此功能適用於 WordPress.com Creator 或 Entrepreneur 方案。如果你的網站選用我們任一舊版方案,則可於專業版方案使用。
許多人使用 Mailchimp 作為其電子郵寄清單。如果你想讓訪客在網站上訂閱 Mailchimp 清單,可以使用訂閱者快顯表單或一般註冊表單。
Mailchimp 快顯視窗僅可新增至支援外掛程式的網站,因為 Mailchimp 會要求透過將程式碼新增至您網站
的方式來進行驗證。如果想在任何網站上使用,請改用 Mailchimp 區塊。
使用者第一次開啟你的網站時,訂閱者快顯表單會出現在網站頂部吸引他們的注意。設定方法如下。
首先建立一個 Mailchimp 帳號或登入你目前的 Mailchimp 帳號。
接著,為追蹤你網站的人建立一個電子郵寄清單 (Mailchimp 將其稱為「讀者群」)。
按此處查看如何在 Mailchimp 帳號建立讀者群的說明。
建立新的讀者群後,請按一下「管理讀者群」和「註冊」表單。

在「Mailchimp 讀者群」的「註冊」表單區段中,選取「訂閱者快顯表單」。

依自己的需求設計和設定表單。
一般人很容易認為最好將表單設為在訪客開啟你的網站後立即顯示快顯視窗,但建議務必考慮等個 5 秒再顯示快顯視窗,效果會比立即顯示來得好。
Mailchimp 表單只會向訪客顯示一次!他們有越多時間熟悉你的網站,就越有可能註冊你的郵寄清單。
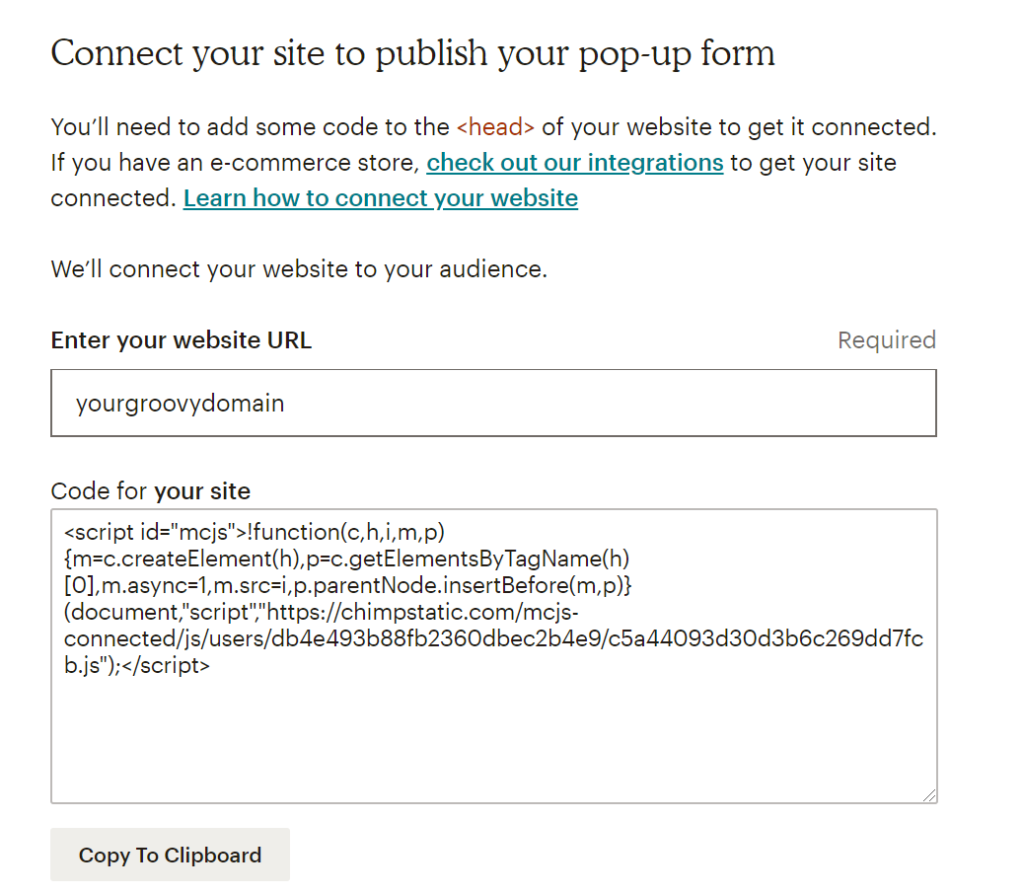
建立表單時,系統會提示你連結網站以將快顯視窗發佈到你的網站。按一下立即連結,畫面會出現以下選項:

輸入你網站的 URL,然後接受 Mailchimp 的條款,接著移至下一個畫面,這個畫面會顯示一段程式碼:

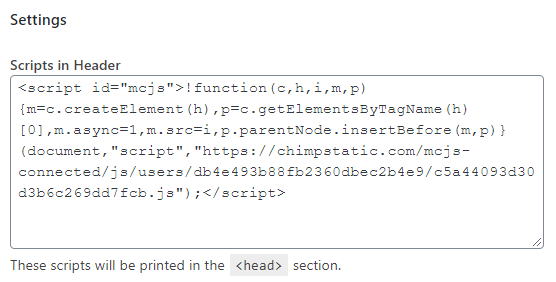
現在你需要將程式碼貼到網站的 區段。複製並貼上程式碼的方法有很多,最簡單的作法是:
- 安裝並啟用免費的「插入頁首和頁尾外掛程式」。
- 前往「我的網站」→「設定」→「插入頁首和頁尾外掛程式」。
- 將程式碼貼入「頁首的指令碼」方塊中,然後按一下「儲存」:

確認你的網站未設為私人或「即將推出」模式,否則 Mailchimp 將無法驗證你的網站!
返回 Mailchimp,按一下「檢查連結」按鈕,通知 Mailchimp 檢查你網站的程式碼。如果你新增正確,畫面將出現成功訊息:

訪客第一次造訪你的頁面時,會看到一個訂閱表單快顯視窗。Mailchimp 在訪客的瀏覽器中儲存一個 Cookie,讓快顯視窗只出現一次。範例如下:

如果你要變更表單,請返回 Mailchimp 中的設定編輯。只要你將這些變更發佈到 Mailchimp 表單,下次有訪客造訪網站時,顯示的快顯表單會自動反映這些變更。你不需重新複製/貼上程式碼!
雖然快顯表單是吸引訪客註冊郵寄清單的一種方法,但你也可以選擇整合一些更細緻的內容。
Mailchimp 區塊
如果你使用區塊編輯器,可以按照這些說明將 Mailchimp 區塊新增到頁面或文章中。
與 Wufoo 整合
將 Wufoo 與 Mailchimp 整合可讓你將 Wufoo 表單嵌入頁面、文章或小工具,這些表單也會傳送到你的 Mailchimp 帳號。如需相關說明,請參閱此處。
你需要一個付費 Wufoo 帳號才能與 Mailchimp 整合。
與 JotForm 整合
JotForm 可以嵌入頁面、文章或小工具中,並與 Mailchimp 整合以建立自己的郵寄清單。
Jotform 可以免費與 Mailchimp 整合,這點與 Wufoo 不同。
如需整合 JotForm 與 Mailchimp 的相關說明,請參閱此處。