Puedes cambiar el tema de tu sitio web tantas veces como quieras. En esta guía te explicamos cómo puedes cambiar los temas y asegurarte de que tu sitio tiene el aspecto que quieres.
En esta guía
Para cambiar el tema de tu sitio web, sigue estos pasos:
- Ve a Apariencia → Temas. Aparecerá el tema actual de tu sitio web en la parte superior.
- Explora los temas disponibles y elige el que más te guste.
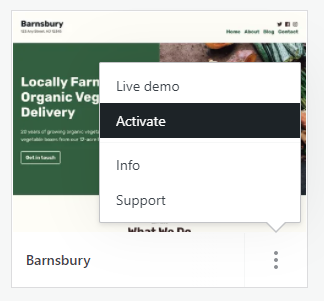
- Haz clic en el icono con tres puntos y elige Activar.
- Decide si quieres añadir contenido de demostración o no.
- Configura el tema en función de sus instrucciones.
Al cambiar de tema, se importará todo el contenido existente. No se borrará nada, así que cambiar de tema es un proceso completamente seguro (y siempre puedes volver a tu antiguo tema si cambias de opinión).

Cuando visualices los temas, haz clic en los tres puntos y elige la opción Versión de demostración para ver un ejemplo de cómo se ve un sitio web con el tema:

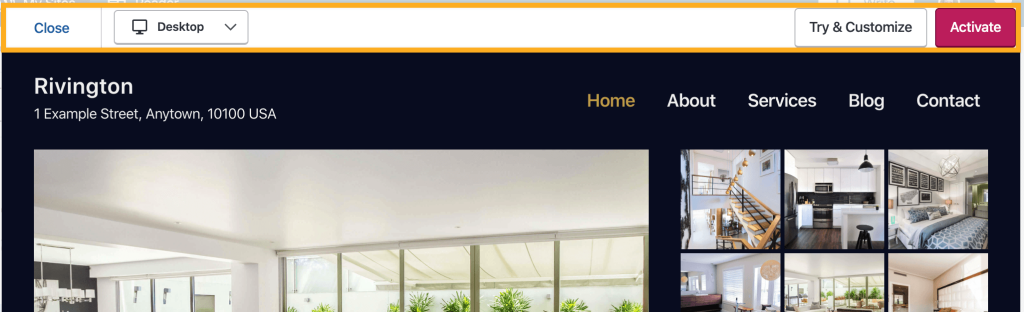
Cuando veas la versión de demostración del sitio web, haz clic en la opción Probar y personalizar que aparece en la parte superior de la ventana para abrir el tema en el Personalizador y cargar el contenido de tu sitio. Esto te mostrará el aspecto que tiene tu sitio con este tema sin cambiar la apariencia del sitio para tus visitantes. Puedes cambiar los ajustes y probar cómo se vería el nuevo tema con tu contenido.

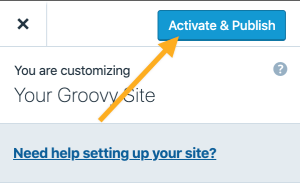
Cuando estés conforme con el tema que hayas elegido, haz clic en Activar y publicar. Si no te convence, haz clic en la X para salir sin activar el tema en tu sitio web. (Ten en cuenta que la función Probar y personalizar no guarda un borrador o versión preliminar del sitio y que los cambios que realices no se verán reflejados en tu sitio actual hasta que hagas clic en el botón Activar y publicar).

En el momento de activar los temas, muchos de ellos ofrecen la opción de añadir contenido de demostración a la página de inicio del sitio.
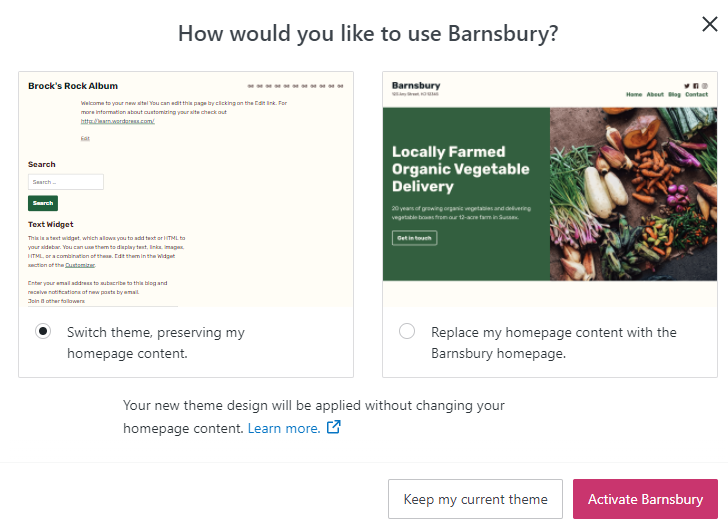
Los temas que te recomendamos son los que aparecen primero en Apariencia → Temas. Cuando activas un tema recomendado, verás las dos opciones que te mostramos a continuación:
- Cambiar a este tema y conservar el contenido de mi página de inicio: esta opción no añade el contenido de demostración del tema a tu sitio. En el nuevo tema aparecerá tu contenido actual.
- Sustituir el contenido de mi página de inicio por la página de inicio del tema: esta opción añadirá a tu sitio el contenido de demostración del tema. De esta manera, tu página de inicio cambiará de inmediato para coincidir con lo que ves en el sitio de demostración. Si ya dispones de una página de inicio, no se eliminará. La página de inicio anterior se guardará como borrador en Páginas → Borradores.

Si eliges un tema que no ofrece contenido de demostración, puedes seguir la guía para la configuración incluida en el tema.
Tras cambiar a otro tema, debes hacer una serie de comprobaciones:
¿Se ha asignado la página de inicio correcta? Para asegurarte de que se ha configurado la página de inicio correcta, ve a Apariencia → Personalizar → Ajustes de la página de inicio. A continuación, puedes ir a Páginas y hacer clic en tu página de inicio para editar el contenido.
Te recomendamos que verifiques tus menús y te asegures de que aparecen en las ubicaciones correctas y tienen el aspecto que quieres.
Te recomendamos que coloques tus widgets en sus correspondientes ubicaciones. Del mismo modo que con los menús, cada tema admite diferentes ubicaciones.
Lo único que no se transfiere es el CSS personalizado, ya que es específico de cada tema. Sin embargo, puedes recuperar tus CSS anteriores en el enlace del historial de CSS que aparece en Apariencia→ Personalizar → CSS adicional.
No pasa nada si cambias de idea. Si activas un tema y después decides que quieres que tu sitio web vuelva a ser como era antes, tan solo tienes que reactivar el tema que tenías anteriormente. Si no recuerdas el tema que tenías, ve a Jetpack → Registro de actividad para consultar las acciones recientes que se han llevado a cabo en tu sitio web:

Siguiente: Subir un tema.