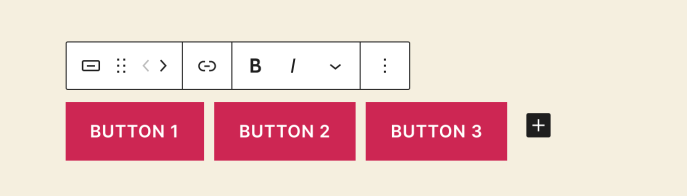
使用“多个按钮”区块提示访客使用按钮样式的链接进行操作。您可以将按钮链接到您站点上的其他页面或外部页面,这对将访客注意力转移到您希望访客做的重要事项上非常有用。
要添加“多个按钮”区块,请点击 + 区块插入器图标,并搜索“按钮”。点击即可为文章或页面添加该区块。添加第一个按钮后,可以输入您希望点击按钮后显示的内容。

💡
您还可以使用键盘另起一行输入
/按钮并按 Enter 键,从而快速添加新的“多个按钮”区块。

有关添加区块的详细说明,请点击此处查看。
此按钮区块有两个级别:
- 整个按钮区块包含您的所有按钮。这称之为父区块。
- 父按钮区块中包含的单个按钮区块。
当您点击父按钮区块时,选项工具栏将显示:
- 将按钮区块更改为其他的区块类型
- 拖动区块手柄,更改区块位置
- 上下移动
- 更改项目对齐方式(更多详情请参见下文)
- 更改垂直对齐方式
- 其他工具栏选项

单个按钮区块工具栏提供以下选项:
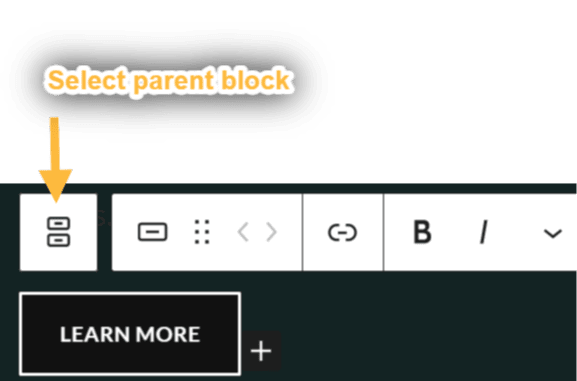
- 选择父按钮区块
- 按钮样式(更多详情请参见下文)
- 拖动区块手柄
- 上下移动(左右移动)
- 更改项目对齐方式(更多详情请参见下文)
- 更改垂直对齐方式
- 更改对齐方式
- 链接
- 粗体、斜体及更多文本格式选项
- 其他工具栏选项


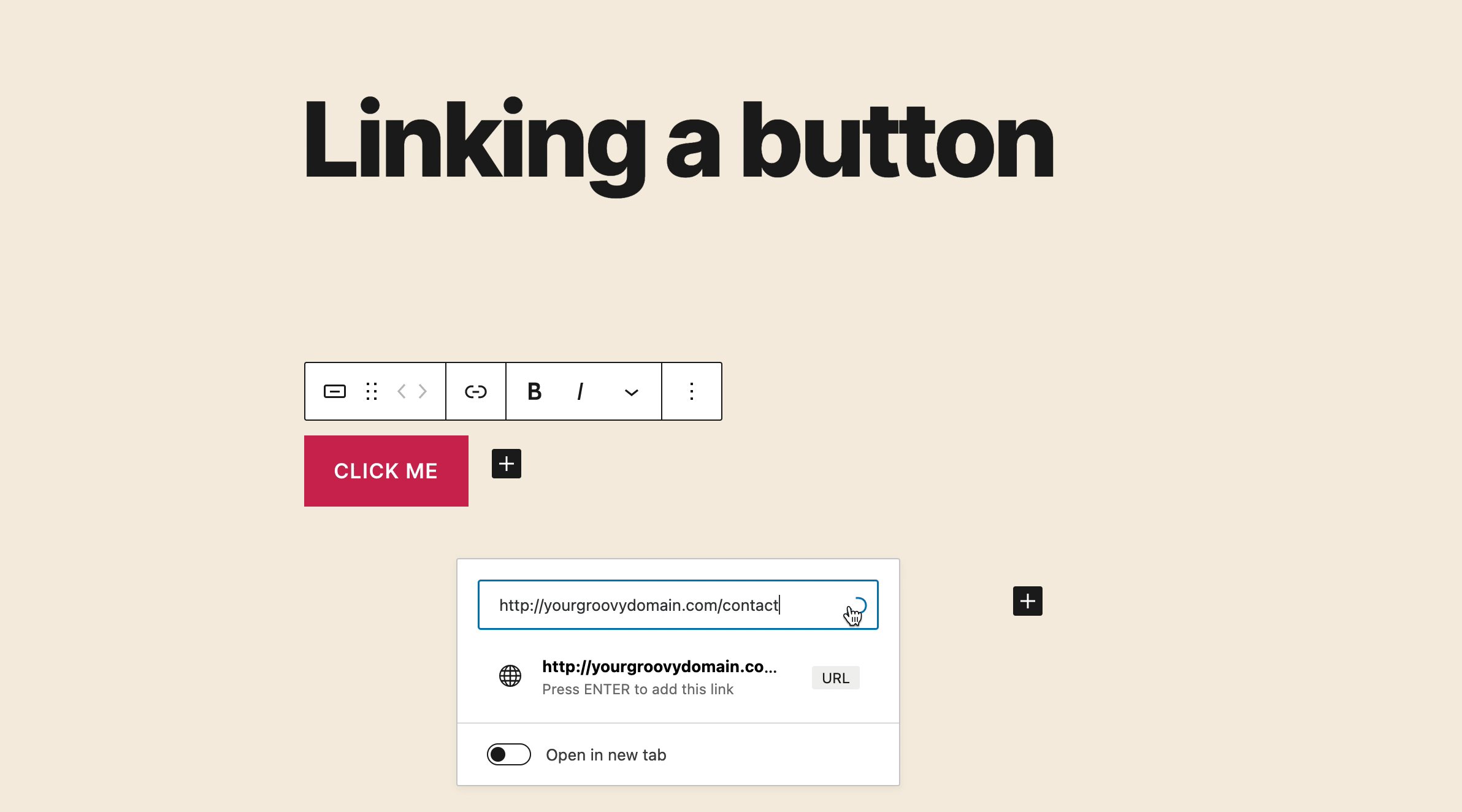
要向按钮添加链接,请点击浮动工具栏中显示的“链接”图标,该工具栏在点击区块时显示。该图标看起来像是链条上的一个链环。您可以粘贴您的链接,也可以搜索现有的站点页面和文章。
默认情况下,链接会在同一选项卡中打开,除非您选择将链接设置为在新选项卡中打开。

您可以向左、向右或居中对齐按钮。首先,请确保选择父按钮区块,如下所示:

然后,从工具栏中选择对齐选项。

您可以选择向左、居中或向右对齐按钮。
您还可以选择项目间距,自动在区块中的多个按钮间添加等距空间。
当您点击区块时,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

在“样式”选项中,您可以为按钮设置填充颜色(填充)或设置实线边框(轮廓)。


排版设置中提供了一些选项,用于控制按钮上显示的文本大小。
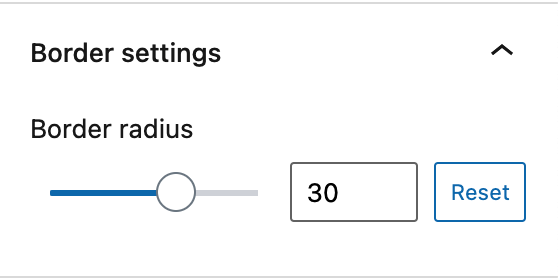
您可以通过边框半径选项为按钮选择更圆的外观。此选项设置为 0 表示按钮边缘锋利。


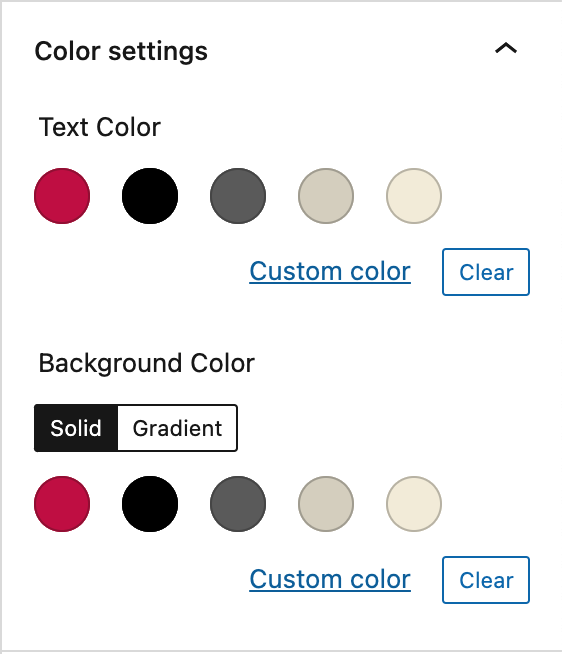
您可以为按钮选择文本颜色和背景颜色。
选择能使按钮突出显示的颜色,并确保找到合适的对比度,提高可读性。新编辑器中内置了无障碍参数,会在文本可能存在对有阅读障碍的读者难以辨认的元素时提醒您。
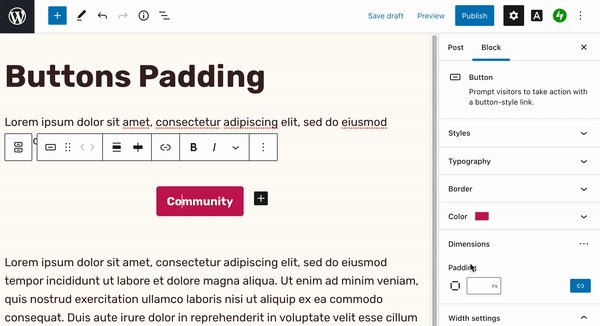
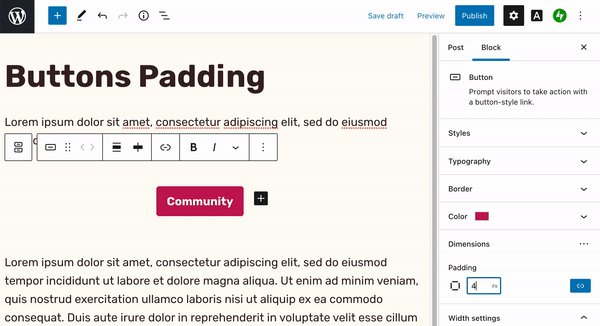
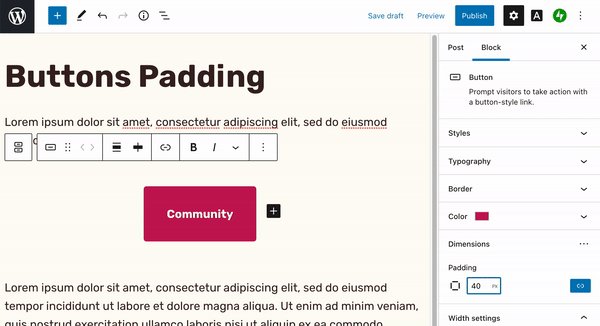
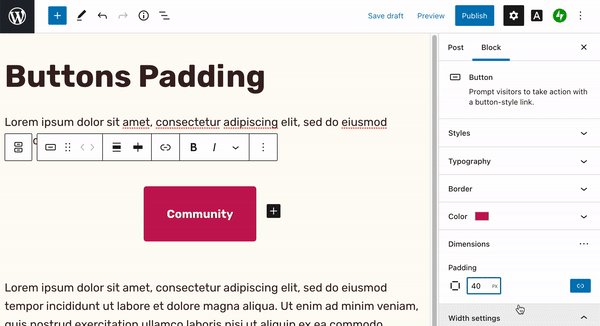
内边距是区块边框内的空白空间,它可以让您的内容看起来清晰整齐并可以调整页面布局的平衡。在区块的边栏设置的尺寸部分下,可以找到一个用于设置特定按钮内边距的选项。您可以将四个边框都设置为同一个值,也可以将上下内边距和侧边距设置为不同的值。

在内边距设置中输入一个值,将按钮的四个边框设为相同的内边距。
如果点击取消关联图标,则可以为按钮的上下边框和侧边框添加不同的内边距值。


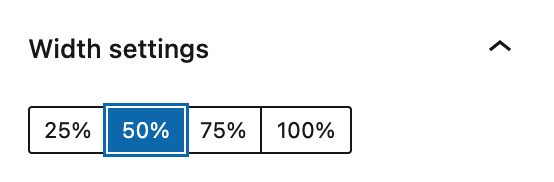
在宽度设置中,可以百分比形式定义每个按钮的宽度。

首次向父按钮区块添加多个按钮时,它们将水平显示。您可以使用按钮区块上的转换为变体设置,将按钮垂直显示(叠成一列)。


