Il blocco Indice dei contenuti consente di riassumere i contenuti con un elenco di titoli, in modo che i lettori possano usufruire di una panoramica delle parti principali di un articolo o una pagina e accedere direttamente a una determinata sezione facendo clic su di essa.
In questa guida
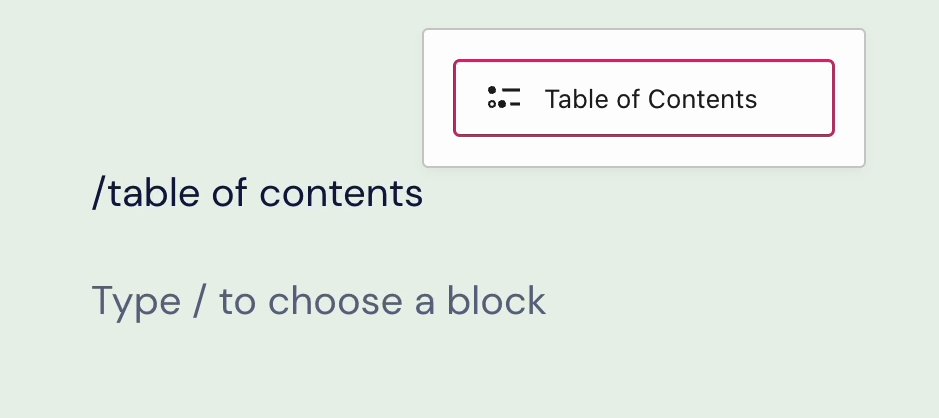
Per aggiungere il blocco Indice dei contenuti, fai clic sull’icona + per l’inserimento del blocco e cerca “indice dei contenuti”. Fai clic sul blocco per aggiungerlo all’articolo o alla pagina.

💡
Tramite la tastiera, puoi anche digitare
/table of contentssu una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Indice dei contenuti.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
Il blocco Indice dei contenuti crea automaticamente ancore HTML e le collega a tutti i blocchi Titolo di un articolo o una pagina.
Se nel tuo contenuto non è ancora incluso alcun blocco Titolo, verrà visualizzato il messaggio "Start adding Heading blocks to create a table of contents."

Se invece nel tuo contenuto sono già inclusi blocchi Titolo, questi verranno automaticamente inseriti nel blocco Indice dei contenuti e consentiranno di accedere direttamente alle sezioni corrispondenti nell’articolo o nella pagina.
I titoli vengono classificati in ordine di importanza o livello. Al titolo più importante viene assegnata la posizione o il livello 1 (H1), a quello meno importante la posizione o il livello 6 (H6). Idealmente, al primo blocco Titolo della pagina verrà associato il livello più alto, da H2 ad H6. Il livello H1 dovrebbe infatti essere riservato al titolo della pagina per l’Ottimizzazione per motori di ricerca (SEO, Search Engine Optimization).
Se inizi con un blocco Titolo H2, al di sotto del quale aggiungi i blocchi da H3 a H6, questi verranno progressivamente annidati e aggiunti come titoli secondari nel blocco Indice dei contenuti.

Se inverti questo ordine e inizi invece con un blocco H6, al di sotto del quale aggiungi un blocco H2, quest’ultimo non verrà visualizzato nel blocco Indice dei contenuti.
Quando fai clic sul blocco, sopra di esso viene visualizzata una barra degli strumenti con varie opzioni:

Nella barra degli strumenti del blocco Indice dei contenuti sono presenti le seguenti opzioni:
- Trasformare il blocco Indice dei contenuti in un altro tipo di blocco.
- Trascinare il blocco per cambiarne la posizione.
- Spostare il blocco verso l’alto o il basso.
- Convertire il blocco Indice dei contenuti in un blocco Elenco.
- Altre opzioni della barra degli strumenti.
Selezionando un blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona Impostazioni nell’angolo in alto a destra per visualizzare le impostazioni. Questa icona ha l’aspetto di un quadrato con due colonne irregolari:

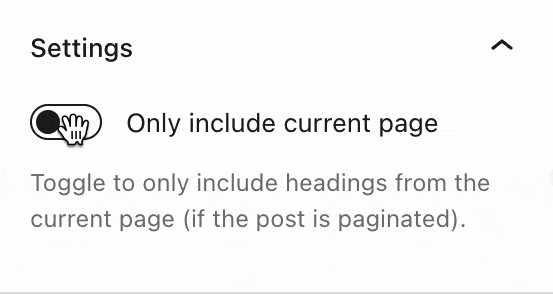
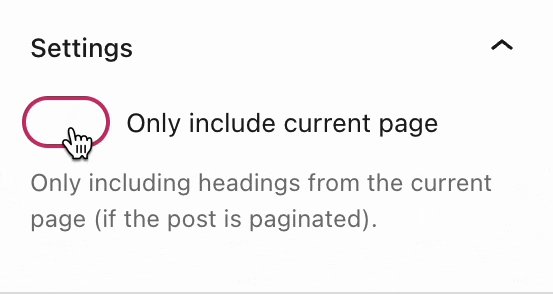
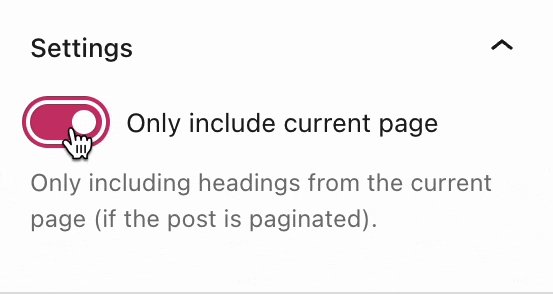
Nelle pagine o negli articoli che contengono paginazione o interruzioni di pagina, questa impostazione consente di scegliere se includere titoli solo dalla pagina corrente o da tutte le pagine.

Seleziona il colore per il testo, lo sfondo e i link.

Regola l’aspetto del testo del blocco con le seguenti impostazioni.
Se l’opzione desiderata non è visibile, fai clic sui tre puntini a destra dell’opzione Tipografia, come illustrato a destra. Puoi quindi scegliere l’opzione che desideri impostare:
- Dimensione carattere
- Tipo carattere
- Aspetto
- Altezza riga
- Decorazione
- Utilizzo di maiuscole/minuscole
- Spaziatura tra lettere

Dimensione carattere consente di regolare la dimensione del testo. Puoi scegliere tra le dimensioni predefinite, ad esempio piccola, media e grande.
Puoi anche impostare un valore specifico facendo clic sull’icona slider direttamente al di sopra delle selezioni predefinite, contrassegnata dal numero 1 nello screenshot sottostante. Puoi modificare le unità nel punto contrassegnato dal numero 2 nello screenshot sottostante. Sono disponibili le opzioni pixel, em e rem.

Tipo carattere offre la possibilità di modificare lo stile del carattere usato. Scegli il tipo di carattere da un menu a discesa.
Aspetto consente di cambiare lo stile del testo da normale a corsivo e da sottile a grassetto accentuato.
Altezza riga consente di impostare la spaziatura sopra o sotto il testo. Se selezioni zero, ricordati di verificare l’aspetto del tuo sito sui dispositivi mobili.
Decorazione include le opzioni per sottolineare o barrare il testo.
Utilizzo di maiuscole/minuscole consente di impostare il testo in modo che sia tutto maiuscolo, che sia maiuscola solo la prima lettera o che sia tutto minuscolo.
Spaziatura tra lettere consente di impostare lo spazio tra ciascun carattere del testo. Puoi modificare le unità sostituendo quella predefinita (pixel) con percentuale, em, rem, vw e vh. Qui puoi ottenere ulteriori informazioni sulle unità relative.
Impostazioni avanzate
Nella scheda Avanzate puoi aggiungere una classe CSS al blocco, scrivere CSS personalizzati e modellare il blocco a tuo piacimento.
