Con la opción Estilos, puedes personalizar el diseño de tu sitio con diferentes colores, ajustes de tipografía y opciones de diseño. En esta guía, aprenderás a utilizar Estilos para garantizar un diseño coherente en todo tu sitio.
En esta guía
Si tu sitio utiliza un tema compatible con el editor del sitio, puedes acceder a los ajustes de Estilos. Una forma rápida de saber si tu sitio utiliza el editor del sitio es comprobarlo en la sección Apariencia del escritorio. Si aquí aparece Editor, puedes acceder a Estilos.
Esta función está disponible en sitios con los planes Explorer, Creator y Entrepreneur de WordPress.com. Si tu sitio tiene uno de nuestros planes antiguos, está disponible con el plan Pro.
Si el plan de tu sitio no es compatible con Estilos, puedes seguir accediendo a los ajustes, pero se te pedirá que mejores tu plan para guardar los cambios.
Si personalizas la opción Estilos de tu sitio y más tarde cambias el sitio a un plan inferior que no sea compatible con Estilos, tus personalizaciones se conservarán, pero se ocultarán a los visitantes hasta que el sitio se vuelva a mejorar a un plan que sea compatible.
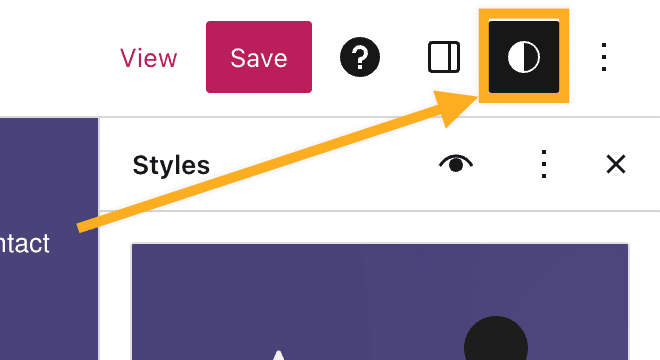
Al editar tu sitio, busca la opción Estilos en la esquina superior derecha de la pantalla. El icono es un círculo con dos mitades: una blanca y otra negra (tal y como se muestra en la imagen a la derecha).
Los pasos completos para localizar el panel Estilos son los siguientes:
- Dirígete al escritorio del sitio.
- Ve a Apariencia → Editor.
- Elige Estilos en el menú de la izquierda.
- En determinados temas, es posible que se te pida que elijas entre diferentes combinaciones de estilos. Haz clic en el icono del lápiz para abrir todos los ajustes de Estilos.

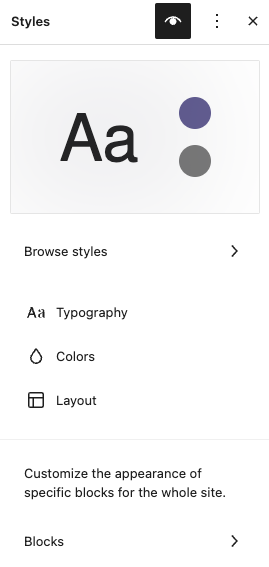
En los ajustes de Estilos, verás las siguientes opciones:
- Exploración de estilos (solo en algunos temas)
- Tipografía
- Colores
- Diseño
- Bloques
Cada una de estas opciones se explica en las siguientes secciones de esta guía.

Algunos temas incluyen distintas variaciones de estilo para experimentar con diferentes fuentes, colores y mucho más. Estas variaciones de estilo te permiten ajustar y personalizar rápidamente tu sitio con diseños fiables y listos para usar. Consulta nuestra guía de soporte sobre variaciones de estilo para obtener más información.
Mediante los ajustes de Tipografía, puedes gestionar la apariencia del texto que utilices en todo tu sitio.
Puedes modificar los ajustes por separado para:
- Texto
- Enlaces
- Encabezados
- Descripciones
- Botones
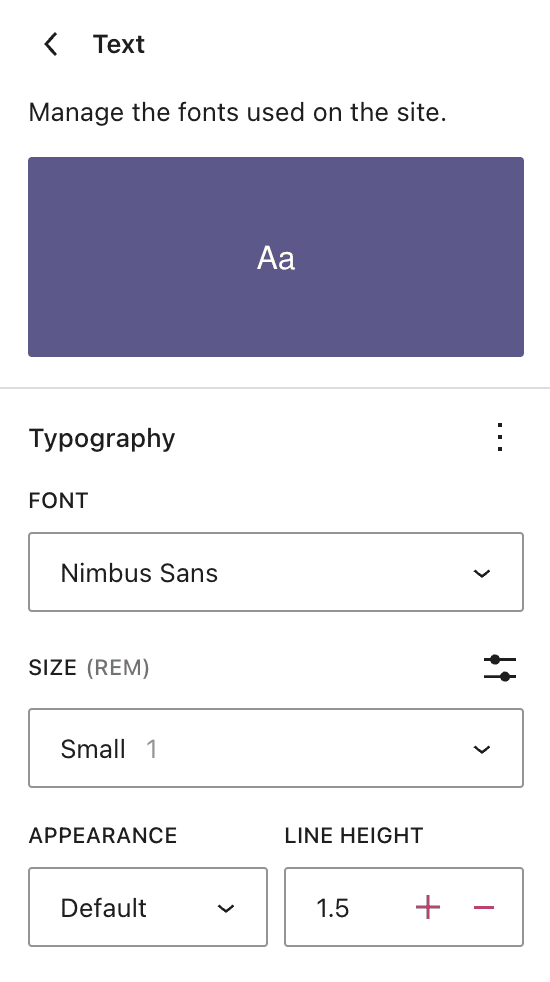
Estas son algunas opciones de Tipografía:
- Fuente: permite elegir una familia de fuentes para aplicar al texto.
- Tamaño: permite definir el tamaño de la fuente. Puedes elegir entre un conjunto de tamaños de fuente predeterminados o establecer un tamaño personalizado en rem, px o em con el botón de deslizador que está situado encima de la opción de selección de tamaño.
- Apariencia: permite cambiar el grosor (de fino a extra negrita) y la inclinación (normal o cursiva) del texto.
- Altura de línea: permite determinar el espacio que queda encima y debajo del texto. (Si indicas que sea cero, asegúrate de comprobar la apariencia de tu sitio en un dispositivo móvil).
Para obtener más información, consulta nuestra guía específica sobre los ajustes de Tipografía.

Utiliza los ajustes de la opción Colores para gestionar las paletas de colores de los elementos globales del sitio. Por ejemplo, si quieres cambiar el color de fondo de tu sitio, debes utilizar el elemento de fondo.
Aquí, la primera opción que verás será la de Paleta. La paleta de colores de tu sitio establece los colores por defecto que se utilizan en todo el sitio. Aunque todavía puedes controlar el color de cualquier elemento específico, la definición de la paleta de colores garantiza una combinación de colores coherente en todo tu sitio web.
En los ajustes de color, justo debajo de Paleta, verás la opción de editar el color de varios elementos de tu sitio. Esos elementos son:
- Texto
- Fondo
- Enlaces
- Descripciones
- Botones
- Encabezados
Para obtener más información, consulta nuestra guía específica sobre la personalización de los colores del sitio.

Con los ajustes de Diseño, puedes controlar la anchura del área de contenido del sitio, añadir relleno y ajustar el espaciado entre los bloques.
Para obtener más información, consulta nuestra guía específica sobre los ajustes de las dimensiones.
En el panel Estilos, haz clic en Bloques para personalizar la apariencia de bloques concretos en todo el sitio.
Aquí, encontrarás una lista con los bloques que puedes personalizar en todo tu sitio. Elige un bloque para ver las opciones disponibles que tiene.
Los cambios que realices en los bloques con la opción de Estilos afectarán a todos los bloques de ese tipo que hayas añadido a tu sitio, a menos que hayas personalizado un bloque individualmente. Por ejemplo, si has añadido un bloque Botones a la página de contacto y lo has configurado para que el color de fondo sea amarillo, el cambio en Estilos no anulará ese color. Sin embargo, si has insertado el bloque Botones en la página de contacto y no has modificado el color que aparece por defecto, el color del bloque cambiará al que hayas determinado en Estilos.
Para ver el impacto de tus cambios en todo el contenido que puedas añadir a tu sitio, utiliza el Libro de estilo. Esto te mostrará ejemplos de cómo se verán todos los bloques disponibles después de guardar los cambios de Estilos.
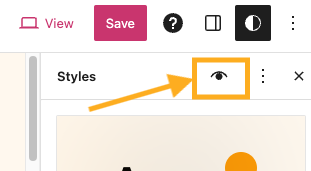
- En el panel Estilos, haz clic en el botón Libro de estilo en la esquina superior derecha (el icono tiene el aspecto de ojo, como se muestra en la imagen de la derecha).
- Con las pestañas de la parte superior de la pantalla, puedes navegar por las distintas categorías de bloques, como texto, medios, diseño, etc.
- Vuelve a hacer clic en el icono del Libro de estilo para desactivarlo y volver a tu contenido.

Puedes personalizar casi todos los aspectos de los estilos de tu sitio con los ajustes descritos en esta guía. Por lo tanto, no debería ser necesario hacer cambios con CSS.
Sin embargo, si estás familiarizado con el código CSS y quieres realizar cambios de estilo en el sitio mediante CSS, puedes añadir código CSS siguiendo estos pasos:
- Abre el panel Estilos.
- Haz clic en los tres puntos suspensivos situados en la esquina superior derecha.
- Elige CSS adicional.
- Escribe el CSS en el cuadro proporcionado. El contenido de la izquierda de la pantalla reflejará los cambios de CSS en tiempo real.
- Haz clic en Guardar.
Para aplicar el CSS solo a bloques concretos, sigue estos pasos:
- Abre el panel Estilos.
- Elige Bloques.
- Elige un bloque.
- Desplázate hasta la parte inferior y haz clic en Avanzado.
- Escribe el CSS en el cuadro con la etiqueta CSS adicional. El contenido de la izquierda de la pantalla reflejará los cambios de CSS en tiempo real.
- Haz clic en Guardar.
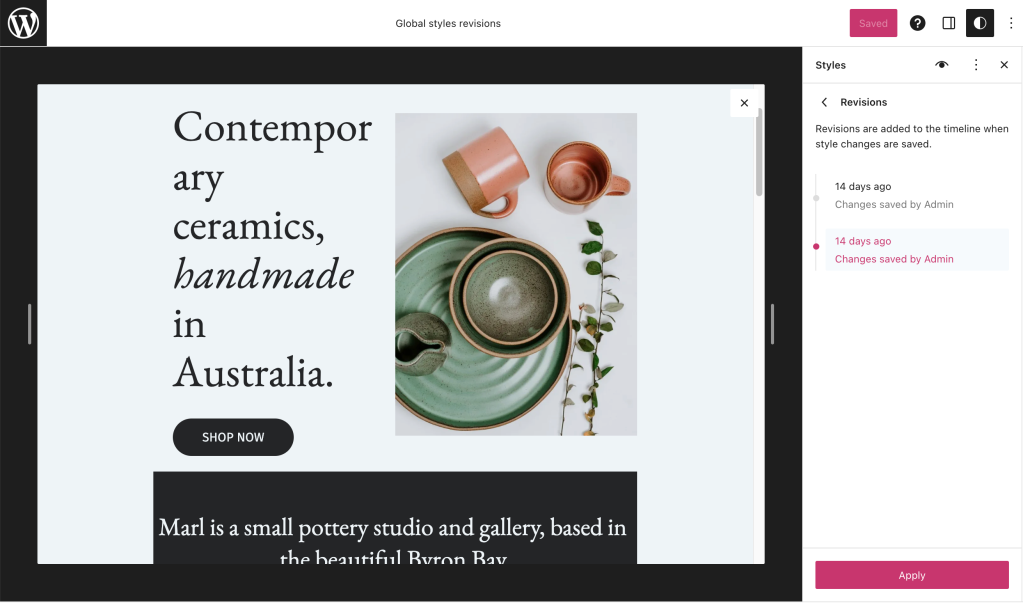
Puedes restaurar versiones anteriores de los estilos de tu sitio. Haz clic en los tres puntos que aparecen en los ajustes de Estilos y busca el panel Revisiones. Ten en cuenta que esta opción solo aparecerá cuando se hayan guardado los cambios.

En la siguiente pantalla, elige cualquier revisión para previsualizar el cambio en un periodo de tiempo determinado y, a continuación, elige el botón Aplicar para restaurar esta versión de los ajustes de Estilos.

Puedes deshacer los estilos personalizados que has aplicado para que tu sitio vuelva a tener la apariencia por defecto.
En los ajustes de Estilos, haz clic en los tres puntos y, a continuación, en Restablecer a los valores por defecto. Esto deshará todos los cambios que hayas hecho en los ajustes de Estilos.
Si solo quieres restablecer los estilos para elementos concretos, haz clic primero en Tipografía, Colores, Diseños o Bloques. A continuación, puedes hacer clic en los puntos suspensivos y en Restablecer a los valores por defecto para restablecer solo los estilos del elemento que hayas elegido.
También puedes restablecer bloques concretos a sus valores por defecto.
Si los estilos no se han cambiado nunca, la opción Restablecer a los valores por defecto aparecerá atenuada.