El tema que hayas elegido determina el aspecto del menú en tu sitio. Con esta guía, aprenderás diferentes maneras de cambiar el diseño del menú.
En esta guía
Si tus temas usan el Editor del sitio (es decir, dispones de Apariencia → Editor en tu panel de administración), puedes controlar el diseño del menú desde la configuración del bloque Navegación siguiendo estos pasos:
- En tu panel de administración, ve a Apariencia → Editor.
- Haz clic en el lado derecho de la pantalla para abrir el área de edición.
- También puedes elegir Patrones y escoger el encabezado u otra parte de la plantilla que contenga el menú.
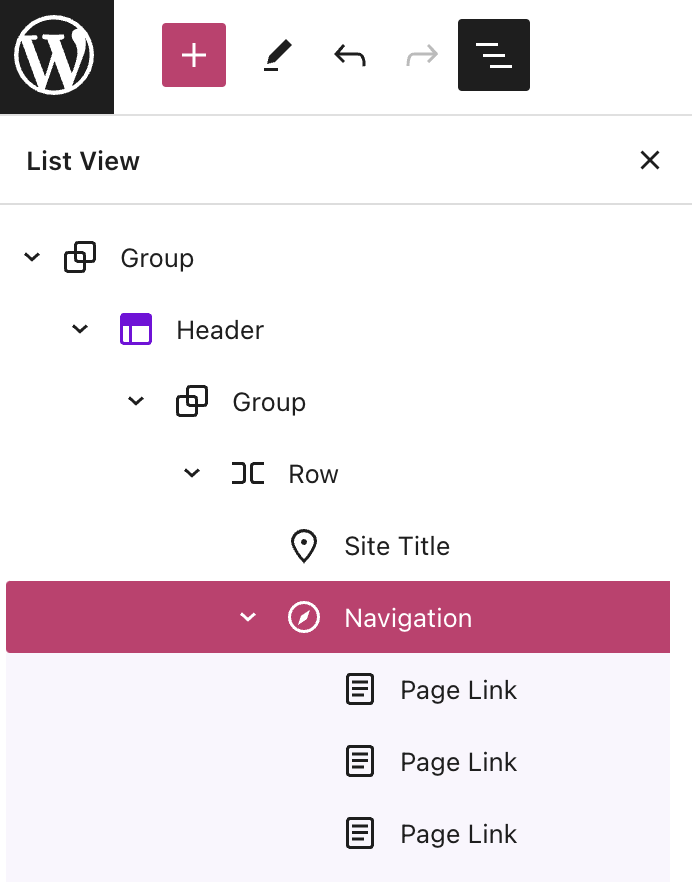
- Abre la vista de lista que aparece en la esquina superior izquierda de tu pantalla (es el icono con tres líneas horizontales en escalera).
- Elige el bloque Navegación en la vista de lista:

- Consulta la configuración del bloque Navegación en la parte derecha de la pantalla.
Si no ves la barra lateral a la derecha, es posible que tengas que hacer clic en el icono de ajustes situado en la esquina superior derecha para que aparezcan los ajustes. El icono parece un cuadrado con dos columnas desiguales.

- Haz clic en la pestaña Estilos, representada por un círculo blanco y negro en la configuración delbloque Navegación.
- Desde aquí, puedes usar la configuración de color para seleccionar o personalizar el color del menú:
- Texto
- Fondo
- Submenú y texto superpuesto
- Submenú y fondo superpuesto
- Utiliza la configuración de Tipografía para ajustar el tamaño de la fuente, el espaciado entre letras, las mayúsculas y minúsculas, etc.
- Utiliza la configuración de Dimensiones para ajustar el espacio entre los elementos del menú.
- Haz clic en el botón Guardar para guardar tus cambios.
Muchos otros temas permiten elegir el color, tanto del texto que utilizas en el menú como del fondo que aparece detrás. Para descubrir estas opciones de color, sigue estos pasos:
- Dirígete al panel de administración de tu sitio.
- Ve a Apariencia → Personalizar.
- Selecciona Colores y fondos, donde podrás encontrar una serie de círculos. Los círculos determinan el color de varios elementos de tu sitio, como el de los enlaces y el fondo.
- Cada tema es diferente, así que selecciona cada uno de los círculos para ver los elementos que cambian de color. Elige un nuevo color: la ventana de vista previa que aparece a la derecha te mostrará el nuevo color de tu sitio.
- Si te gusta el resultado, haz clic en «Guardar cambios» y se aplicarán los nuevos colores a tu sitio.

Si las opciones que aparecen no te permiten conseguir los colores que quieres, puedes cambiar los colores del menú con el código CSS en los planes compatibles. Descubre cómo podemos ayudarte con CSS.
Para cambiar la posición del menú, puedes considerar las siguientes opciones:
- Utiliza un tema de bloque para tener todo el control sobre la colocación de elementos como tu menú de navegación, logotipo y cualquier otro aspecto de tu sitio.
- Con el bloque Navegación, podrás colocar un menú en cualquier página o área de widgets.
- Comprueba las ubicaciones de los menús de los temas clásicos. Todos los temas clásicos tienen al menos una ubicación de menú, pero algunos ofrecen varias ubicaciones.
- Busca un tema donde el menú aparezca en una posición que te guste. La posición del menú es un factor importante a la hora de elegir un tema, y seguro que encuentras uno donde el menú aparece en el lugar adecuado para ti. Más información sobre el cambio de temas.
Aunque es posible mover un menú a una posición diferente, en general no ofrecemos CSS para este fin, ya que la acción es compleja y existe el riesgo de que surjan problemas de visualización.
En las pantallas de los ordenadores, el menú suele aparecer como una lista de enlaces de texto en una sola línea. En las pantallas más pequeñas (como tabletas y dispositivos móviles), puede que no haya espacio suficiente para mostrar todos los enlaces de texto y que los visitantes puedan pulsarlos fácilmente.
En su lugar, es común contraer los elementos del menú detrás de un botón que se llama «superposición» o «hamburguesa» (llamado así porque las tres líneas horizontales se parecen a una hamburguesa).

Desde la configuración del bloque Navegación en el Editor del sitio, puedes mostrar el menú Superposición con la opción «Móvil» por defecto. Si lo prefieres, puedes desactivar el ajuste «Desactivado» para eliminar el menú de superposición de todos los dispositivos (incluido los móviles) o cambiar el ajuste a «Siempre» para mostrar el menú de superposición en todos los dispositivos (incluidos los de sobremesa).

A menos que tu tema utilice el Editor del sitio (es decir, que dispongas de Apariencia → Editor en el panel de administración), no es posible mostrar el menú del escritorio en los tamaños de pantalla de los dispositivos móviles o viceversa. Los usuarios de Internet están acostumbrados a utilizar este tipo de menú de superposición/hamburguesa en sus dispositivos móviles, puesto que ofrece una experiencia de navegación más fluida en los sitios web.
Si quieres hacer un cambio de diseño en el menú que no aparece contemplado aquí, ponte en contacto con el equipo de Happiness Engineers y estaremos encantados de hablar sobre el cambio. Si el diseño que quieres es factible, es posible que te recomendemos cambiar el tema o usar CSS.
Esta función está disponible en sitios con nuestros planes Explorer, Creator y Entrepreneur de WordPress.com, y el plan Pro heredado. Para los sitios con los planes gratuito y Starter, mejora tu plan para acceder a esta función.
Clases CSS es una propiedad avanzada para que puedas aplicar una clase CSS a elementos individuales del menú.
Si tu tema usa el Editor del sitio (es decir, ves Apariencia → Editor), puedes encontrar la opción de las clases de CSS en la configuración Avanzada del bloque Navegación.
Para activar la opción de clases de CSS en un tema clásico (Apariencia → Personalizar), sigue estos pasos:
- Dirígete al panel de administración de tu sitio.
- Navega a Apariencia → Personalizar → Menús.
- Elige el icono ⚙️ (engranaje) para abrir la configuración avanzada del menú.
- Asegúrate de marcar la casilla «Clases CSS», tal y como se muestra en la imagen de la derecha.

Después, los elementos del menú tendrán un nuevo campo para que escribas una clase de CSS, como se muestra a continuación:

En el ejemplo anterior, podrías dar estilo al elemento del menú con el selector .twitter en el código de CSS.