As you begin to regularly publish online, you’ll quickly learn that formatting text isn’t as straightforward a task as it seems.
Preparing text that is meant to be published online is significantly different from formatting for print or another medium. The secret lies in striking the balance between readability for your audience members and optimization for search engines. Here are four tips that can help you structurally organize to achieve that balance.
1. Create the right document structure
When formatting text for the web, the most important rule is to make your posts scannable. This is where headings come into play: headings help you divide articles into sections that are roughly the same length.
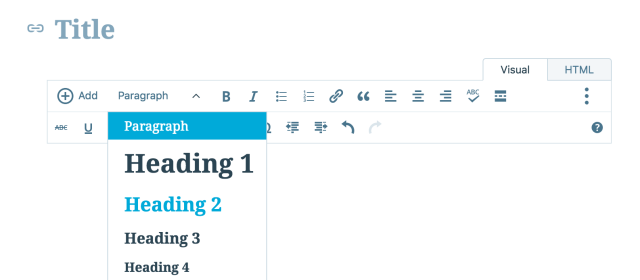
Whichever platform your website runs on, you probably have access to some form of a WYSIWYG (What-You-See-Is-What-You-Get) editor that give you an easy way to add headings. If you’re using WordPress.com, you can create headings by clicking Paragraph in the main toolbar and then selecting the heading level that you require:

It’s advisable to primarily use Heading 2 or Heading 3 when building your document structure.
Dividing your post with a handful of headings is excellent for readability, as it gives readers an easy way to scan through your entire post and jump to the parts that they are most interested in.
Organized document structures will be appreciated by your readers and Google alike, so much so that headings even get their own best practices section in Google’s Search Engine Optimization (SEO) Starter Guide.
2. Use hyperlinks to provide context
Linking to other sources is a great way to boost the credibility of your article and point readers towards other interesting resources. What’s more, it can be done relatively quickly.
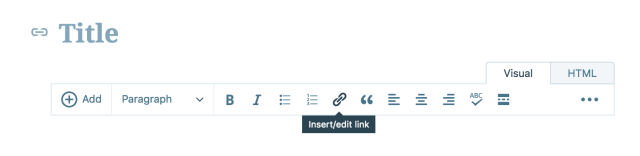
If you’re using WordPress.com, highlight the word or phrase (between two and five words) that you want to turn into a link, and then click the link icon in the toolbar.

Copy and paste the destination URL into the URL field, and click Add Link.
Google pays attention to what you’re linking to, and uses this information to gauge your content’s value. And in addition to external websites, you can link to your own content.
3. Use lists to simplify information
Lists are ideal if you want to take a complex piece of text and make it more digestible for the reader. They’re also great for readability, as they introduce step-by-step processes into whatever you’re describing.
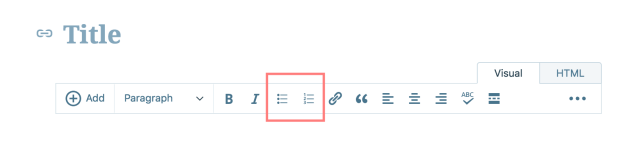
Bulleted and numbered lists are the two most popular types of lists, and both can be created with one click. Highlight the lines you’d like to turn into a list, and select either of these two buttons:

4. Formatting text for emphasis
As far as readability and communication are concerned, italicized, underlined, and bold typefaces all play distinct roles:
- Italics are useful whenever you want to make a word or short phrase stand out for emphasis in a sentence.
- Underlines are a web standard that signal a hyperlink. If you underline a piece of text that’s not a live link, you may confuse the reader. For the most part, avoid underlining for emphasis when italicized or bold typefaces will do.
- Bold typeface is great for indicating important information. Use it sparingly, or you may dilute its impact.
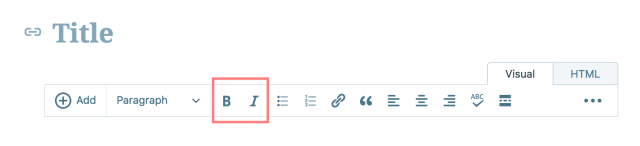
You can bold or italicize any text by highlighting it, and clicking on either the “B” or “I” buttons.

Formatting boosts your readability and SEO
Understanding these four tips will go a long way in making your blog appear more organized and professional. Combine them with a few of these writing prompts to appeal to readers and search engines alike.

