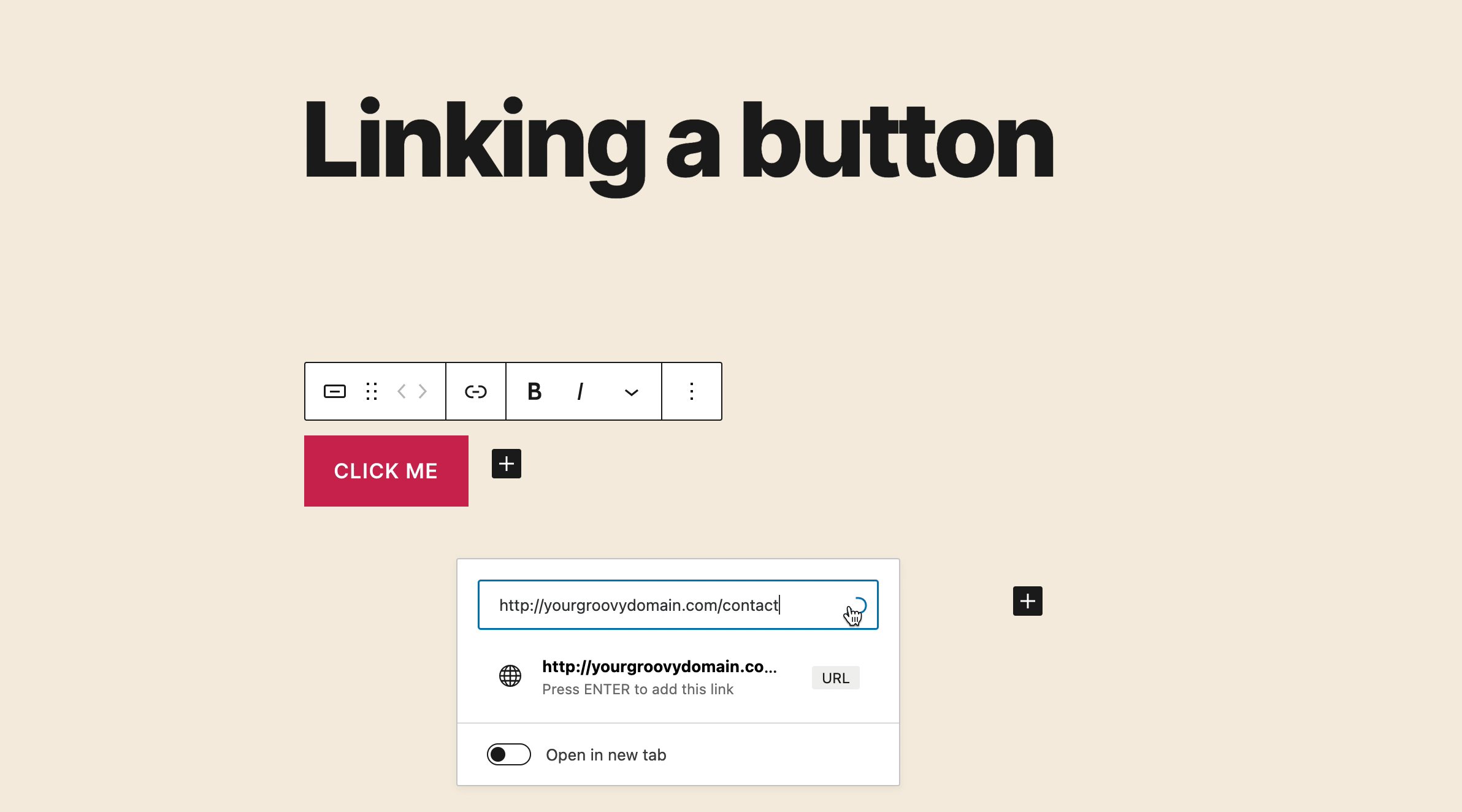
ボタンにリンクを追加するには、ブロックをクリックすると表示されるフローティングツールバーにあるリンクアイコンをクリックします。このアイコンは、金属製の鎖のような形をしています。リンクの貼り付けや、サイトの既存ページと投稿の検索ができるようになります。
リンクの初期設定では、新しいタブで開くよう設定を変更しない限り、同じタブで開くようになっています。

ボタンの配置は、左、右、中央から選択できます。まず、親ボタンブロックを以下のように選択します。

次にツールバーの配置オプションを選択します。

ボタンの配置は、左、中央、右から選択できます。
また、「項目の間隔」を選択して、ブロック内にある複数のボタンの間に均等なスペースを自動的に追加することもできます。
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

スタイルのオプションでは、ボタンを特定の色で塗りつぶす (Fill) や実線で囲む (Outline) の設定ができます。


タイポグラフィの設定には、ボタンに表示するテキストの大きさをコントロールするオプションがあります。
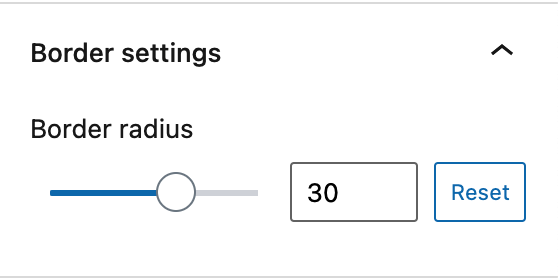
角丸半径オプションを使用することで、ボタンに丸みを付けることができます。0に設定すると、ボタンの角が直角になります。


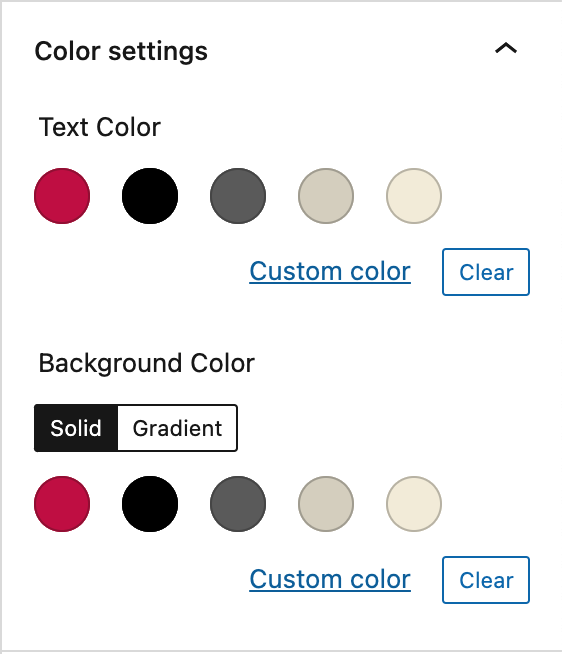
ボタンのテキストの色と背景色を選択できます。
ボタンが目立つような色を選択し、判読しやすいように色のコントラストにも気を付けます。新しいエディターにはアクセシビリティ変数が組み込まれており、文字を読むことに困難を感じる人にとってテキストの判読が難しくなる場合には、警告が表示されます。
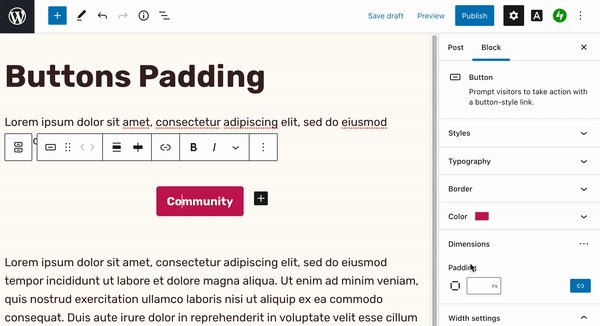
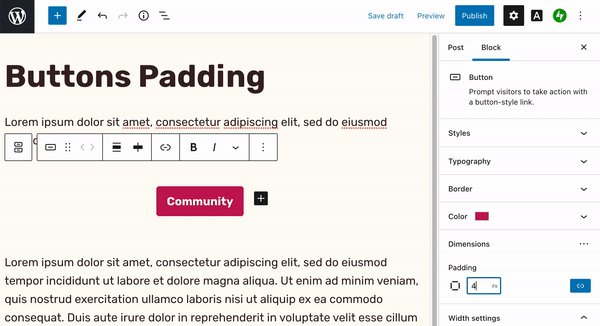
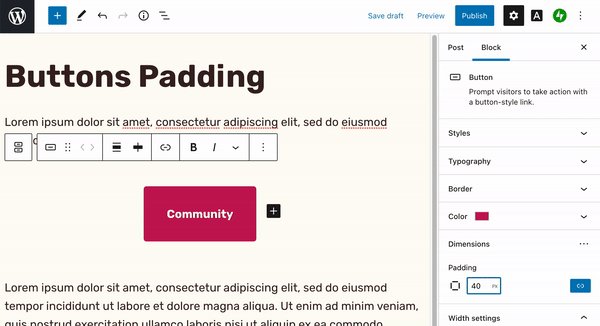
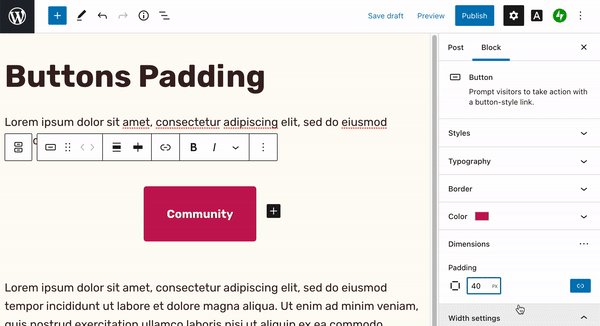
パディングとはブロックの枠線内側の余白のことを指し、これによりコンテンツが見やすくなり、ページレイアウトのバランスが整います。特定のボタンのパディングを設定するオプションは、ブロックのサイドバー設定の「サイズ」セクションにあります。4つの枠線すべてに対して均一な値を設定することも、上下と左右のパディングに異なる値を設定することもできます。

パディング設定に値を入力すると、ボタンを囲む4つの枠線に同じパディングが追加されます。
リンク解除アイコンをクリックすると、ボタンを囲む上下左右の枠線に異なるパディング値を追加できます。


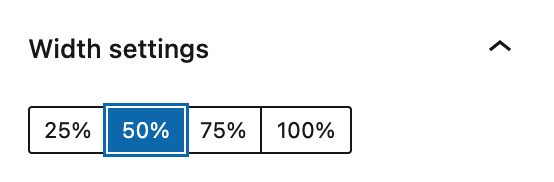
幅設定では、各ボタンの幅をパーセント単位で定義できます。

親ボタンブロックに複数のボタンを追加すると、最初は横並びで表示されます。ボタンブロックの「別の形に変換」設定を使用すると、ボタンを縦に並べて (縦一列に) 表示することができます。



コメントを投稿するにはログインしてください。