Con el bloque de botón puedes animar a los visitantes a realizar una acción con un enlace de tipo botón. El botón puede enlazar con otras páginas de tu sitio o con una página externa. Es una forma ideal de llamar la atención sobre lo más importante que quieres que hagan tus visitantes.
En esta guía
Para añadir el bloque de botón, haz clic en el icono del insertador de bloques (+) y busca «botón». Haz clic para añadir el bloque a la entrada o a la página. En cuanto añadas el primer botón, puedes escribir lo que quieres que diga el botón.

💡
También puedes escribir
/botóncon el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque de botón.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
El bloque de botón tiene dos niveles:
- El bloque general contiene los botones. También se le llama bloque principal.
- Los bloques de botón individuales dentro del bloque de botón principal.
Al hacer clic en el bloque de botón principal, aparece una barra de herramientas con estas opciones:
- Cambiar el bloque de botones por otro tipo de bloque
- Arrastrar el controlador del bloque para cambiar su posición
- Mover hacia arriba y hacia abajo
- Cambiar la justificación del elemento (más adelante)
- Cambiar la alineación vertical
- Otras opciones de la barra de herramientas

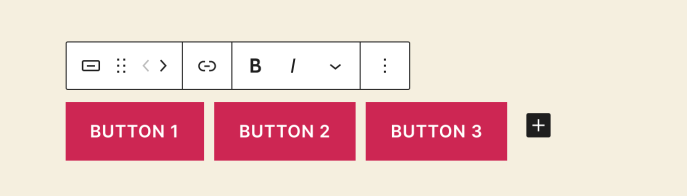
Los bloques de botón individuales incluyen las siguientes opciones en su barra de herramientas:
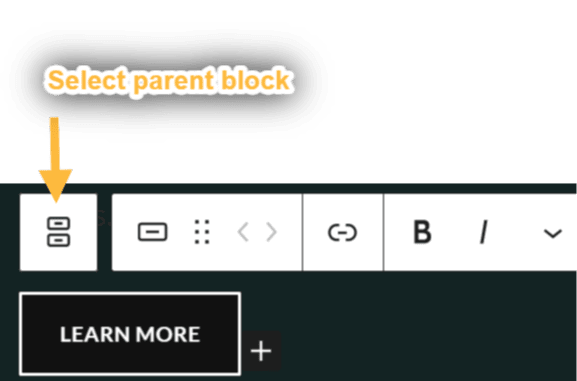
- Elegir el bloque de botón principal
- Estilos de botón (más adelante)
- Arrastrar el controlador del bloque
- Mover arriba (izquierda) y abajo (derecha)
- Cambiar la justificación del elemento (más adelante)
- Cambiar la alineación vertical
- Cambiar la alineación
- Enlace
- Negrita, cursiva y otras opciones de formato de texto
- Otras opciones de la barra de herramientas


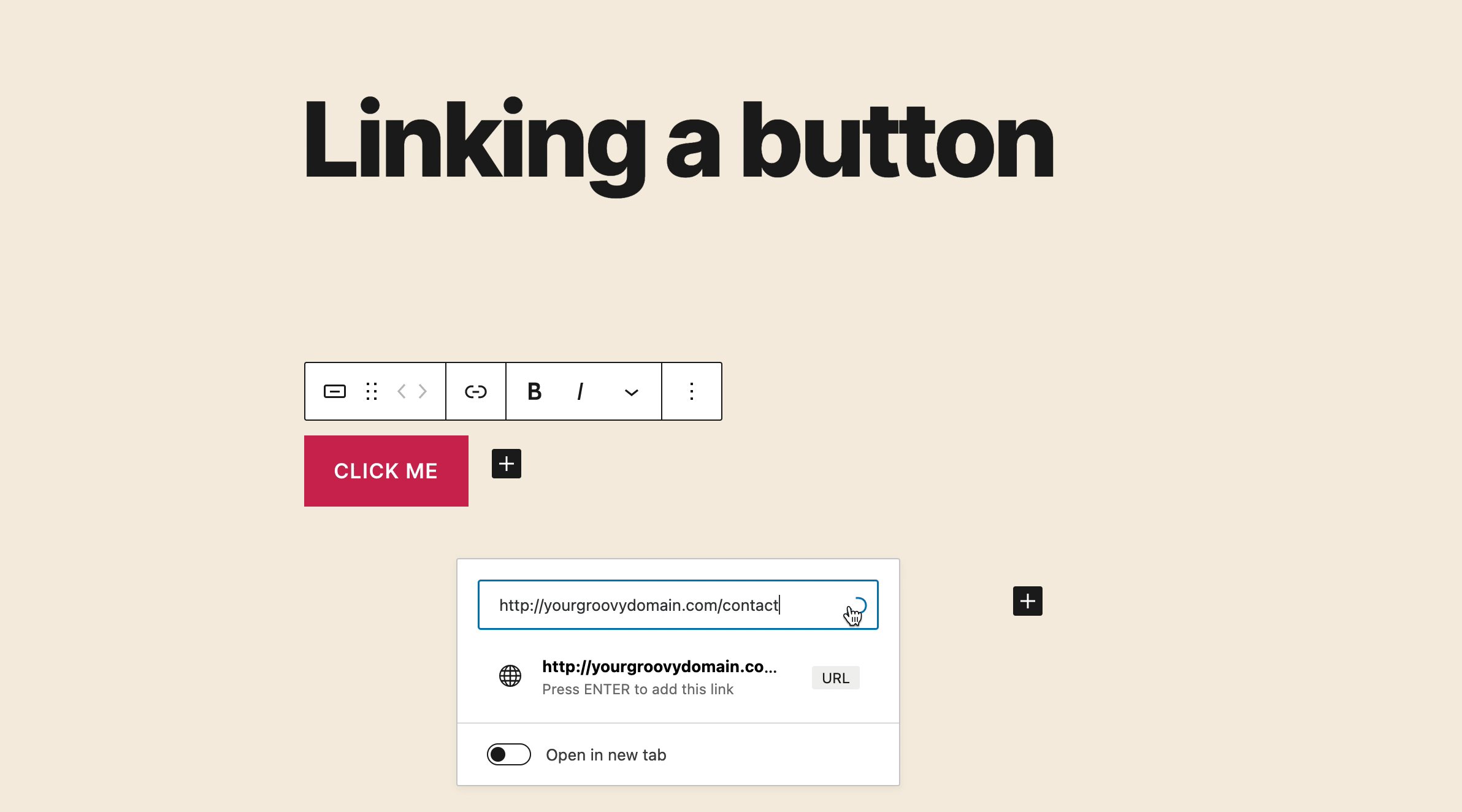
Para añadir un enlace al botón, haz clic en el icono Enlace que se aparece en la barra de herramientas flotante al hacer clic en el bloque. El icono parece el eslabón de una cadena de metal. Podrás pegar el enlace o buscar en las páginas y entradas de tu sitio.
Por defecto, los enlaces se abrirán en la misma pestaña, a menos que configures el enlace para que se abra en una nueva pestaña.

Puedes alinear los botones a la izquierda o a la derecha, o centrarlos. Para empezar, elige el bloque de botón principal, como se muestra a continuación:

A continuación, selecciona la opción de alineación en la barra de herramientas:

Puedes alinear los botones a la izquierda, al centro o a la derecha.
También puedes elegir la opción Espacio entre elementos y añadir automáticamente un espacio igual entre varios botones del bloque.
Cuando haces clic en el bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono ⚙️ (el engranaje) en la esquina superior derecha para que aparezcan esos ajustes.

En las opciones de Estilos, puedes configurar el botón para que se rellene con un color (Relleno) o tenga un borde sólido (Contorno).


La configuración de Tipografía incluye opciones para controlar el tamaño del texto que se muestra en el botón.
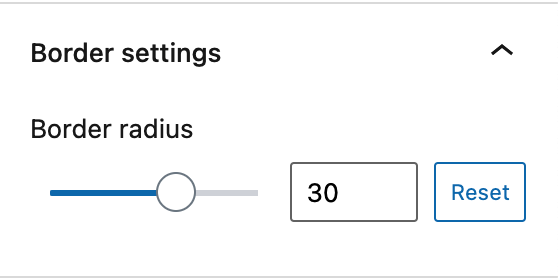
La opción del radio del borde permite dar a los botones un aspecto más redondeado. Si ajustas el radio a 0, el botón tendrá las esquinas puntiagudas.


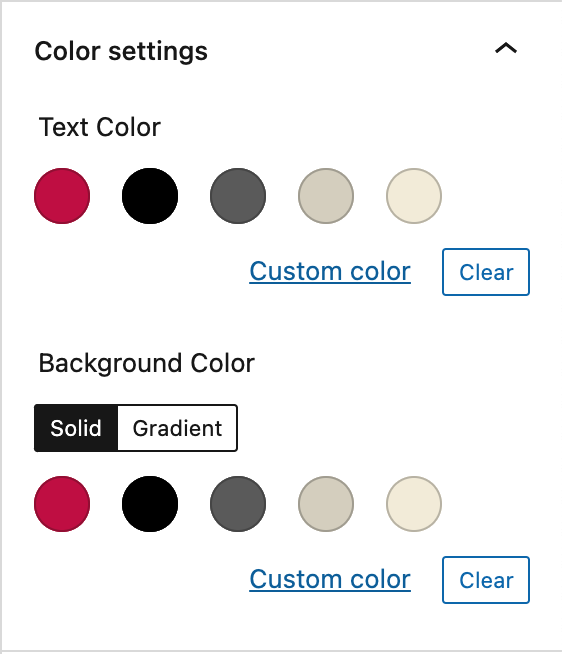
Puedes elegir el color de fondo y el del texto para los botones.
Elige colores que hagan que tus botones destaquen y asegúrate de que se pueda leer bien. El nuevo editor cuenta con parámetros de accesibilidad integrados para avisarte cuando el texto puede ser ilegible para personas con problemas visuales.
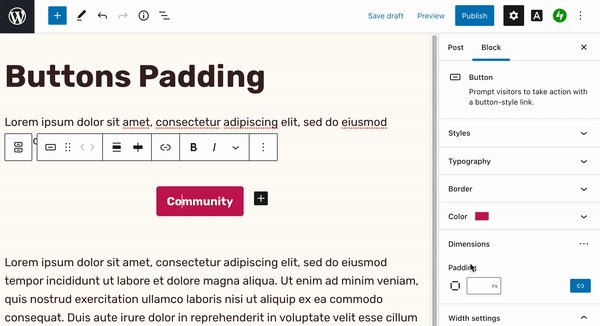
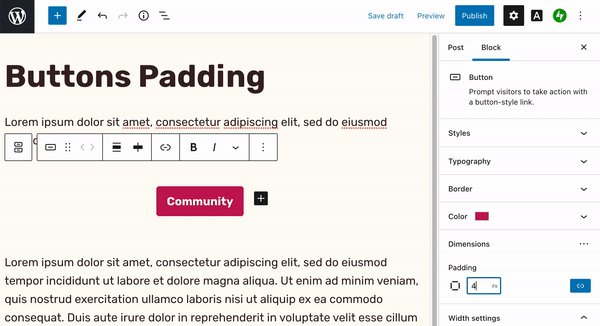
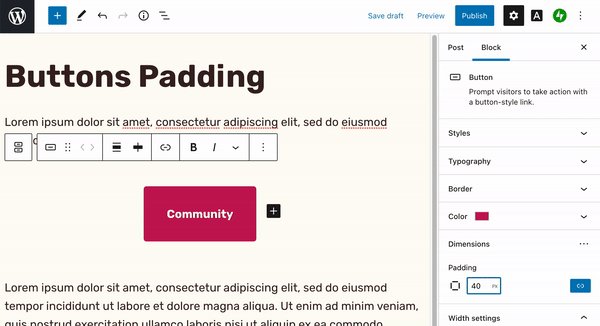
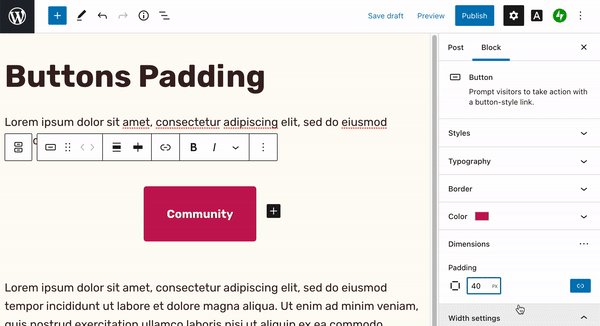
El espaciado interno es el espacio vacío dentro del borde de un bloque, que puede aportar claridad al contenido y equilibrar el diseño de la página. Para configurar el relleno de un botón concreto, accede a la sección Dimensiones de los ajustes de la barra lateral del bloque. Puedes configurar un valor uniforme para los cuatro bordes o establecer valores diferentes para los espaciados internos superior e inferior.

Escribe un valor en los ajustes de espaciado interno para añadir el mismo espaciado interno alrededor de los cuatro bordes del botón.
Si haces clic en el icono para quitar el enlace, puedes añadir diferentes valores de espaciado interno para los bordes superior-inferior y lateral del botón.


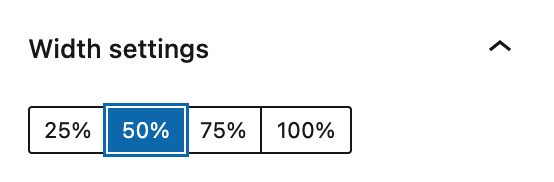
Los ajustes de anchura permiten definir la anchura de cada botón en porcentaje.

La primera vez que añadas varios botones al bloque de botón principal, se mostrarán en horizontal. Puedes mostrar los botones en vertical (es decir, apilados en una columna) con el ajuste Transformar en variación del bloque de botón.



Relación del enlace controla el atributo rel del enlace del botón, para añadir nofollow entre otras cosas.
El campo de anclaje HTML se puede utilizar para crear un salto de página al botón.
Utiliza clases CSS adicionales para escribir CSS personalizado y dar al bloque el estilo que más te guste. Más información.