你可以使用清單區塊以編號或項目符號清單管理內容。
若要新增清單區塊,請按一下 「+ 區塊插入工具」圖示,然後搜尋「清單」,接著按一下即可將區塊加入文章或頁面。
💡
你也可以用鍵盤在新的一行輸入 /list,然後按 Enter 鍵快速新增清單區塊。

此處有新增區塊的詳細說明。
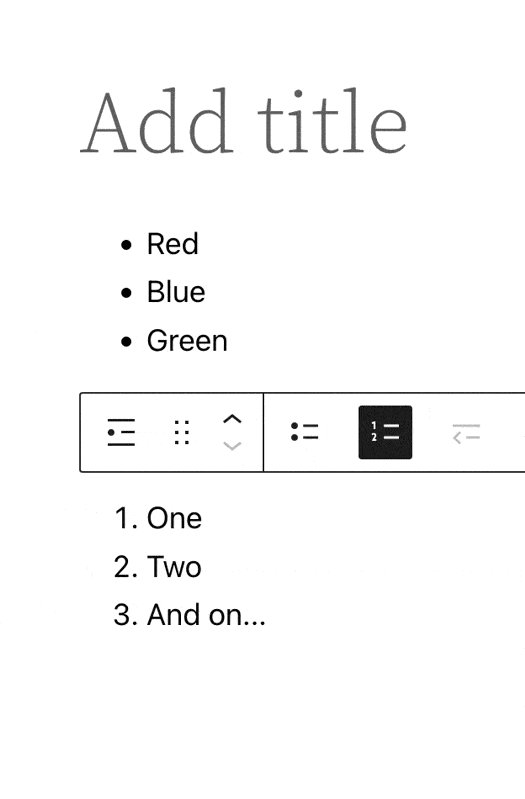
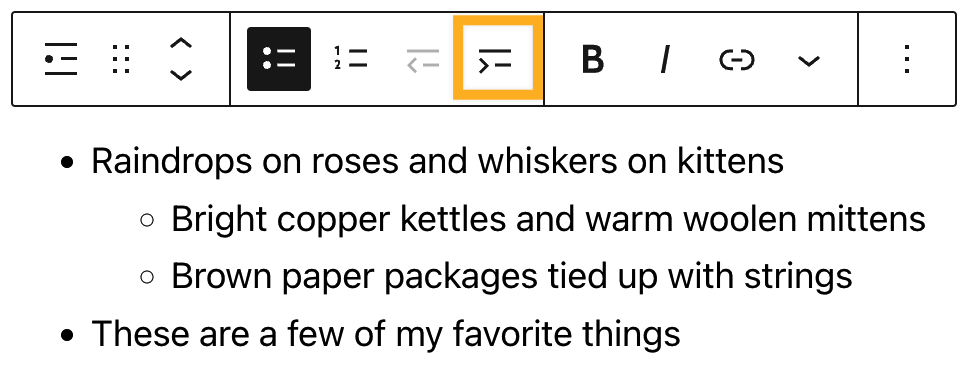
按一下區塊即會在其上方顯示選項工具列:

清單區塊的工具列有以下幾個選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 未排序清單。
- 已排序清單。
- 凸排。
- 縮排。
- 更多;包括醒目提示、內嵌程式碼、內嵌圖片、鍵盤輸入以及其他格式選項
- 更多選項。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,你可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

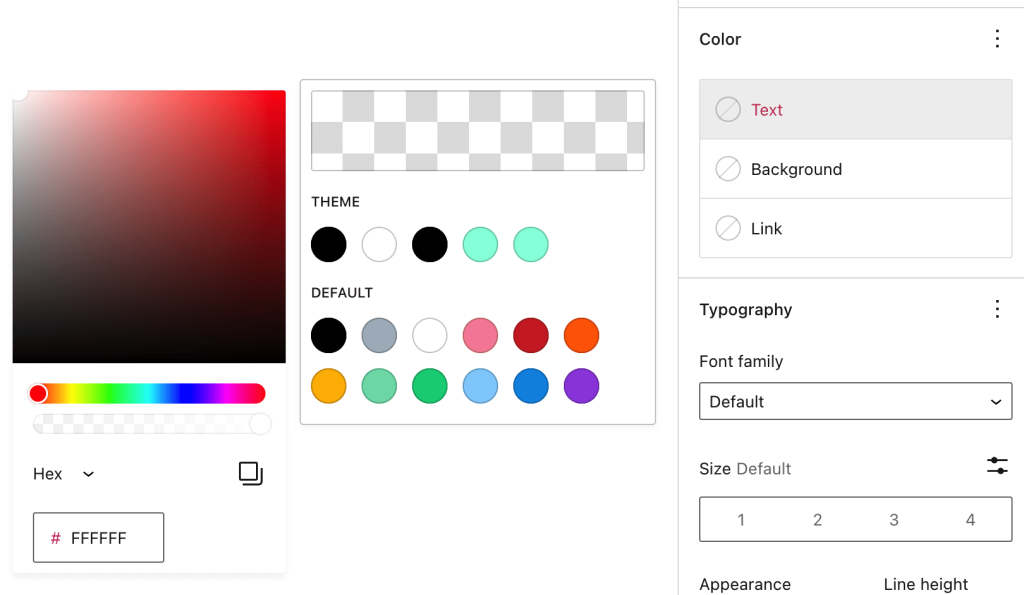
「顏色」選項可讓你定義清單區塊所使用的文字、背景和連結顏色。
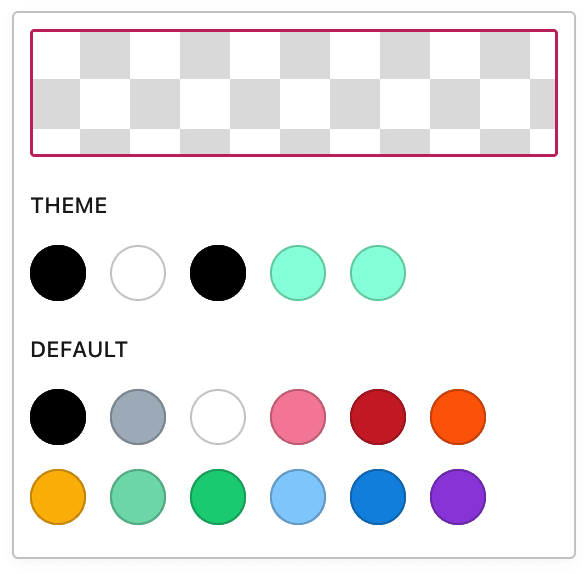
按一下要變更區段旁的圓圈,你會看到佈景主題顏色或預設顏色的選項。
按一下這些選項的上方區段,在顏色樣本上拖曳滑鼠,或輸入 Hex、RGB 或 HSL 顏色代碼來選擇自訂的顏色



你可以使用以下設定調整區塊文字的外觀。
若未看到設定,請按一下「文字設計」右側的三個點來啟用 (如右圖所示)。 接著你就可以選擇要使用的選項:
- 字體大小
- 字型系列
- 外觀
- 行高
- 裝飾
- 字母大小寫
- 字母間距

字體大小設定可以調整文字的大小。有小、中、大等預設大小可以任選。
你也可以按一下預設選項上方的滑桿圖示,設定特定的值 (在下方螢幕截圖中標示為 1)。按一下下方螢幕截圖中標示數字 2 的地方,可以變更單位。選項包含像素、em 或 rem。

字型系列設定可以變更使用的字型樣式。可以從下拉式選單中的字型清單任選。
外觀設定可以將文字樣式變更為一般或斜體、從細變更至特粗。
行高可以設定文字上下的間距。如果選取 0,請務必確認行動版網站上呈現的效果。
裝飾設定提供底線和刪除線選項。
字母大小寫可以將文字設定為全部大寫、首字母大寫,或全部小寫。
字母間距可以設定每個文字字元之間的間距。你可以變更預設單位 (像素) 為百分比、em、rem、vw 和 vh。在此深入瞭解相對單位。
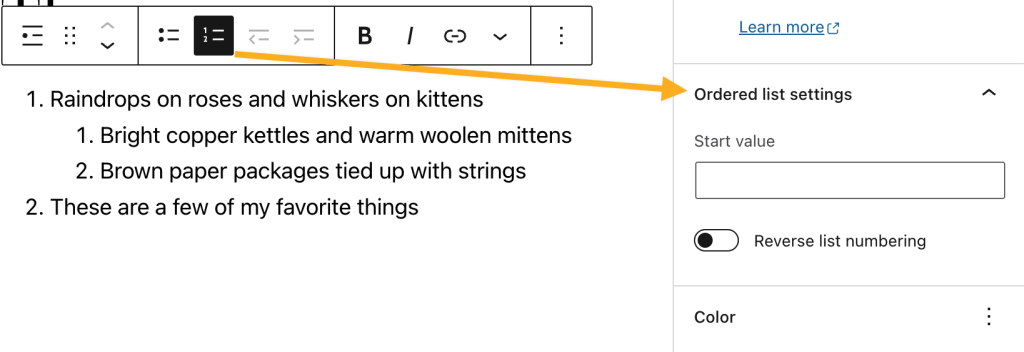
若你選擇已排序 (數值) 清單,區塊設定側邊欄會顯示其他選項。

你可以選取清單的開始值。此選項適合用來將非清單的內容 (例如圖片) 插入清單後,再於下方接續數值清單。
使用「反轉清單編號順序」來反轉清單的順序。舉例來說,若你想要建立以 10 開始的倒數清單,你可以使用「反轉清單編號順序」選項。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。

你可以選取區塊後按一下區塊工具列最左側的按鈕,然後選取「轉換為」選單中的「清單」,將任何文字區塊變更為清單區塊。若你同時反白標示多個文字區塊並選取「清單」,則每個文字區塊將轉換為單一清單中的項目。

你可以使用工具列中的縮排圖示來縮排清單,或使用鍵盤上的空白鍵來縮排項目。

💡
縮排清單項目後,你可以使用縮排圖示左側的圖示或按下鍵盤上的退格鍵,再次將其凸排。
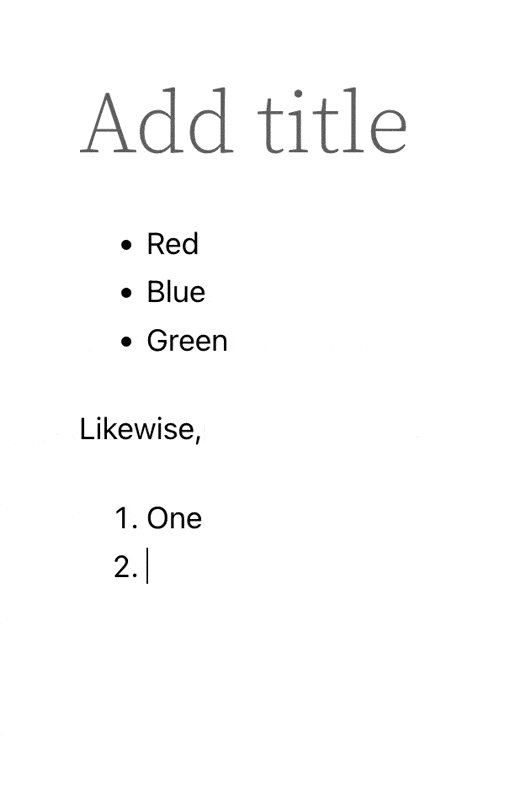
你也可以混合排序清單,例如數字後面接著項目符號,反之亦然。

你可以依序輸入連字號和清單項目,然後按一下 Enter/Return 鍵,即可新增清單。同樣地,你可以依序輸入 1、句號 (.) 和清單項目,然後按一下 Enter/Return 鍵,即可新增編號清單。