테마에 따라 사이트의 메뉴 모양이 결정됩니다. 이 가이드에서는 메뉴의 디자인을 변경할 수 있는 다양한 방법을 설명합니다.
이 가이드에서
테마에서 사이트 편집기를 사용하는 경우(즉 알림판에 디자인 → 편집기가 있는 경우) 탐색 블록 설정을 사용하여 메뉴 색상을 제어할 수 있습니다.
- 알림판에서 디자인 → 편집기로 이동합니다.
- 화면 오른쪽을 클릭하여 편집 영역을 엽니다.
- 아니면 패턴을 선택하고 메뉴가 포함된 헤더 또는 기타 템플릿 부분을 선택합니다.
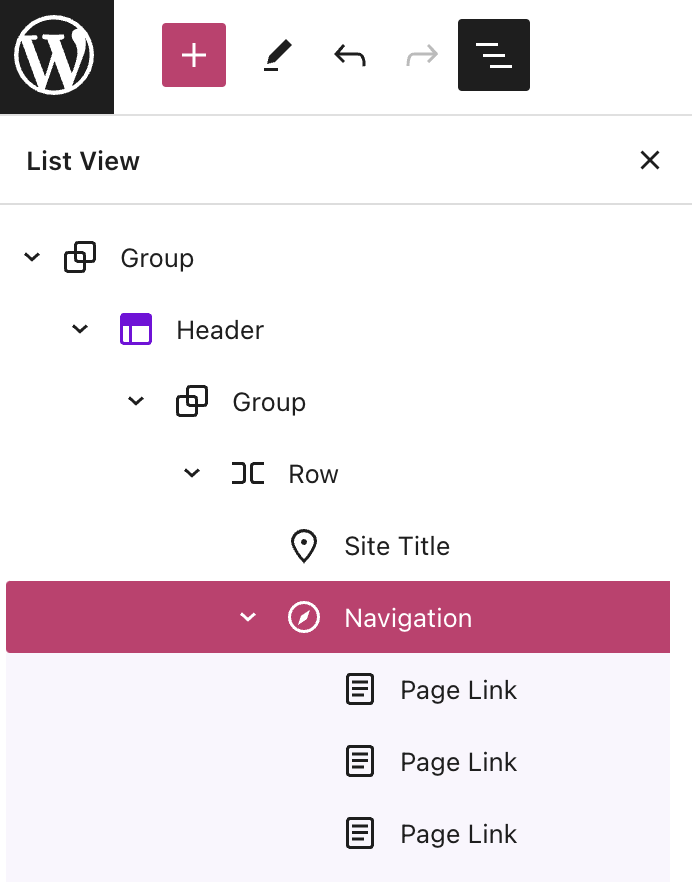
- 화면 왼쪽 상단에서 목록 보기(가로줄 3개처럼 보이는 아이콘)를 엽니다.
- 목록 보기의 탐색 블록 선택:

- 화면 오른쪽의 탐색 블록 설정을 봅니다.
오른쪽에 사이드바가 표시되지 않으면 오른쪽 위 모서리의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 두 개의 고르지 않은 칼럼이 있는 정사각형 모양입니다.

- 탐색 블록 설정 내에서 흑백으로 나뉜 원으로 표시되는 스타일 탭을 클릭합니다.
- 여기에서 색상 설정을 사용하여 메뉴의 색상을 선택하거나 사용자 정의할 수 있습니다.
- 텍스트
- 배경
- 서브메뉴 및 오버레이 텍스트
- 서브메뉴 및 오버레이 배경
- 타이포그래피 설정을 사용하여 글꼴 크기, 글자 간격, 대/소문자 등을 조정합니다.
- 규격 설정을 사용하여 메뉴 항목 사이의 간격을 조정합니다.
- 변경사항을 저장하려면 저장 버튼을 누르세요.
다른 많은 테마에서 메뉴에 사용되는 텍스트와 메뉴 뒷배경의 색상을 모두 제어할 수 있습니다. 이러한 색상 옵션을 둘러보려면 다음과 같은 단계를 따르세요.

이러한 옵션에서 원하는 색상을 찾을 수 없으면 해당되는 요금제에서 CSS 코드를 사용하여 메뉴 색상을 변경할 수 있습니다. CSS 지원 방식을 알아봅니다.
메뉴 위치를 변경하려면 다음과 같은 옵션을 살펴보세요.
- 탐색 메뉴, 로고 등 사이트의 여러 측면에 영향을 미치는 요소의 배치를 모두 제어할 수 있는 블록 테마를 사용하세요.
- 페이지 또는 위젯 영역에 메뉴를 배치하려면 탐색 블록을 사용하세요.
- 클래식 테마에서 테마의 메뉴 위치를 확인하세요. 각 클래식 테마에 하나 이상의 메뉴 위치가 있으나 일부 테마의 경우 여러 위치가 제공됩니다.
- 원하는 위치에 메뉴가 표시되는 테마를 찾습니다. 메뉴 위치는 테마 선택의 중요한 요인이며, 정말로 마음에 드는 지점에 메뉴가 표시되는 테마가 분명히 있습니다. 테마 전환에 대해 자세히 알아보세요.
메뉴를 다른 위치로 이동할 수 있지만 복잡하고 표시 문제가 있을 수 있어서 일반적으로 이 기능에 대한 CSS는 제공되지 않습니다.
데스크톱 화면의 메뉴는 일반적으로 한 줄에 텍스트 링크 목록으로 표시됩니다. 작은 화면(태블릿과 모바일 장치)의 경우 모바일 방문자가 쉽게 누를 수 있는 방식으로 모든 텍스트 링크를 표시할 만한 공간이 부족할 수 있습니다.
그 대신에 “오버레이” 또는 “햄버거” 메뉴(가로줄 3개가 햄버거와 비슷하기 때문에 정해진 이름)라고 하는 버튼 뒤로 메뉴 항목이 축소되는 것이 일반적입니다.

사이트 편집기의 탐색 블록 설정에서 기본적으로 “모바일” 옵션이 있는 오버레이 메뉴를 표시할 수 있습니다. 또는 “끄기”로 설정을 전환하여 모든 기기(모바일 포함)에서 오버레이 메뉴를 제거하거나 “항상”으로 설정을 전환하여 모든 기기(데스크톱 포함)에서 오버레이 메뉴를 표시할 수 있습니다.

테마가 사이트 편집기를 사용하지 않는 한(즉 알림판에 디자인 → 편집기가 있지 않는 한) 일반적으로 모바일 화면 크기로 데스크톱 메뉴를 표시하거나 모바일 메뉴를 데스크톱 화면 크기로 표시할 수 없습니다. 인터넷 사용자는 웹사이트에서 가장 원활한 탐색 환경을 제공하기 때문에 모바일에서 이러한 유형의 햄버거/오버레이 메뉴를 사용하는 데 익숙합니다.
여기에서 설명하지 않는 디자인 변경을 메뉴에 적용하려는 경우 해피니스 엔지니어에게 문의하시면 기꺼이 변경을 도와드리겠습니다. 원하는 디자인이 가능한 경우 테마를 변경하거나 CSS를 사용해 보세요.
이 기능은 WordPress.com Explorer, Creator 및 Entrepreneu 요금제와 기존 프로 요금제를 사용하는 사이트에서 사용할 수 있습니다. 무료 및 Starter 요금제를 사용하는 사이트의 경우 요금제를 업그레이드하여 이 기능에 접근하세요.
CSS 클래스는 개별 메뉴 항목에 CSS 클래스를 적용하는 데 사용할 수 있는 고급 메뉴 속성입니다.
테마에서 사이트 편집기를 사용하는 경우(즉 디자인 → 편집기가 표시되는 경우) 탐색 블록 설정의 고급 옵션에서 CSS 클래스 옵션을 찾을 수 있습니다.
클래식 테마(디자인 → 사용자 정의)에서 CSS 클래스 옵션을 활성화하려면 다음 단계를 따르세요.

그러면 다음 그림과 같이 CSS 클래스를 입력할 수 있는 새 필드가 메뉴 항목에 표시됩니다.

위의 예시에서는 그런 다음에 CSS 코드의 선택 도구 .twitter로 메뉴 항목 스타일을 지정할 수 있습니다.