你可以使用目錄區塊的標題清單為內容建立摘要,幫助讀者查看文章或頁面的主要部分概述,並且可以按一下前往該區段。
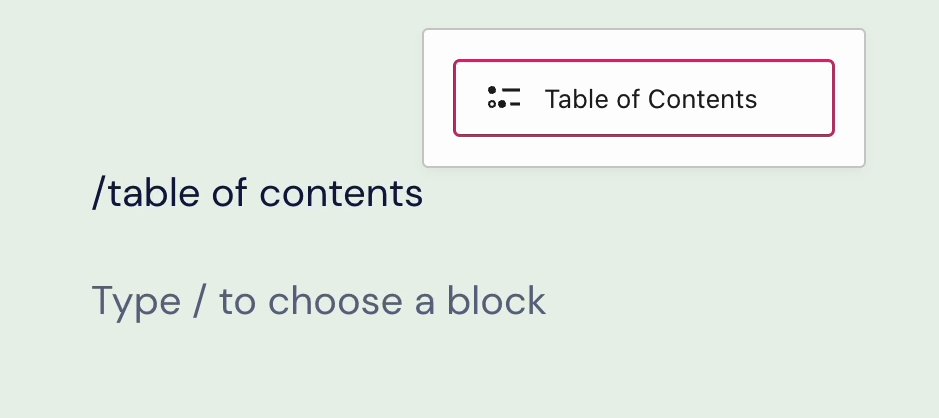
若要新增目錄區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「目錄」,接著按一下即可將區塊加入文章或頁面。

💡
你也可以用鍵盤在新的一行輸入
/table of contents,然後按 Enter 快速新增目錄區塊。

此處有新增區塊的詳細說明。
目錄區塊會自動建立 HTML 錨點,並連結到所有文章或頁面上的標題區塊。
如果你的內容中還沒有標題區塊,你會看到提示:"Start adding Heading blocks to create a table of contents."

如果你的內容中已經有標題區塊,則標題會自動填入目錄區塊,並連結到文章或頁面中對應的區段。
標題會按照重要性或層級排序。重要性最高的標題排序或層級為 1 (H1);重要性最低者排序或層級為 6 (H6)。理想情況下,頁面上第一個標題區塊的層級最高,從 H2 到 H6 排序。H1 應保留為搜尋引擎最佳化的頁面標題。
如果你先新增 H2 標題區塊,再於下方新增 H3 到 H6,這些標題會在目錄區塊中漸進嵌入並新增為子標題。

如果你反轉順序,先新增 H6 再於下方新增 H2,則 H2 不會顯示在目錄區塊中。
按一下區塊即會在其上方顯示選項工具列:

目錄區塊的工具列有以下幾個選項:
- 將目錄區塊轉換為其他區塊類型。
- 拖曳區塊以變更位置。
- 將區塊上下移動。
- 將目錄區塊轉換為清單區塊。
- 其他工具列選項。
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

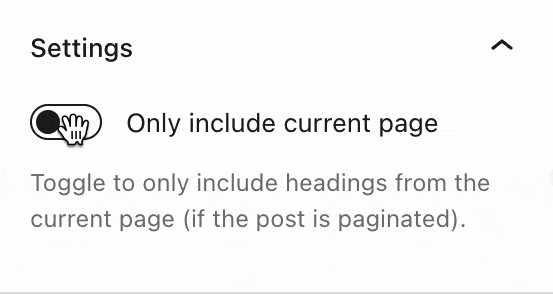
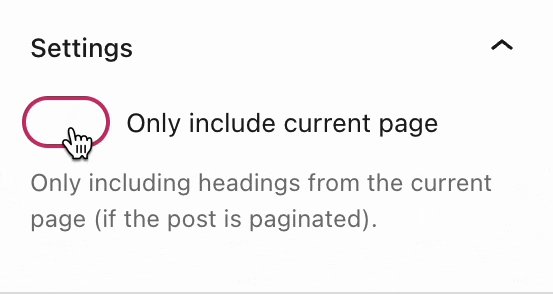
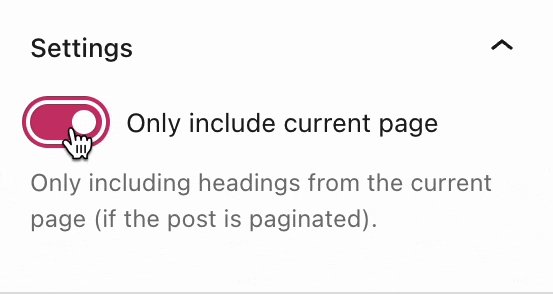
針對包含分頁或分頁符號的頁面或文章,你可以使用此設定選擇只加入目前頁面的標題,或加入全部頁面的標題。

你可以選取文字、背景和連結的顏色。

你可以使用以下設定調整區塊文字的外觀。
若未看到設定,請按一下「文字設計」右側的三個點來啟用 (如右圖所示)。 接著你就可以選擇要使用的選項:
- 字體大小
- 字型系列
- 外觀
- 行高
- 裝飾
- 字母大小寫
- 字母間距

字體大小設定可以調整文字的大小。有小、中、大等預設大小可以任選。
你也可以按一下預設選項上方的滑桿圖示,設定特定的值 (在下方螢幕截圖中標示為 1)。按一下下方螢幕截圖中標示數字 2 的地方,可以變更單位。選項包含像素、em 或 rem。

字型系列設定可以變更使用的字型樣式。可以從下拉式選單中的字型清單任選。
外觀設定可以將文字樣式變更為一般或斜體、從細變更至特粗。
行高可以設定文字上下的間距。如果選取 0,請務必確認行動版網站上呈現的效果。
裝飾設定提供底線和刪除線選項。
字母大小寫可以將文字設定為全部大寫、首字母大寫,或全部小寫。
字母間距可以設定每個文字字元之間的間距。你可以變更預設單位 (像素) 為百分比、em、rem、vw 和 vh。在此深入瞭解相對單位。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。
