
Have you ever considered the power of a one-page website?
Modern website designs lean towards minimalism; prioritizing user experience with clean layouts, intuitive navigation, and mobile-first thinking. Less is often more!
While multi-page website architecture emphasizes structure and organization, the single-page website concept is all about simplicity and focus. It places all the vital information about your business or project on a single, scrollable page.
This can be very effective especially when you need to lead visitors to a singular action without overwhelming them with multiple pages.
In this blog post, you’re going to learn how to create an effective one-page website on WordPress.com that conveys its core message and steers visitors to a specific action or understanding.
Ready to get started?
In this article:
- Why You Might Want to Use a One-Page Website
- Example Use Cases for One-Page Website Layouts
- Why Use WordPress for Your One-Page Website?
- How to Create a One-Page Website
- What Are the Unique Needs and Considerations for One-Page Sites?
- Write Strong, Focused Content
- Leverage Clear and Engaging Storytelling
- Build Smooth Scroll & Navigation
- Make Appealing Transitions
- Add a Focused Call-to-Action (CTA)
- Optimize Loading Times
- Build a Responsive Design
- Create Distinct Sections
- Continuously Update Your Website
- Include Feedback Mechanisms
- How to Promote Your One-Page Site
Why You Might Want to Use a One-Page Website
Building a one-page website means condensing all of the important information into a single homepage. This unlocks a number of potential benefits, including the following:
- Present content in a streamlined manner and reduce the risk of overwhelming visitors.
- Achieve a smooth and cohesive user experience by avoiding complex navigation, minimizing clicking, and removing the need to wait for multiple pages to load.
- Create a mobile-friendly site (the scrolling nature of single-page website layouts makes for an inherently mobile-responsive design).
- Present content in a continuous format to increase the likelihood that visitors will consume the entire content and result in higher engagement rates.
- Build a website that loads faster (simply because there’s no need for multiple pages or a complex site architecture)
- Simplify content revisions, updates, and maintenance with just one page to manage.
- Reduce design and development costs (which often leads to savings in time during creation and maintenance).
- Create an effective storytelling website by guiding visitors through a specific sequence or narrative (e.g., product stories, personal journeys).
- Improve conversion rates by leveraging focused messaging and singular call-to-action (CTA).
- Build innovative designs with creative elements like parallax scrolling, dynamic animations, and visually appealing transitions.
- Lower bounce rates by giving visitors only one page to explore.
Example Use Cases for One-Page Website Layouts
The single-page approach to web design can be particularly advantageous for certain projects and objectives:
- Service overviews for local spas or bakeries – build a one-page site as a digital showcase for visitors to quickly grasp your services, operating hours, and how to reach you.
- Portfolio showcases for photographers, artists, or freelancers – exhibit your best works via a virtual gallery that seamlessly guides visitors through handpicked creations.
- Event information for weddings, conferences, or workshops – display key details like venue, agenda, and RSVP in one glance.
- Groundbreaking product launches for businesses – use a one-page website to emphasize product features, benefits, and testimonials without any distractions.
- Personal branding for professionals (e.g., consultants or speakers) – succinctly highlight your bio, services, client feedback, and contact details.
- Landing pages for marketing campaigns – make sure that your visitors receive your targeted message without straying.
- Resume or CV for professionals – build a dynamic version of your CV to showcase qualifications, experience, and endorsements in a modern format.
- Coming soon pages for projects – publish a brief overview and a subscription or notification option for businesses or projects that are about to launch.
- Author spotlights – build a dedicated site to showcase your latest book (with sections on synopsis, author biography, reviews, and purchase links).
- Blog starters – introduce yourself and feature some highlight topics as a launchpad before building to a more comprehensive blog setup.
- Freelance gigs – introduce yourself, display your skills, stand out projects, and provide a means for potential clients to get in touch. This applies to freelancers, from graphic designers to solo musicians and content creators.
- Creative campaigns – launch a new project or fundraising campaign and outline your goals, progress, and regular updates all in one spot.
- Online workshops – offer online courses/workshops and detail the course content, instructor profile, student testimonials, and registration details.
- Art galleries – show off select pieces, upcoming exhibitions, and contact details for commissions.
- Newsletter sign-ups – capture email addresses with compelling CTAs and benefits. This is a good application for anyone looking to build an email list from bloggers or e-commerce sites.
Why Use WordPress for Your One-Page Website?
There are numerous platforms that help create a one-page website. So, why should you settle on WordPress?
WordPress is a cool sidekick for building stunning single-page websites for a number of reasons.
- Unparalleled flexibility
- User-friendliness
- Robust features
Both the WordPress software and WordPress.com as a managed host are great for single-page sites. However, WordPress.com simplifies the process (especially for beginners) by offering:
- Managed hosting
- Security and updates
This frees you up to focus solely on your content. To make things even easier, WordPress.com offers various plans tailored to fit every need and budget.
How to Create a One-Page Website
Ready to bring your vision to life?
Here are eight steps and best practices for how to build a single-page website:
Understand the Purpose of Your One-Page Site
The first step is to create a detailed blueprint. You need to make sure that you grasp the ‘why’ behind your project.
- Who is your target audience?
- What is your mission (i.e., how do you intend to serve or address their needs through your site)?
- What are my goals (is it to increase product sales, offer a service, or simply provide valuable information?)
The whole idea here is to gain a keen understanding of what you want so you can shape the direction of your one-page site and ensure its success.
Set Up Your Site
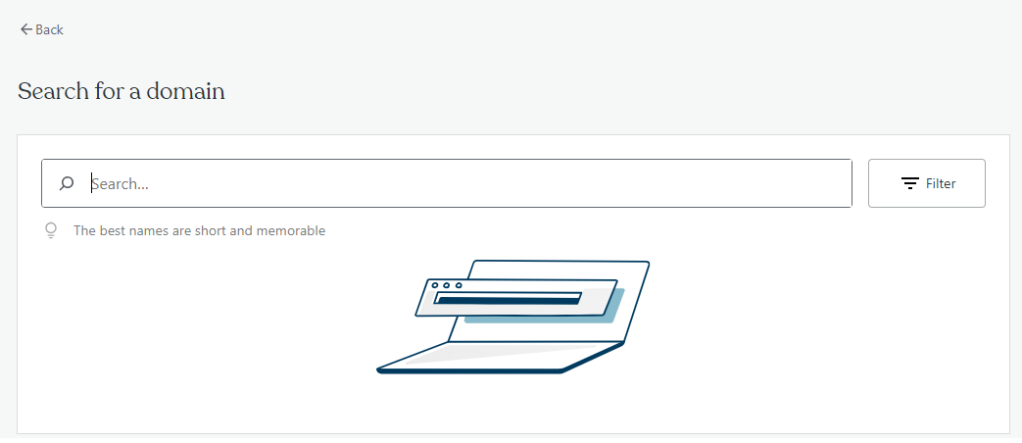
Step right up to the fun task of finding a suitable name for your site.
Your domain is your website’s unique address. It is the very spot where your audience will come knocking.
Option 1: Register a New Domain
If you don’t already have an existing domain for your upcoming single-page website, then you’ll need to book one with WordPress.com.

You may have to try a couple of times before you find a domain that’s memorable and resonates with your brand or the essence of your content. It’s your online identity, so make it count.
Option 2: Map an Existing Domain
Already have an existing domain (registered with another provider) for your project? WordPress allows you to map it (point it to your WordPress account).

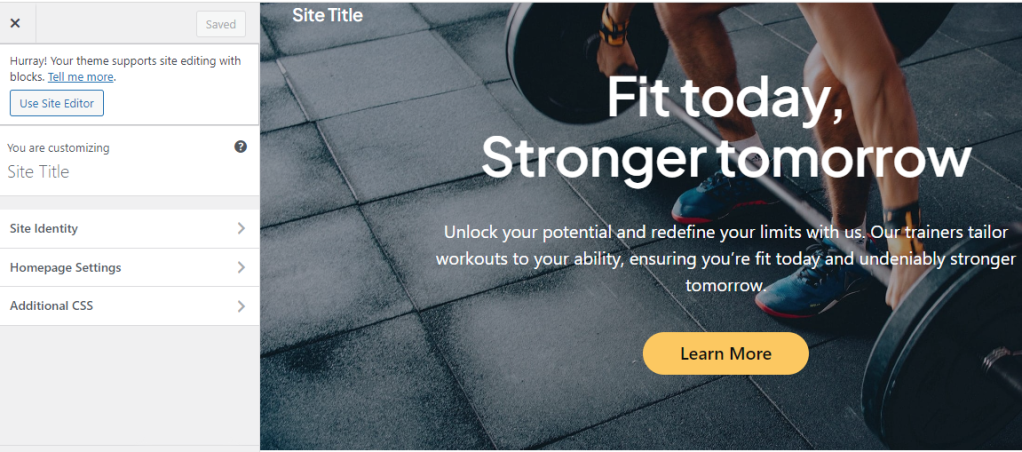
Select a Theme
Now for the fun part! It’s time to dress up your website.
With WordPress, you’re spoiled for choice with an array of stunning themes (Appearance>Themes).

But let’s keep our eyes on the prize with a few rules of thumb:
- Opt for themes designed explicitly for one-page layouts.
- Make sure the theme you select supports full-width sections.
- Prioritize themes with smooth scrolling to ensure a seamless user experience.
Install Needed Plugins
Plugins are the special sauce that takes your site from good to oh-so-awesome!
The table below highlights a few plugin options that you may want to consider for your one-page site.
| Plugin Type/Category | Plugin Options/Alternatives | What Does It Do? |
| Smooth Scrolling (help drive a seamless navigation experience) | Smooth Scroll Up | Adds a scroll-to-top button to enhance user navigation on long one-page sites. |
| Page scroll to id | Lets you set up smooth scrolling between anchor links on your page.Optimization and Speed | |
| SEO Plugins | Yoast SEO | Popular plugin for optimizing your single-page site for search engines. It provides guidance on content readability, keyword usage, and more |
| All in One SEO | Another popular choice that offers comprehensive SEO features | |
| Contact Form | Form Block | WordPress.com’s built-in form block |
| WPForms | A drag-and-drop form builder that’s beginner-friendly | |
| Parallax Effects & Animations | WP Parallax Content Slider | Adds a parallax effect slider to your website and makes it visually appealing |
| Animate It! | Easily add CSS animations to your content to make your site more engaging | |
| Sticky Menu or Header Plugins | Sticky Menu, Sticky Header (or anything!) on Scroll | Ensures that your navigation or header remains visible as visitors scroll down |
Add Sections and Navigation
In a one-page design, ‘sections’ replace the traditional multiple pages. Click on the ‘+’ icon from within the WordPress editor to add as many section blocks as you want to your page.

To seamlessly navigate these sections, you’ll need to employ anchor links.
Here are some quick steps on how to create anchor links:
- Highlight the text you want to serve as the link.
- Click on the “Insert Link” button in your WordPress editor.
- Instead of linking to a URL, enter the ID of the section you’re linking to, prefixed with a ‘#’. For example, to link to an ‘About’ section with the ID ‘about-section’, you’d enter ‘#about-section’.
What key sections should I add to my single-page site?
- Start with a hero section (the area that shows up on your screen immediately under your logo and menu). It contains large visual elements such as an image, video, or illustration to help grab attention and showcase key content) at the top. Make sure that your hero section effectively introduces visitors to the site’s main purpose or offering.
- Follow this with an About section (where you delve into your story or mission).
- A Contact section helps visitors reach out to you with ease.
- For those wanting to share updates or articles, a Blog/News section is invaluable.
- Create a navigational menu once your sections are in place. This menu typically sits at the top of your site and uses the aforementioned anchor links to guide visitors through sections.
Don’t forget to customize your header and footer, as these areas can house crucial information, branding elements, or additional navigational links.
Customize Your One-Page Website
You laid the blicks of your website foundation. It’s now time to paint, polish, and perfect.

You want to tailor your one-page site to your specific needs and style and make sure it stands out and remains memorable to visitors.
- Adjust colors to match your brand.
- Choose fonts that resonate with your message.
- Incorporate multimedia elements like video and interactive graphics.
- Aim to create a cohesive experience from top to bottom.
You may fine-tune your site from the Theme Customizer (Appearance>Customize), Theme Options (if your theme has this option), or the WordPress page or post editors.
Connect and Set Up Analytics
Monitor your single-page site to gain important performance insights and identify areas of growth.
There are a few cool tools you may use to get this right.
- Google Analytics – this tool allows you to track your website’s traffic, see page views, and understand visitor behavior. It offers detailed insights site owners can use to improve their content and user experience.
- Google Search Console – a practical tool that shows how your site appears in search results. It provides data on search queries leading to your site and gives suggestions for improvements.
- Jetpack Stats – Jetpack Stats shows your website’s analytics in a straightforward display. See what content is popular and where your traffic is coming from.
What Are the Unique Needs and Considerations for One-Page Sites?
Your single-page WordPress website is like a canvas that’s eagerly awaiting the brushstrokes of your creativity. It should be anything but plain and boring.
Follow the tips below to bring your site to life and make your audience stop, engage, and share.
Write Strong, Focused Content
Treat your one-page site as your storefront window. For a blogger, this means pinpointing your niche – say you specialize in travel blogging about Europe. Your content should echo this: “Explore Europe Through My Eyes.” Every phrase and image must serve this central theme.
Leverage Clear and Engaging Storytelling
Arrange your content like a story’s progression. A freelance writer might start with their background (the introduction), showcase published works (the plot), and wrap up with client testimonials (the conclusion).
Build Smooth Scroll & Navigation
Creating intuitive navigation is an important goal of your one-page website project. Consider a small business owner selling handmade soaps. As visitors scroll, they should effortlessly move from soap varieties and benefits to purchasing details.
Make Appealing Transitions
Enhance the user experience with animations or visual effects. For example, a photographer could have a subtle fade-in effect for each portfolio piece as visitors scroll down.
Add a Focused Call-to-Action (CTA)
Highlight your primary objective to ensure clarity of purpose. A self-published author should have a prominently placed “Order Now” button, driving sales of their latest book.
Optimize Loading Times
Keep site load times swift. A food blogger, for instance, must ensure that high-resolution images of mouth-watering dishes load quickly to maintain visitor interest.
Build a Responsive Design
Adaptability is key for all single-page websites. A local crafts shop should ensure their site is as navigable on a mobile during a commute as it is on a desktop at home.
Create Distinct Sections
Segment your content for clarity. If you’re an event planner, clear divisions between wedding, corporate, and birthday event portfolios can guide potential clients to relevant sections.
Continuously Update Your Website
Regularly refresh your content. A bakery might spotlight a “Pastry of the Month,” changing it regularly to keep people coming back for more.
Include Feedback Mechanisms
Always be accessible and keep an open channel for your visitors to reach out. If you run a gardening blog, a visible “Ask Me Your Plant Questions!” form can increase engagement and build community.
How to Promote Your One-Page Site
You’ve spent some time building an awesome one-page website. Now it’s time to make some noise, and we have a few tips on how to go about that.
Effectively promoting your single-page website hinges on continuous monitoring and analysis. You need to actively gauge the effectiveness of each promotional strategy so you can pinpoint what resonates with your audience and optimize your resources. This is a proactive way to ensure your promotional efforts drive tangible results and sustained growth.
Search Engine Optimization (SEO)
Make every word count. Since you only have one page, every asset (headline, image alt text, and meta description) should be optimized for search engines.
Imagine you’re building a website for a local florist; your content should be optimized for search terms like “best florist in [city]” or “fresh roses delivery in [city].”
A freelance editor might optimize for relevant terms like “best fiction editor in [city]” to attract local authors seeking services. Plugins like Yoast SEO, All in One SEO (AIOSEO), and Rank Make help make it easier to optimize your one-page site.
Social Media Marketing
Social media platforms offer a lot of potential for passing the word around so you can drive traffic to your site. Post your site’s content on the likes of Facebook, TikTok, Instagram, or LinkedIn. Make sure to include vibrant graphics and intriguing captions to make each post stand out.
For instance, if you’re an artist, consider showcasing a captivating piece of your work with a caption that directs viewers to explore your complete portfolio on your site.
Pay-Per-Click (PPC) Advertising
Target, spend, and earn.
Platforms like Google Ads can pinpoint your desired audience to make PPC advertising much easier. For instance, a yoga instructor could target ads for people searching “online yoga classes”.
Influencer Partnerships
According to Digital Marketing Institute, 49% of consumers depend on influencer recommendations for their purchase decisions. This makes influencer partnerships a valuable addition to your marketing toolkit.
For instance, if you’re launching a new e-book, find a book reviewer with a significant following and collaborate on a promotional effort.
Content Marketing
Extend your voice beyond your site with content marketing. Pen guest articles for blogs in your domain. A nutritionist, for example, could write a piece on “10 Superfoods for Summer” for a health blog, and subtly direct readers to their site.
Email Marketing
Engage directly with your audience through email marketing. You can regularly update your audience about what’s new, perhaps by sharing snippets or teasers. A travel blogger – for one – may send an email campaign teasing their next destination and urging readers to visit their site for the full story.
Referral Traffic
Referral traffic is like your website’s word-of-mouth. When trusted sites vouch for you, then their audience will want to see what the buzz is about.
A budding digital marketing agency might publish an article featuring a recent breakthrough campaign on a popular tech blog. Fascinated readers might then click through to see the agency’s one-page portfolio website.
Online Directories & Listings
Stamp your presence everywhere you can. If you’re a consultant, platforms like Yelp or industry directories can help clients find you more easily. Directory listings are particularly important for local businesses because they can help drive search traffic from Google Maps.
Engaging Multimedia
Visuals, animations, and other multimedia assets can be very effective tools for marketing your single-page site.
Take the example of a talented potter showcasing a time-lapse video of her crafting a beautiful vase on her one-page website. As viewers watch the clay transform under her skilled hands, they’re not just seeing a product—they’re experiencing a journey. Sharing this video on platforms like Instagram or Pinterest will likely draw the attention of curious visitors.
Offline Promotion
Sometimes the old ways work best. Attend local fairs, print brochures, or simply talk about your website in community gatherings. A coffee shop owner might distribute loyalty cards with the shop’s website printed clearly, enticing customers to check out daily specials.
You’re Ready!
Congratulations! You’ve come to the end of our guide on creating a one-page website. You learn that building a one-page site is more than just a task—it’s an art, a statement, a digital handshake to your audience.
You have grasped the essentials (from creating a blueprint to the final touches that make your site genuinely yours). It’s now time to use the knowledge and tools in this post to bring your project to life and launch with confidence.
Want more tips? Get new post notifications emailed to you.

