この機能は、WordPress.com Creator プランまたは Entrepreneur プランをご利用のサイトで使用できます。サイトでレガシープランをご利用の場合は、Pro プランでご使用いただけます。
Mailchimp は、多くの人がメーリングリストに利用しているツールです。Mailchimp リストに訪問者が登録できるように登録方法をサイト上に設定する場合は、購読者のポップアップフォームまたは通常の登録フォームのいずれかを使用できます。
Mailchimp は、サイトの
にコードを追加して認証する必要があるため、Mailchimp ポップアップはプラグイン対応サイトにのみ追加できます。代わりにすべてのサイトで Mailchimp ブロックを使用できます。
このガイド内
購読者のポップアップフォームは、訪問者が初めてサイトを開くとサイト上部に表示されるため、訪問者のエンゲージメントを高めるのに役立ちます。セットアップ方法は、次のとおりです。
まず、Mailchimp アカウントを作成するか、現在ご使用のアカウントにログインします。
次に、Web サイトのフォロワー用メーリングリスト (Mailchimp ではこれを「オーディエンス」と呼びます) を作成します。
Mailchimp アカウントでオーディエンスを作成する方法については、ここをクリックして手順を表示してください。
新しいオーディエンスを作成したら、「Manage Audience」をクリックしてから「登録フォーム」をクリックします。

Mailchimp オーディエンスの「登録フォーム」セクションで、「購読者のポップアップ」を選択します。

お好みに合わせてフォームを設計、設定してください。
訪問者がサイトを開くとすぐに購読者のポップアップが表示されるようにサイトをセットアップするのがよいと思うかもしれません。ですが、すぐにではなく、5秒後にポップアップが表示されるように設定を編集することを検討してください。
Mailchimp フォームが訪問者に表示されるのは一度だけです。訪問者がサイトに慣れ親しむ時間が長いほど、メーリングリストに登録する可能性が高くなります。
フォームを作成する際には、サイトでポップアップを公開するためにサイトを接続するよう促すメッセージが表示されます。「今すぐ連携」をクリックします。次のオプションが表示されます。

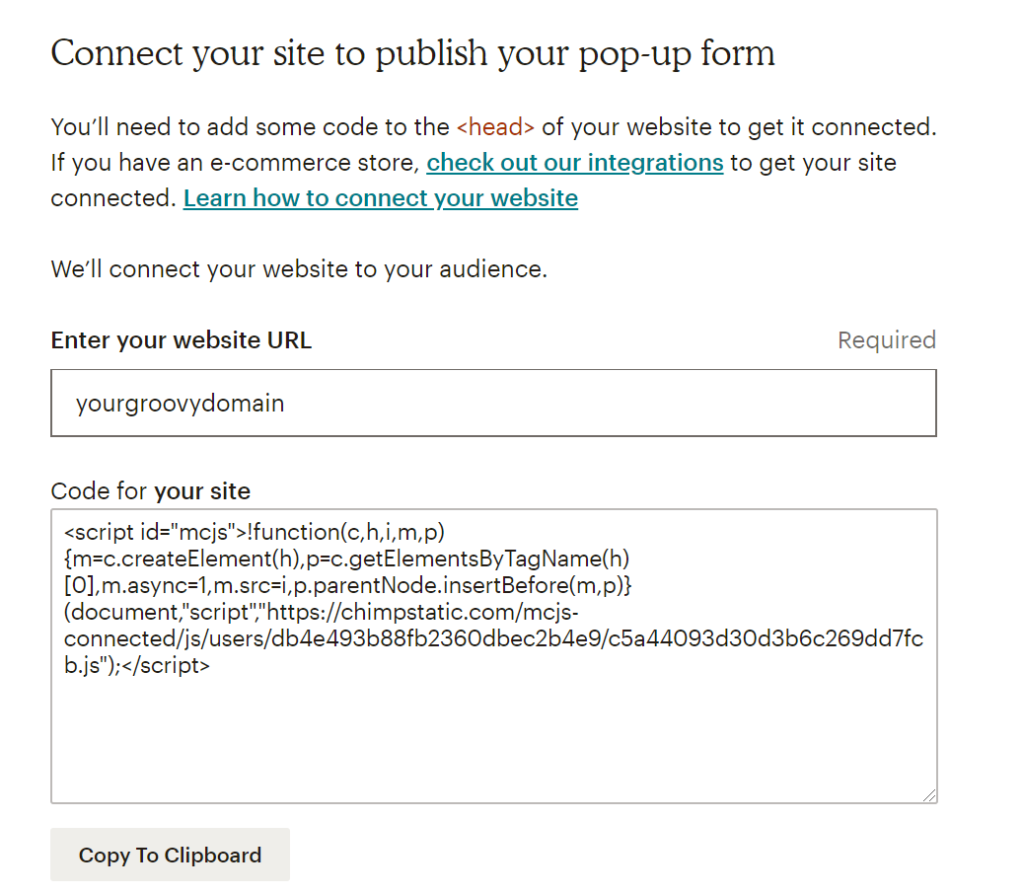
サイトの URL を入力し、Mailchimp の利用規約に同意して、次の画面に進みます。次のコードが表示されます。

次に、サイトの セクションにこのコードを貼り付ける必要があります。これを行う方法は多数ありますが、最も簡単なのは次の方法です。
- 無料の Insert Headers & Footer プラグインをインストールして有効化します。
- 「参加サイト」→「設定」→「Insert Headers & Footers」に移動します。
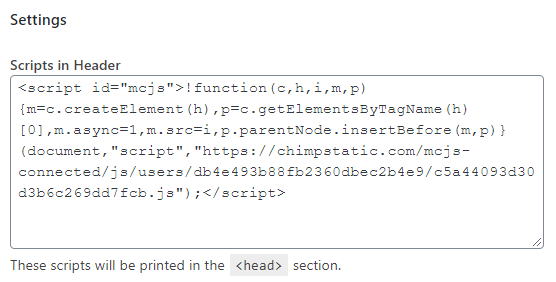
- コードを「Scripts in Header」ボックスに貼り付けて「保存」をクリックします。

サイトが非公開または「まもなく公開予定」モードに設定されていないことを確認します。そうでない場合、Mailchimp はお客様のサイトを検証できません。
Mailchimp に戻り、「接続を確認」ボタンをクリックして、Mailchimp にサイトのコードを確認するよう指示します。コードを正しく追加した場合は、次の成功メッセージが表示されます。

訪問者が初めてページを訪れるときは、サブスクリプションフォームがポップアップ表示されます。Mailchimp は訪問者のブラウザーに Cookie を保存するので、訪問者が次にページを訪れるときにはポップアップは表示されません。以下に例を示します。

フォームに変更を加えるには、Mailchimp の設定に戻って編集します。Mailchimp フォームに加えた変更を公開すると、サイトの次の訪問者に表示されるポップアップには、その変更がすでに反映された状態になっています。コードをもう一度コピー、ペーストする必要はありません。
ポップアップフォームは訪問者にメーリングリストに登録してもらうための目を引く方法ですが、もう少しさりげないものと統合したい場合もあります。
Mailchimp ブロック
ブロックエディターを使用している場合は、次の手順に従って、ページまたは投稿にMailchimp ブロックを追加できます。
Wufoo との統合
Wufoo と Mailchimp を統合すると、ページ、投稿、ウィジェットに Wufoo フォームを埋め込めます。このフォームはお使いの Mailchimp アカウントに送信されます。その手順については、こちらを参照してください。
Mailchimp と統合するには、有料 Wufoo アカウントが必要です。
JotForm との統合
JotForm はページ、投稿、ウィジェットに埋め込めます。また、Mailchimp と統合してメーリングリストを集約できます。
Wufoo とは異なり、Jotform は Mailchimp と無料で統合できます。
JotForm と Mailchimp を統合する手順については、こちらを参照してください。

コメントを投稿するにはログインしてください。