Published, but not forgotten: today, you’ll integrate features to draw traffic to your older content, including widgets, related posts, and a “Best of” page.
The internet is ephemeral — you publish a post, and it sinks to the bottom of your blog before you know it. You’re competing with breaking news and dealing with short attention spans. We all feel pushed to keep pace, writing post after post each day.
Readers and search engines love seeing new content on your homepage (and you’ve got a plan to give it to them for the next 30 days), but you can keep things even fresher by highlighting your archives: your best posts, hidden gems, and timeless content. After all, if a reader just found you, it’s all new to them.
Today’s assignment: integrate features to draw traffic to your older content, including widgets, related posts, and a “Best of” page.
Why do this?
- Because while readers can use the search feature or click on tags to find your older content, a go-to page compiling your best posts is even simpler — you never know which post will be the one that gets them to click “Follow,” so make the good ones easy to find.
- Because while your About page does a great job introducing you, a curated selection of posts further illustrates your perspectives and personality.
It’s important to make your archived content available to readers, old and new — especially the posts you’re most proud of. There are a few different ways to do this; one (or more) is bound to work for your blog.
First, when writing new posts, you can simply refer to ideas and discussions you’ve published before with well-placed links, sprinkled naturally throughout your posts. Readers are already engaging in your post, so pointing them to other content draws them deeper into your blog.
Second, you’ve got handy widgets in your dashboard under Appearance → Widgets to promote your older work in your sidebar and footer, including the Top Posts and Page Widget, Archives Widget, and Categories Widget. These types of widgets automatically pull in archival and popular content — they’re quick, simple additions to drive traffic to older work. Each widget has configuration options, so you can control how each appears and how much real estate they take up in your sidebar.
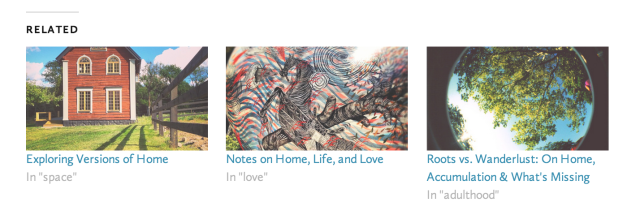
Third, you can activate the Related Posts feature, which analyzes the words in each post, searches your site for similar posts, and displays them in a “Related” section at the bottom of every post:
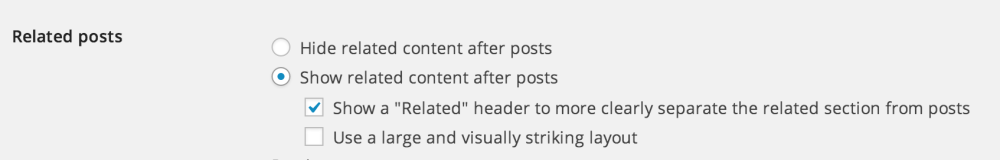
You can activate the “Related Posts” feature in your dashboard under Settings → Reading. You can choose whether you’d like to display a heading as well as whether to show image thumbnails, in keeping with your blog’s look:
If you want more control over this type of content, you can manually create a “You May Also Like” section at the end of each post, and display a bullet list of relevant posts you’ve written on the topic. You’ll have to decide on the posts you want to include and put the links in yourself, but you get complete say over what appears.
If you’re feeling especially spry, experiment with shortcodes to build you highlights page — give your favorite posts the tag “highlight,” and use a shortcode to automatically pull them onto the page.
Finally, a great way to drive readers to your archives is to compile a “Best of” page of your favorite and most popular work. Call it “Greatest Hits.” Or “Best of [insert your blog name here].” Then, add it as an item to your custom menu, alongside your About and other important pages, so your visitors can easily access it. It’s a fun way to promote your best work, and you can refresh the list whenever you want — it doesn’t have to be static. You can also go for a one-two punch on your About page, and add a section with your best work. About pages tend to be fairly popular, so it’s an easy way to ensure that those links are highly visible.
Incorporate at least one of these features into your blog today — more than one, if it works for you. Ask questions here, and head to The Commons to chat about the dos and don’ts for each option.
Editor’s Note: Using The Commons and feeling overwhelmed by new post notifications? If you’re following the Commons, head to https://wordpress.com/following/edit/ to modify your settings. Find the 101 Commons and click “Edit” — you’ll be able to turn notifications off entirely, or choose to receive them as daily or weekly digests.


FAAAANTASTIC! Just the info I need! I started blogging eons ago with Blogger and my technical knowledge hasn’t moved with the times. Thank you!
LikeLike
Great tips! I try to link my posts back to relevant content. I will be adding some widgets today!
LikeLike
This is sound advice, and very much common sense. Some bloggers might find it useful to incorporate something like “the post of the week” feature, highlighting a good old post from the archives. The post of the week could be then made sticky and changed each week (or two weeks, if you like). It works very well for me. (On my private blog, not the one linked in my Gravatar, in case you wonder.)
LikeLike
This is a great idea Mara! 🙂
LikeLike
Yes, great idea! Thanks Mara.
LikeLike
You’re welcome, Hines Sight and Marius Luther 😉 I’m glad to help!
LikeLike
Thanks for that idea. I’ve been thinking of doing something like that and you give great framework for it. I could call it something like “blast from the past” but maybe something not quite so corny. Maybe just “from the archives”.
LikeLike
A blast from the past sounds good to me 🙂 Hope this idea works for you too!
LikeLike
Awwwwwwsome!!!
LikeLike
I already do the linking back and relevant posts feature, and I have a “spotlight” page in my menu, but have never tried the widgets!
LikeLike
Love this topic! I found this Daily Post entry useful in replacing my tag clouds with widgets to drive traffic to evergreen content: https://wordpress.com/dailypost/2014/04/17/taming-clouds/. I love the idea of setting up a “Best of” page, too. I’m going to look into that. I’ve seen others add best posts to their about page, which I’m going to play around with on my second blog. Thanks for the motivation.
LikeLike
Yet another useful post. 🙂 I think the “Related” section is great in theory, but I’ve temporarily taken it out, because there seems to be too much content floating around after each of my posts, and I fear that readers won’t even see the “Comments” text field.
Is there a better way for me to bunch together the “Follow” buttons and the “Comments” field so that they appear closer to the “Share” buttons?
They appear quite spread-out to me:
http://verbiageorwhat.wordpress.com/2014/04/05/laughing-with-him-all-the-way-to-the-bank-on-siding-with-the-villain/
Ultimately I’d love to put the “Related” section back in, but I’m concerned there’s too much white space as it stands. 😦
Thanks in advance.
LikeLike
Same here. I have taken out the “related” section as well and reduced the information on my gravatar to very little, since i have the feeling that nobody ever even sees the possibility to comment.
In my theme the order is like this: the post, share buttons, tags, (related posts-section), the author and only then the comments. That’s too much in between the post and the comment section. My blog is still very young, but the only comment I got up to now was on this post, after I featured it on facebook: http://what-ifblog.net/2014/04/15/who-are-you-this-spring/
Is their a way to change the position of the “comment” section further up, coming immediately after the share buttons? and move the rest down?
Any CSS Experts here? I would appreciate any help with the CSS-code. Thank you.
LikeLike
I agree that it would be nice to get more comments and the comment prompt is really hard to see. I’d like to find a solution. http://www.offthebeatenpagetravel.com
LikeLike
I only tell you about how this hasn’t worked for me, because I would love to hear how it has. I put an image in my side-bar with text added to it through MSPaint, text which I thought would tempt the readership I seek, set it so that a click would reach a particular old post, and that post hardly had any readers.
LikeLike
Others will chime in I’m sure, but in my own blogging experience, displaying related posts and having a best-of page were effective. The best-of doesn’t get massive readership, but it does really help those whose interest in you is piqued to engage further.
LikeLike
Hello… I placed an “Archives” widget on the left sidebar, below my about me box. I also tried adjusting the theme to have archives on a right sidebar, but it looked to busy to me. When people have a moment, please take a look and let me know if I should leave everything as is, re-create the right sidebar, or any other tips. Thanks everyone! http://homeless2harvard.com
LikeLike
Hey, your header looks great! I like it on the left side. It’s not too busy. Everything is focussing on your text.
LikeLike
Excellent… thank you!
LikeLike
At heart I’m a minimalist, and therefore I wouldn’t add any more text in the sidebar. (The appearance of my blog might be a bit too minimalistic…)
Could you maybe put your “about” on a page, easily accessible from the menu, and use that space for a list of your recent or best posts? Or could you make your “about” really short, as your header gives already a good idea of what your blog is about?
LikeLike
Thanks… I changed from “Archives” to “Recent Posts” below the “About me” box. The archives didn’t really add anything other than posts by month. Thanks for bringing that up. Do you (or anyone) know if there is a way to make the “About” box summarize and expand if clicked or, even a scroll box? Thanks for your tips!
LikeLike
Just took a look. Your site looks great. I love the header, but wonder if the About Me section could be shortened a bit? It feels like too many words with the post right next to it…Hope this helps. Happy Blogging! D
LikeLike
Thank you! Your site looks great, too! Since you are the third person to mention the length of “About me” I’ll shorten it. Thanks for looking and sharing your blog!
LikeLike
Hi Michele, just wondering as I am trying to catch up on this challenge. We are now on Day 6 but I just did my Day 2 assignment so I wonder if my entry got read at all or shd i just do the current day’s assignment and catch up on the older ones later?
Another help I need is I am trying to change the default ‘ leave a reply’ on my comment and I searched on how to do this but still can’t figure that out. Can someone who read this help me on a simple step by step guide on how I could do this? Thanks heaps.
LikeLiked by 1 person
Go to your dashboard – settings – discussion. At the bottom of this site you can type your own text (instead of “leave a reply”). Don’t forget to save your changes! That’s it.
LikeLike
Hi Marius, I’d just done that. Your reply is magic ! I search how to do it all each and every suggestion came up so complication. Thank you and have a nice Easter Monday.
PS I just wished Michele Happy Sunday when it is now Monday. 🙂
LikeLike
Whichever you’d prefer — dive into Day Six right now, or keeping working through Days 3-5. We designed the challenge to that each day would build on the others, but you should also interpret it however you’d like to fit your life and blog.
LikeLike
Yes as I thought the challenge was build in such a way that one day leads to another so I will try to catch up soon. Happy Sunday.
LikeLike
Very useful!
LikeLike
LikeLike
I do indeed 😉
LikeLike
Great! Doing a lot of these already, but the Best Of Page is a new idea~
LikeLike
Yeah, just published a new site with my personal eternal list!!!!!!!!!!!!! great idea, thanks so much, I love the whole challenge!
LikeLike
Thanks for this, very helpful.
LikeLike
I have been working on my homepage during past several day, based on the suggestions I have collected.
http://wordpress.com/my-blogs/
I am still welcoming any new feedback to make it ever better!
Thanks.
LikeLike
Great hints. I made a little bullett list at the bottom of my ABOUT ME page
http://luthersjournal.com/impressum/about/
Maybe later on I try a widget textbox with the title BEST OF.
LikeLike
I was not aware of the choices for related posts layout.
LikeLike
So can one use the Archives shortcode and use display thumbnail image also together?
LikeLike
Yes, you can specify lots of things with the display posts shortcode — show a thumbnail, show an excerpt, and more. The linked shortcodes post has the details.
LikeLike
This has been really great Michelle. Great improvement already. Thanks 🙂
LikeLike
Interestingly I made some of these modifications a couple of days ago as part of my brand review. I feel I’ve got a day off, yay! Still seeing hardly anything tagged #blogging201 on either twitter or facebook. And also hardly any participants pinning on this map http://bit.ly/1eMqxeS and including their blog URL (see instructions in image http://pic.twitter.com/c5uWGlQIOv)
LikeLike
Most of the activity is in the WordPress.com Reader, where you can search for the Blogging201 topic. Assignments on social media start tomorrow, though 🙂
LikeLike
I realise that, I just mean it is interesting how few people are naturally, for example, tweeting at the same time as they post to their blog and understanding hashtags. So I am encouraged that social media starts tomorrow 😉
LikeLike
Yeah, I tagged a regular post with Blogging201 last night, then untagged it because it looked like people were mainly using the tag for posts that directly discussed the challenges here. I’m wondering if I was right to do that, or if we should be using the tag for any new content we post during the challenge. Just curious.
LikeLike
@jennbird77 we encourage you to use the Blogging201 tag for posts you’re publishing during the challenge — it’s one great for for challenge participants to find you and may just encourage a few new people to follow your blog.
LikeLike
Page or widgets? What do you think?
I added widgets earlier this week per a recommendation and wondered now if a page would be ideal…
I want to keep my menu bar lean, however.
Any thoughts? Is the UI on my site easy to navigate?
http://www.beloved.com
LikeLike
Sorry wrong URL
http://www.rejoicebeloved.com
LikeLike
I’ve been meaning to create a “best of” page for months. Thanks for the incentive!
LikeLike
This is solid advice. I keep a list of my most popular posts on my about page, http://yodaarchives.com/about/ . I have a similar list on my sidebar that also includes a few of my personal favorites. Today I updated both. There’s been a slight change in rankings since the start of the year.
LikeLike
Who knew? Certainly not me 🙂 Thanks for the advice. I just added widgets, and love them!
LikeLike
This is very useful- I’ve been looking at other blogs that provide links within their own posts, and thought it was a good idea, (if not overdone!).
The blog I chose to work on for this challenge is too new, though, to have favourite posts etc…. so I thought I’d better build some new content. I used Getty Images for the first time!
This challenge has been so helpful to me, pushing me along to try things. Since I joined (only 6 days ago? ) I have posted to my new blog (which was only a shell), changed my theme, personalized my widgets, realized all choices have to be based on my brand, and used Getty Images.
I have also set my first blog to Private (as I kept getting new followers, and I want them to come over to my new blog!), and ‘come out’ with my identity on my second blog, instead of remaining anonymous. Most of these were goals I didn’t even expect to achieve on the first day.
Thank you so much!
LikeLike
Thanks so much for this post! I made some adjustments on my blog, hopefully I get more traffic 🙂
LikeLike
Thanks for these tips! For the “Top Posts & Pages” widget, how do we exclude the “Homepage” as a top page? It seems pretty silly to include the obvious on top of the list. 🙂 Thanks!
http://tknportrait.wordpress.com
LikeLike
Unfortunately, there isn’t a way for the homepage to be excluded from the widget — it does its work automatically, calculating views. Likely, as your traffic builds over time, it will fall off the list as posts take over the top spots.
LikeLike
Feeling kinda crazy but I went to Settings-Reading and could not find any reference to Related Posts. Has any one else encountered this? What do I do?
LikeLike
go to dashboard – settings – reading. it’s in the middle of the site.
LikeLike
Thanks Marius! Not that I don’t believe you, not at all, and thanks for responding but I simply am not finding “RELATED Posts”. I am finding “FEATURED Posts” but when I follow the links for it the prompts are not the same as what MIchelle showed above. It seems, at least to crazed me, Related and Featured Posts are different animals. Here’s a link to screen shots of my Settings-Reading page. What am I not seeing??? Thanks in advance. http://lifeandinkdotcom.files.wordpress.com/2014/04/settings-reader-page.jpg
LikeLike
Actually I realized in looking again I am seeing “Featured Content”, not “Featured Posts”
as I referred to in my first reply.
LikeLike
I see what you mean. Yes, it’s irritating. Write to Michelle.
LikeLike
Hi, I have just visited your blog and enjoyed reading a few of your posts. You write beautifully and warm. Thank you, Barbara
LikeLike
Thanks Barbara! I enjoyed your blog as well, informative and attractive layout. I wish you great blogging success. Have fun! 🙂
LikeLike
Hi L&I — a few themes on WordPress.com, (Expound, Traveler, Opti and Currents) don’t support the related posts feature. They support featured content instead.
LikeLike
Thank you!!! I was feeling kinda crazy there. I really do appreciate the answer. 🙂
LikeLike
Yes…I’m having the same problem…been hunting for it for 2 days now (off and on of course!), but happy to see your comment and know that I’m not as blog-challenged as I already feel!
LikeLike
Hey everyone! please check out my blogposts at vivacious7.wordpress.com Thanks for supporting me!!!!!
LikeLike
Great post and sound advice for all who blog, not just those new to blogging. I enjoyed reading the post and did learn some this I did not know. Thanks for sharing this information in a blog post.
LikeLike