في هذا الدليل
إذا أردت إضافة تأكيد إلى نص في المقالة أو الصفحة، فيمكن من خلال مكون اقتباس مائل عمل قصاصات قصيرة رائعة بسهولة وسرعة.

لإضافته، انقر فوق أيقونة أداة إدراج المكون عند تحرير مقالتك أو صفحتك.
يمكنك إضافة مكون بسرعة أيضًا من خلال كتابة /pullquote في مكون فقرة فارغ ثم الضغط على مفتاح Enter.
يمكن العثور على الإرشادات التفصيلية حول إضافة المكوّنات هنا.
لإظهار شريط أدوات المكون، يمكنك النقر فوق المكون وسيظهر شريط الأدوات. يحتوي كل مكوّن على مفاتيح الضبط الخاصة بالمكوّن التي تسمح لك باستخدام المكوّن مباشرة في المحرر.

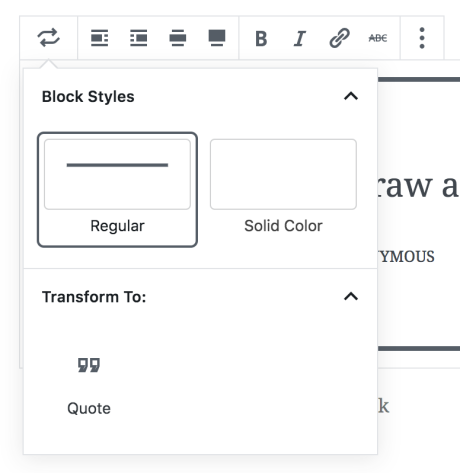
يوفر مكون اقتباس مائل الخيارات التالية في شريط الأدوات:

من خلال الأيقونة تحويل، إلى جانب تغيير نوع المكون، يوجد خيار لتغيير نمط اقتباس مائل. يوجد المزيد من المعلومات الخاصة بها في قسم الأنماط أدناه.
كما هو الحال مع أي مكونات أخرى، يمكنك محاذاة مكون اقتباس مائل ذاته إلى اليسار واليمين وفي الوسط من شريط الأدوات. عند استخدام المحاذاة إلى اليمين أو اليسار، يمكنك وضع مكون آخر بجوار مكون اقتباس مائل.
يتضمن مكون اقتباس مائل أيضًا محاذاة العرض الكامل والعريض التي تُعد مفيدة في إنشاء عناوين فريدة ومؤثرات شاشة عريضة. لا يتوفر هذان الخياران إلا إذا كانت السمة الخاصة بك تدعم أنواع المحاذاة هذه.
- عريض غامق
- مائل
- نص يتوسطه خط
- إنشاء ارتباطات تشعبية
يحتوي كل مكون على خيارات محددة في الشريط الجانبي للمحرر بالإضافة إلى الخيارات الموجودة في شريط أدوات المكون. إذا كنت لا ترى الشريط الجانبي، فانقر فوق أيقونة “الترس” الموجودة بجوار الزر نشر.

يتضمن مكون اقتباس مائل نمطين: “عادي” و “لون ثابت”.
يكون اقتباس مائل “العادي” بنمط بسيط كما يلي:

بينما يكون مربع اقتباس مائل ذو “اللون الثابت” مختلفًا قليلاً، ويبدو كما يلي:

عند وجود اختلاف في اقتباس مائل “العادي” ، يسطع اقتباس مائل “باللون الثابت” في الواقع عند استخدام إعدادات ألوان المكون لتحديد الألوان (المضمنة أدناه).

كما هو الحال في مكون الفقرة، يتضمن مكون اقتباس مائل إعدادات تحديد الألوان في إعدادات الشريط الجانبي للمكون.
يتيح لك خيار اللون الرئيسي تعيين لون خطوط علامات النطق أعلى النمط “العادي” وأسفله وتغيير لون الخلفية لنمط “اللون الثابت” .
يتيح لك خيار لون النص تعيين لون نص اقتباس مائل في كلا النمطين.
قم بتعديل مظهر نص المكوّن باستخدام الإعدادات الآتية.
إذا لم يظهر لك الإعداد، فانقر على النقاط الثلاث على يمين خيار صياغة الحروف (كما هو موضح على اليمين). يمكنك حينئذٍ تحديد الخيار الذي تريد الوصول إليه:
- حجم الخط
- عائلة الخطوط
- المظهر
- ارتفاع السطر
- الزخرفة
- حالة الأحرف
- التباعد بين الأحرف

يتيح لك خيار حجم الخط تعديل حجم النص. يمكنك الاختيار من الأحجام المحددة مسبقًا، مثل صغير ومتوسط وكبير.
يمكنك أيضًا تعيين قيمة محددة بالنقر على رمز شريط التمرير الموجود فوق الاختيارات الافتراضية مباشرةً، المُحددة بالرقم 1 في لقطة الشاشة أدناه. يمكنك تغيير الوحدات بالنقر في الموضع المُحدد بالرقم 2 في لقطة الشاشة أدناه. تكون الخيارات مُحددة بوحدات البكسل، em أو rem.

تمنحك عائلة الخطوط الخيار لتغيير نمط الخط المُستخدم. اختر من قائمة الخطوط الموجودة في قائمة منسدلة.
يتيح لك المظهر تغيير نمط الخط بين النمط الاعتيادي والمائل، والخط الرفيع وحتى الغامق جدًا.
يُحدِّد ارتفاع السطر التباعد الموجود فوق النص وتحته. إذا اخترت صفرًا، فاحرص على التحقُّق من موقعك على الهاتف المحمول.
تتضمن الزخرفة خيارات للتسطير ويتوسطه سطر.
تتيح لك حالة الأحرف تعيين النص إما لتكون جميع الأحرف كبيرة أو أن يكون الحرف الأول هو الكبير أو أن تكون جميع الأحرف صغيرة.
يعيّن خيار التباعد بين الأحرف المسافة بين كل حرف من حروف النص. يمكنك تغيير الوحدات من الإعداد الافتراضي (وحدات البكسل) إلى النسبة المئوية و em و rem و vw و vh. تعرّف على المزيد حول الوحدات النسبية من هنا.
تتيح لك علامة التبويب خيارات متقدمة إضافة فئة CSS إلى مكونك، ما يتيح لك كتابة CSS مخصصة وتهيئة المكون بالصورة التي تراها مناسبة.
