Use the Social Icons block to display logos that link to your social media profiles. Panduan ini berisi cara menggunakannya pada situs Anda.
Berikut contohnya:
Dalam panduan ini
Transkrip Video
Dalam video ini, kita akan mengenal blok Ikon Sosial, yang digunakan untuk menambahkan ikon media sosial ke halaman atau pos di situs Anda sehingga pengunjung dapat menemukan profil media sosial Anda secara mudah.
Untuk menambahkan blok ikon sosial, klik tombol Tambahkan Blok, lalu cari blok ikon sosial atau ketik garis miring di baris baru, diikuti kata “sosial”. Lalu, tekan Enter untuk menambahkan blok ikon sosial.
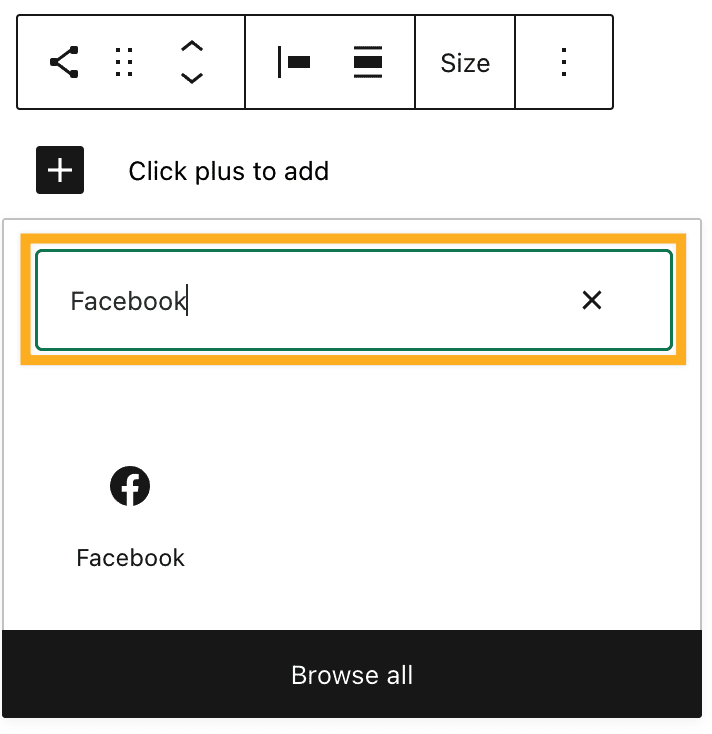
Kemudian, klik tombol plus untuk menambahkan ikon pertama Anda. Anda akan melihat beberapa ikon yang membantu Anda memulai, di samping puluhan ikon lain yang mewakili hampir semua layanan media sosial populer. Anda dapat memilih untuk menggunakan salah satu dari daftar, atau mencari ikon spesifik seperti Facebook.
Lalu, Anda perlu menautkan ikon tersebut ke profil media sosial Anda. Untuk melakukannya, klik ikon, lalu kotak akan muncul untuk diisi alamat profil Anda. Ketik atau tempelkan tautan profil media sosial Anda dan klik ikon anak panah untuk menerapkannya.
Untuk menambahkan ikon tambahan, klik untuk memilih blok ikon sosial lagi. Kemudian, klik tombol plus di kanan dan cari ikon yang Anda inginkan. Setelah menemukannya, pilih ikon untuk ditambahkan ke daftar. Klik ikon lagi untuk memasukkan alamat dan klik ikon anak panah untuk menerapkannya.
Anda dapat mengulangi proses ini untuk menambahkan ikon sebanyak mungkin. Jika ikon yang Anda inginkan tidak tersedia, Anda dapat menambahkan tombol tautan umum:
Untuk menghapus suatu ikon, klik ikon untuk memunculkan bilah peralatan khusus ikon tersebut. Lalu, klik tombol elipsis dan pilih opsi untuk menghapus ikon ini.
Setelah selesai menambahkan ikon, Anda dapat menyesuaikan pengaturan untuk seluruh blok. Pertama, klik tombol di kiri bilah sisi untuk memilih blok ikon sosial. Dengan blok yang telah dipilih, Anda dapat mengubah perataan ikon dalam blok atau mengubah penjajaran seluruh blok. Anda juga dapat menentukan ukuran ikon yang berbeda sesuai keinginan.
Untuk melihat lebih banyak pilihan blok Ikon Sosial, klik tombol Pilihan dan pilih Tampilkan Lebih Banyak Pengaturan. Di sini, Anda dapat memilih dari tiga gaya ikon yang berbeda: Default, Hanya Logo, atau Bentuk Pil.
Pada pilihan tata letak, Anda dapat mengubah perataan ikon dan memilih antara orientasi horizontal atau vertikal. Jika Anda mempunyai banyak ikon, Anda mungkin ingin meletakkan di sekitar beberapa baris di layar yang lebih kecil.
Pada Pengaturan Tautan, Anda juga dapat memilih untuk membuka tautan di tab baru ketika pengunjung Anda mengeklik ikon dan Anda dapat menunjukkan nama atau label setiap ikon. Jika ingin, Anda juga dapat mengubah warna yang digunakan di ikon atau warna latar belakang, yang akan menimpa warna default yang digunakan untuk setiap ikon.
Akhirnya, Anda dapat mengubah spasi antara ikon dengan memasukkan jumlah piksel tertentu di sini.
Dengan berbagai pilihan ini, ikon sosial Anda akan membantu pengunjung menemukan profil media sosial Anda atau situs lain. Untuk bantuan lain terkait blok, silakan kunjungi WordPress.com/support.
Untuk menambahkan blok Ikon Sosial, klik ikon + Penyisip Blok dan cari “ikon sosial”. Klik untuk menambahkan blok ke pos atau halaman.
💡
Dengan menggunakan keyboard, Anda juga dapat mengetikkan /sosial pada baris baru dan menekan enter untuk menambahkan blok Ikon Sosial baru secara cepat.
Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
To add a social media account to the Social Icons block, follow these steps:
- Add the Social Icons block as explained in the previous section.
- Klik + tombol Penyisip Blok.

- Search for the name of the first social media platform you would like to add. Daftar Ikon yang Didukung


- Click on the newly-added icon once, and a box will appear for you to enter the URL of your social media profile.
- Ketik atau tempelkan tautan profil media sosial Anda lalu klik ikon anak panah untuk memasukkannya.

⚠️
Icons without a valid link will not appear on your site.
- Click the + block inserter button to the right of the first icon you added and repeat the same steps to add additional icons to other social networks:

Ikon berikut siap untuk digunakan:
- sedang
- Patreon
- Feed RSS (URL dengan /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Jika ikon yang Anda inginkan tidak tersedia, terdapat tombol tautan umum yang dapat digunakan:

To clarify what a generic link will lead to, you can customize its label in the Link Settings.
Untuk menghapus suatu ikon, klik ikon untuk memunculkan bilah peralatan khusus ikon tersebut. Klik tombol tiga titik pada ikon tersebut lalu pilih Hapus:

Jika Anda mengeklik blok, bilah peralatan berisi beberapa pilihan akan muncul di atasnya:

Pilihannya adalah:
- Ubah jenis blok
- Seret pegangan blok untuk mengubah posisi blok
- Move up or down.
- Change the icons’ justification (left, center, right, or equal space between.)
- Meratakan tweet ke kiri, kanan, atau tengah:
- Change the size of the icons (small, normal, large, or huge.)
- Find the Size option by selecting the Social Icons block in List View. It will not appear if an individual icon has been selected.
- Pilihan lainnya.
Saat memilih blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika bilah sisi tidak muncul, klik ikon Pengaturan di sudut kanan atas untuk membuka pengaturan. Ikon tersebut tampak seperti kotak berisi dua kolom yang berbeda ukuran:

The following settings are available for the overall Social Icons block, not by clicking on individual icons. You can select the Social Icons block in List View or by clicking on the empty space on either side of the icons.
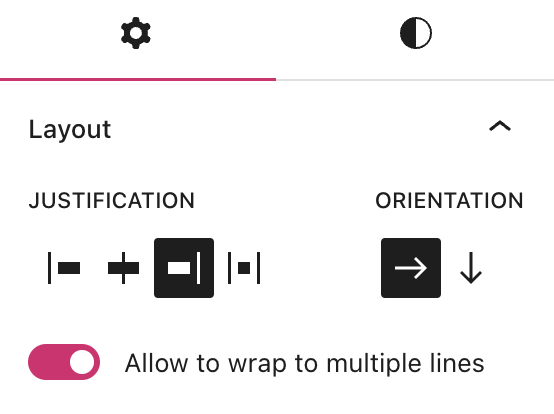
Anda dapat memilih perataan ikon dari kiri, tengah, kanan, atau di ruang antar item. These options match the same settings as in the block toolbar.
Using the Orientation setting, you can display the buttons horizontally (i.e., side by side) or vertically (i.e., stacked in a column).
Dengan mengaktifkan pengaturan Izinkan peletakan di beberapa baris , tombol-tombol tersebut akan berpindah ke baris berikutnya jika ruang di perangkat seluler tidak cukup (direkomendasikan). Jika pengaturan ini nonaktif, semua tombol akan berada di baris yang sama.

Anda juga dapat memilih untuk membuka tautan sosial pada tab baru dengan mengaktifkan pilihan Buka tautan di tab baru.
Enable Show labels to display text with each icon. By default, the label will show the name of the social network (Facebook, Instagram, and so on.) You can customize the label text by clicking on an individual icon and typing the new text in the link label box.

Instruksi selengkapnya tentang cara menambahkan blok terdapat di sini.
You can click on an individual social icon to access settings specific to that icon:
- Link Label: Replace the default social icon label, usually the social network’s name, with a custom name.
- Link Rel: Add a
relattribute such asmerequired by social networks like Mastodon. - Additional CSS Class(es): Add Additional CSS classes specific to each social icon.
Di bilah samping pengaturan blok, klik ikon Gaya untuk mengakses pengaturan desain pada blok. Ikon Gaya berbentuk lingkaran dengan setengah bagiannya terisi:

Di pengaturan blok, Anda dapat memilih salah satu dari tiga gaya ikon berikut:
- asal
- Hanya Logo
- Bentuk Pil

Pengaturan tambahan
- Color: Choose the color of the icon and background. See Color Settings for more.
- Jika Anda tidak memilih warna, ikon akan menggunakan warna jejaring sosial tersebut (contoh: biru untuk Facebook, merah untuk YouTube).
- Dimensions: Adjust the space between each icon and the margin around it. See Dimensions Settings for more.
