Utilisez le bloc Icônes de réseaux sociaux pour afficher les logos renvoyant vers vos divers profils. Ce guide vous montrera comment ajouter ces icônes à votre site.
Voici un exemple :
Dans ce guide
Transcription vidéo
Dans cette vidéo, nous allons nous intéresser au bloc Icônes de réseaux sociaux qui permet d’ajouter des icônes de réseaux sociaux à n’importe quelle page ou article de votre site, afin que vos visiteurs puissent facilement trouver vos profils de réseaux sociaux.
Pour ajouter un bloc Icônes de réseaux sociaux, cliquez sur le bouton Ajouter un bloc, puis recherchez le bloc Icônes de réseaux sociaux ou tapez une barre oblique sur une nouvelle ligne, suivie du mot « social ». Appuyez ensuite sur Entrée pour ajouter le bloc Icônes de réseaux sociaux.
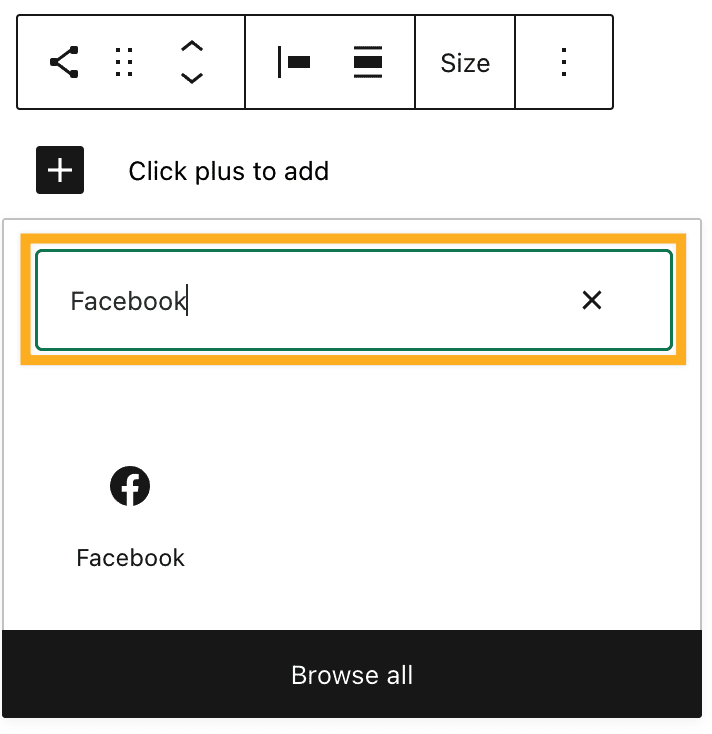
Enfin, cliquez sur le bouton + pour ajouter votre première icône. Vous verrez quelques icônes pour vous aider à démarrer, mais des dizaines d’icônes représentant à peu près tous les principaux services sont disponibles. Vous pouvez sélectionner celle de votre choix dans la liste ou rechercher une icône spécifique comme « Facebook ».
Ensuite, vous devrez lier l’icône à votre profil de réseaux sociaux. Pour cela, cliquez une fois sur l’icône pour afficher une zone dans laquelle vous saisissez l’adresse. Tapez ou collez le lien vers votre profil de réseaux sociaux, puis cliquez sur l’icône en forme de flèche pour l’appliquer.
Pour ajouter des icônes supplémentaires, resélectionnez le bloc Icônes de réseaux sociaux en cliquant dessus. Cliquez ensuite sur le bouton + situé à droite et recherchez l’icône souhaitée. Lorsque vous l’avez trouvée, sélectionnez-la pour l’ajouter à la liste. Cliquez à nouveau sur l’icône pour saisir l’adresse et cliquez sur l’icône en forme de flèche pour l’appliquer.
Vous pouvez répéter cette procédure pour ajouter autant d’icônes que vous le souhaitez. Si l’icône que vous voulez n’est pas là, vous pouvez ajouter un bouton de lien générique à la place.
Pour supprimer une icône, cliquez dessus pour afficher sa barre d’outils individuelle. Cliquez ensuite sur les trois points et sélectionnez l’option de suppression de cette icône.
Lorsque vous avez fini d’ajouter des icônes, vous pouvez ajuster les réglages de l’ensemble du bloc. Cliquez tout d’abord sur le bouton à gauche de la barre d’outils pour sélectionner le bloc Icônes de réseaux sociaux. Lorsque le bloc est sélectionné, vous pouvez modifier la justification des icônes à l’intérieur du bloc ou modifier l’alignement de l’ensemble du bloc. Vous pouvez également définir une taille différente pour les icônes si vous le souhaitez.
Pour afficher encore plus d’options pour le bloc Icônes de réseaux sociaux, cliquez sur le bouton Options et sélectionnez Afficher plus de réglages. Ici, vous pouvez choisir parmi trois styles différents pour vos icônes : par défaut, logos uniquement ou forme de pastille.
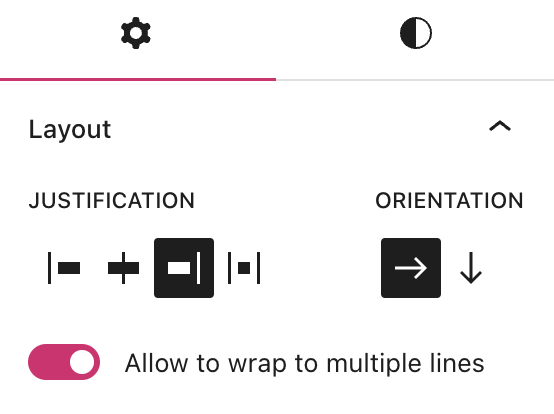
Dans les options de mise en page, vous pouvez modifier la justification des icônes et choisir une orientation horizontale ou verticale. Si vous avez beaucoup d’icônes, vous voudrez peut-être les regrouper sur plusieurs lignes sur les petits écrans.
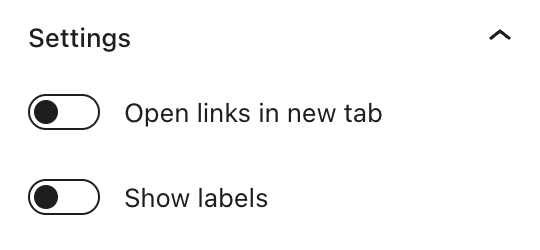
Dans les Réglages du lien, vous pouvez également choisir d’ouvrir les liens dans un nouvel onglet lorsque vos visiteurs cliquent sur une icône, et vous pouvez afficher le nom ou le libellé de chaque icône. Si vous le souhaitez, vous pouvez également modifier les couleurs utilisées dans les icônes proprement dites, ou la couleur d’arrière-plan, afin de remplacer les couleurs par défaut utilisées pour chaque icône.
Enfin, vous pouvez modifier l’espacement entre les icônes en entrant un nombre spécifique de pixels ici.
Grâce à ces options, vos icônes de réseaux sociaux aideront vos visiteurs à trouver vos profils de réseaux sociaux ou d’autres sites. Pour plus d’aide concernant les blocs, consultez WordPress.com/support.
Pour ajouter le bloc Icônes de réseaux sociaux, cliquez sur l’icône de l’outil d’insertion de bloc + et recherchez « Icônes de réseaux sociaux ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
À l’aide du clavier, vous pouvez également saisir /social sur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc Icônes de réseaux sociaux.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Pour ajouter un compte de réseau social au bloc Icônes de réseaux sociaux, effectuez les étapes suivantes :
- Ajoutez le bloc Icônes de réseaux sociaux comme indiqué dans la section précédente.
- Cliquez sur le bouton outil d’insertion de bloc +

- Recherchez le nom du premier réseau social que vous souhaitez ajouter. Consultez la liste complète des icônes prises en charge.


- Cliquez sur l’icône que vous venez d’ajouter : une boîte apparaît pour vous permettre de saisir l’URL de votre profil.
- Saisissez ou collez le lien vers votre profil de réseau social, puis cliquez sur l’icône en forme de flèche pour l’enregistrer :

⚠️
Les icônes sans lien valide n’apparaîtront pas sur votre site.
- Cliquez sur l’icône de l’outil d’insertion de bloc + à droite de la première icône que vous avez ajoutée et répétez le processus pour ajouter d’autres icônes renvoyant à d’autres réseaux sociaux :

Les icônes suivantes sont disponibles :
- 500px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- dribbble
- Dropbox
- Etsy
- Flickr
- FourSquare
- GitHub
- Goodreads
- Last.fm
- E-mail (liens mailto:)
- Mastodon
- Meetup
- Medium
- Patreon
- Flux RSS (URL avec /feed/)
- Skype
- Snapchat
- SoundCloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Si l’icône que vous voulez n’est pas là, vous pouvez utiliser un bouton de lien générique à la place :

Vous pouvez personnaliser le libellé du lien générique dans ses réglages pour clarifier sa destination.
Pour supprimer une icône, cliquez dessus pour afficher sa barre d’outils individuelle. Cliquez sur les trois points de cette icône et sélectionnez Supprimer :

Lorsque vous cliquez sur le bloc, une barre d’outils composée d’options s’affiche au-dessus ou au-dessous :

Ces options sont les suivantes :
- Modifier le type du bloc ;
- Faire glisser le bloc avec sa poignée afin de changer sa position ;
- Faire monter ou descendre le bloc ;
- Changer la justification des icônes (à gauche, au centre, à droite ou justifié) ;
- Aligner toutes les icônes à gauche, à droite ou au centre ;
- Changer la taille des icônes (petite, normale, grande ou très grande) ;
- Trouvez l’option Taille en sélectionnant le bloc Icônes de réseaux sociaux dans la vue en liste. Elle n’apparaîtra pas si une icône spécifique est sélectionnée.
- Plus d’options.
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

Les réglages suivants sont disponibles pour l’ensemble du bloc Icônes de réseaux sociaux, pas en cliquant sur des icônes spécifiques. Vous pouvez sélectionner le bloc Icônes de réseaux sociaux dans la vue en liste ou en cliquant sur l’espace vide d’un côté ou de l’autre des icônes.
Vous pouvez choisir la justification des icônes, à gauche, au centre, à droite ou avec un espace entre les éléments. Ces options correspondent aux réglages de la barre d’outils du bloc
À l’aide du réglage Orientation, vous pouvez afficher les boutons horizontalement (c’est-à-dire côte à côte) ou verticalement (c’est-à-dire en colonne).
Activez le réglage Autoriser le regroupement de lignes multiples pour passer les icônes sur la ligne suivante lorsqu’il n’y a pas assez d’espace sur un appareil mobile (recommandé). Lorsque ce réglage est désactivé, tous les boutons restent sur la même ligne quoi qu’il arrive.

Vous pouvez choisir d’ouvrir les liens des réseaux sociaux dans un nouvel onglet en activant l’option Ouvrir les liens dans un nouvel onglet.
Activez Afficher les libellés pour que le texte s’affiche avec chaque icône. Par défaut, le libellé affichera le nom du réseau social (Facebook, Instagram, etc.). Vous pouvez personnaliser le texte du libellé en cliquant sur une icône et en saisissant le nouveau texte dans le champ Libellé du lien.

Pour en savoir plus, consultez nos instructions détaillées sur les Réglages avancés.
Vous pouvez cliquer sur une icône de réseau social pour accéder à ses réglages spécifiques :
- Libellé du lien : remplacez le libellé par défaut de l’icône de réseau social, généralement le nom du réseau en question, par un nom personnalisé.
- Attribut « Rel » du lien : ajoutez un attribut «
rel» tel quemequi est obligatoire pour certains réseaux sociaux comme Mastodon. - Classe(s) CSS additionnelle(s) : ajoutez des classes CSS additionnelles spécifiques à chaque icône de réseau social.
Dans la colonne latérale des réglages du bloc, cliquez sur l’icône Styles pour accéder aux réglages de design du bloc. L’icône Styles se présente sous la forme d’un cercle à moitié plein :

Dans les styles du bloc, vous pouvez choisir parmi trois styles différents pour vos icônes :
- Par défaut
- Logos uniquement
- Forme de pastille

Réglages supplémentaires :
- Couleur : choisissez la couleur de l’icône et l’arrière-plan. Consultez les réglages de couleur pour en savoir plus.
- Si vous ne sélectionnez pas de couleur, l’icône s’affichera dans la couleur de ce réseau social (par exemple : bleu pour Facebook, rouge pour YouTube).
- Dimensions : ajustez l’espacement entre les icônes et les marges autour d’elles. Consultez les réglages de dimensions pour en savoir plus.
