يُحدِّد قالبك شكل القائمة على موقعك. سيوضِّح لك هذا الدليل الطرق المتنوعة التي يمكنك من خلالها تغيير تصميم القائمة.
في هذا الدليل
إذا كان قالبك يستخدم محرر الموقع (على سبيل المثال: ترى المظهر ← المحرر في لوحة التحكم لديك)، فيمكنك التحكم في تصميم القائمة من إعدادات مكوّن التنقل عن طريق اتباع هذه الخطوات:
- من لوحة التحكم لديك، انتقل إلى المظهر ← المحرر.
- انقر على الجانب الأيمن من الشاشة لفتح منطقة التحرير.
- بدلاً من ذلك، حدد الأنماط واختر الترويسة أو جزء القالب الآخر الذي يحتوي على قائمتك.
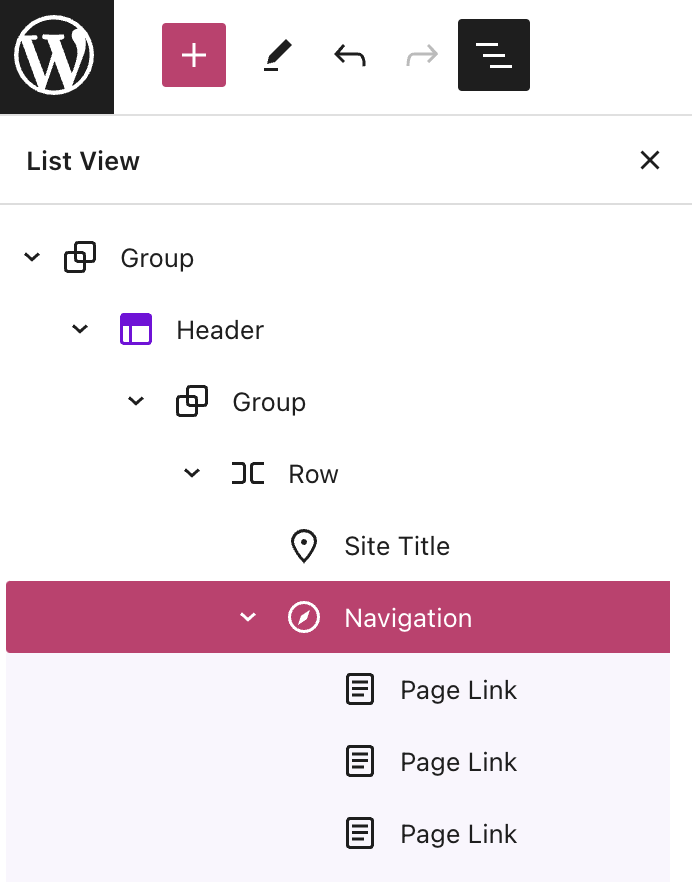
- افتح طريقة عرض القائمة في الزاوية العلوية اليسرى من شاشتك (إنها الأيقونة التي تظهر على شكل ثلاثة خطوط أفقية فوق بعضها).
- تحديد مكوّن التنقل في طريقة عرض القائمة:

- اعرض إعدادات مكون التنقل على الجانب الأيمن من الشاشة.
إذا لم يظهر لك الشريط الجانبي على اليسار، فقد تحتاج إلى النقر فوق أيقونة الإعدادات الموجودة في الزاوية العلوية اليسرى لعرض الإعدادات. تبدو هذه الأيقونة مثل مربع به عمودان غير متساويين.

- انقر على علامة تبويب الأنماط، الممثَّلة بدائرة سوداء وبيضاء داخل إعدادات مكون التنقل.
- من هنا، يمكنك استخدام إعدادات اللون لتحديد لون القائمة أو تخصيصه:
- النص
- الخلفية
- القائمة الفرعية ونص التراكب
- القائمة الفرعية وخلفية التراكب
- استخدم إعدادات أسلوب الطباعة لضبط حجم الخط وتباعد الحروف والحالة والمزيد.
- استخدم إعدادات الأبعاد لضبط المسافة بين عناصر القائمة.
- انقر على زر حفظ لحفظ تغييراتك.
في العديد من القوالب الأخرى، يمكنك التحكم في لون النص المُستخدَم في قائمتك والخلفية الموجودة خلف القائمة على حد سواء. لاستكشاف خيارات الألوان، اتبع هذه الخطوات:
- تفضَّل بزيارة لوحة تحكم موقعك.
- انتقل إلى المظهر ← تخصيص.
- انقر على الألوان والخلفيات؛ حيث قد تعثر على مجموعة من الدوائر. تحدِّد كل دائرة من الدوائر لون العناصر المتنوعة لموقعك، مثل: لون الرابط ولون الخلفية.
- يختلف كل قالب عن غيره، لذا حدِّد كل دائرة من الدوائر لاستكشاف العناصر التي تقوم بتغيير اللون. اختر لونًا جديدًا — ستعرض لك نافذة المعاينة الموجودة على اليمين اللون الجديد على موقعك.
- إذا كنت راضيًا عن النتيجة، فانقر على “حفظ التغييرات” لتطبيق الألوان الجديدة على موقعك.

إذا كانت الخيارات الموجودة هنا لا تسمح لك بتنفيذ ألوانك المرغوبة، فقد تقوم بتغيير ألوان القائمة باستخدام كود CSS على الخطط المؤهلة. تعرَّف على كيف يمكننا دعمك باستخدام CSS.
إذا كنت ترغب في تغيير موضع القائمة، فضع في حسبانك الخيارات الآتية:
- استخدم قالب المكوّن، الذي يمنحك تحكمًا كاملاً في وضع العناصر، مثل: قائمة التنقل والشعار لديك وكل جانب آخر من موقعك.
- استخدم مكوّن التنقل لوضع قائمة على أي صفحة أو منطقة مربع جانبي.
- تحقَّق من مواقع قوائم قوالبك للحصول على القوالب التقليدية. يوجد في كل قالب تقليدي موقع قائمة واحد على الأقل، لكن بعض القوالب توفّر عدة مواقع.
- ابحث عن قالب يعرض القائمة في موضع ينال إعجابك. يُعد موضع القائمة عاملاً أساسيًا في اختيار القالب، ومن المؤكد أن هناك قالبًا يعرض القائمة في المنطقة المثالية لك. تعرّف على المزيد حول تبديل القوالب.
على الرغم من إمكانية نقل قائمة إلى موضع مختلف، فإننا لا نوفِّر CSS، ويرجع هذا إلى تعقيد مشكلات العرض ومخاطرها.
تظهر قائمة على شاشات الحاسوب المكتبي عادةً كقائمة روابط نص في سطر واحد. في الشاشات الأصغر (الأجهزة اللوحية والمحمولة)، قد لا تكون هناك مساحة كافية لإظهار جميع روابط النص بطريقة يمكن لزائري الجهاز المحمول النقر عليها بسهولة.
بدلاً من ذلك، من الشائع طي عناصر القائمة خلف زر يسمى قائمة “تراكب” أو “هامبورغر” (تحمل هذا الاسم لأن الخطوط الأفقية الثلاثة تشبه الهامبورغر).

من إعدادات مكوّن التنقل في محرر الموقع، يمكنك عرض قائمة التراكب مع الخيار “هاتف محمول” بشكل افتراضي. بدلاً من ذلك، يمكنك تبديل الإعداد “إيقاف” لإزالة قائمة التراكب من جميع الأجهزة (بما في ذلك الهاتف المحمول)، أو يمكنك تبديل الإعداد إلى “دائما” لعرض قائمة التراكب على جميع الأجهزة (بما في ذلك سطح المكتب).

إذا لم يكن قالبك يستخدم محرّر الموقع (أي أن لديك المظهر ← المحرّر في لوحة التحكم لديك)، فلا يمكن في العموم عرض قائمة سطح المكتب على أحجام شاشات الهواتف المحمولة أو العكس. اعتاد مستخدمو الإنترنت على استخدام هذا النوع من قائمة التراكب/الهامبورغر على الهاتف المحمول؛ لأنه يوفر تجربة التنقل الأكثر سلاسة على موقعك على الويب.
إذا كنت ترغب في إجراء تغيير التصميم على قائمتك غير المشمولة هنا، فيرجى الاتصال بأحد أعضاء فريق الدعم وستسرنا مناقشة التغيير. قد نوصي بتغيير قالبك أو استخدام CSS إذا كان التصميم المرغوب ممكنًا.
تتوفر هذه الميزة على المواقع المسجَّلة في خطط Explorer وCreator وEntrepreneur في ووردبريس.كوم، والخطة الاحترافية القديمة. بالنسبة إلى المواقع المسجَّلة في الخطتين المجانية وStarter، بادر بترقية خطتك للوصول إلى هذه الميزة.
فئات CSS هي إحدى خصائص القائمة المتقدمة التي يمكنك استخدامها لتطبيق فئة CSS على عناصر القائمة الفردية.
إذا كان قالبك يستخدم محرّر الموقع (على سبيل المثال، ترى المظهر ← المحرر)، فيمكنك العثور على خيار فئات CSS في الإعدادات المتقدمة لمكوّن التنقل.
لتمكين خيار فئات CSS على قالب تقليدي (المظهر ← التخصيص)، اتبع هذه الخطوات:

ستحتوي عناصر قائمتك بعد ذلك على حقل جديد لك لكتابة فئة CSS كما هو موضَّح هنا:

في المثال الوارد أعلاه، يمكنك بعد ذلك تصميم عنصر القائمة باستخدام المُحدِّد .twitter في كود CSS لديك.