使用並列的藝廊區塊,以井然有序的並排版面配置顯示多帳圖片。
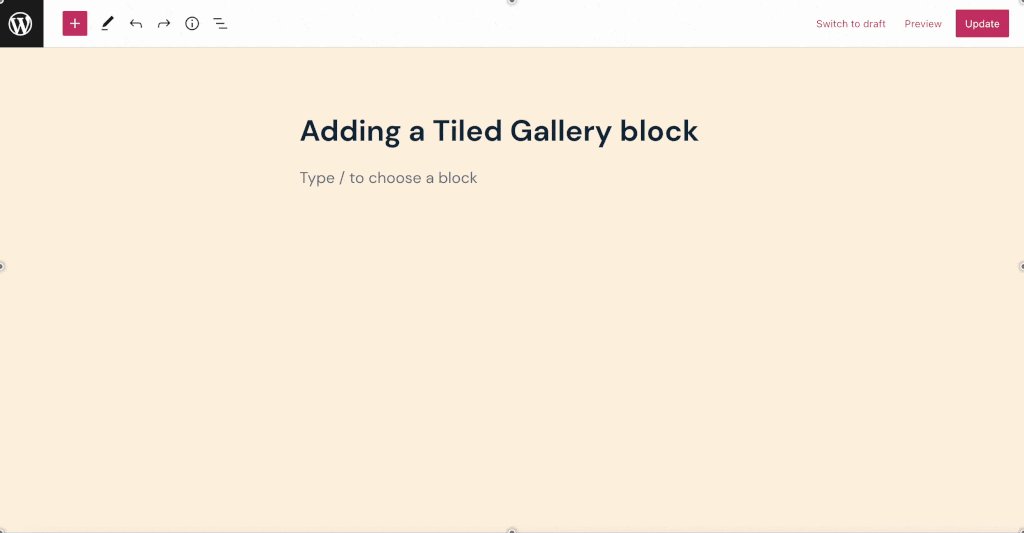
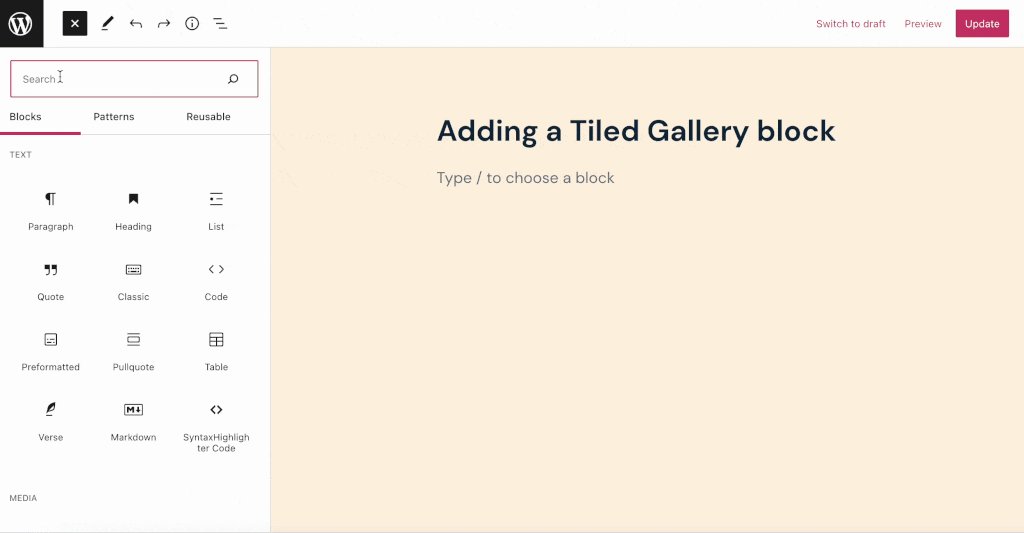
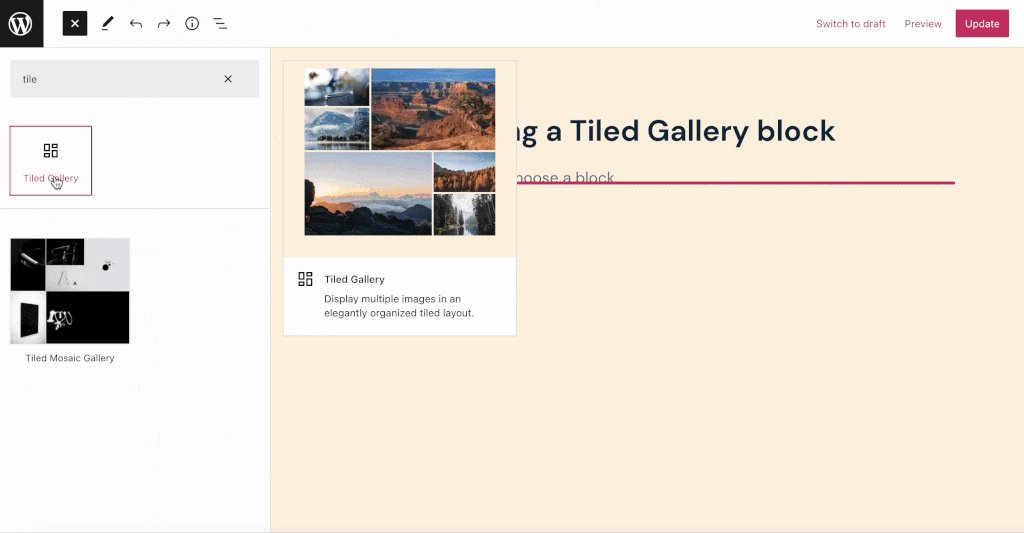
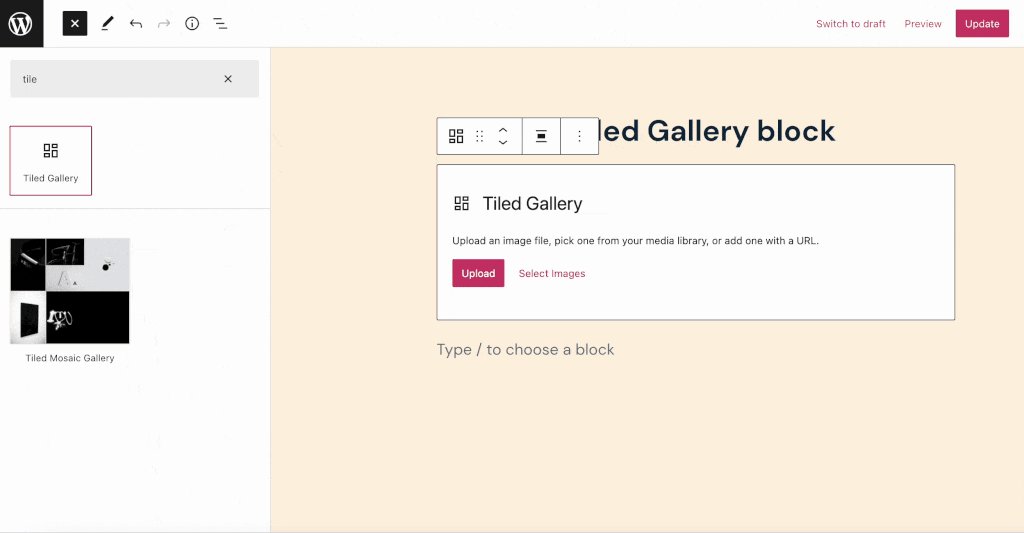
若要新增並列的藝廊區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「並列」。按一下即可將區塊加入文章或頁面。

💡
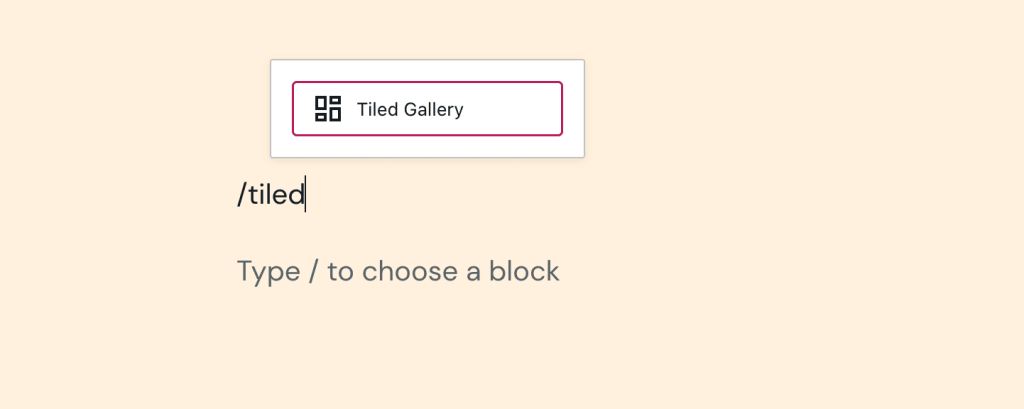
你也可以在新的一行用鍵盤輸入
/tiled,然後按 Enter 快速新增並列的藝廊區塊。

此處有新增區塊的詳細說明。
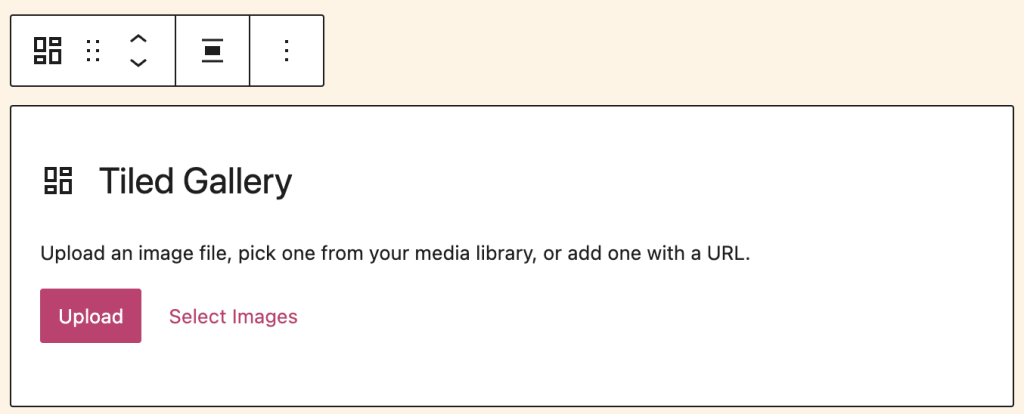
新增並列的藝廊區塊後,系統會提供兩個選項:「上傳」和「選取圖片」:

「上傳」可讓你從電腦上傳新圖片或多張圖片到網站。
「選取圖片」可讓你從媒體庫選擇過去上傳的圖片,或從 Google 相簿、Pexels 免費相片圖庫或 Openverse 選擇圖片。
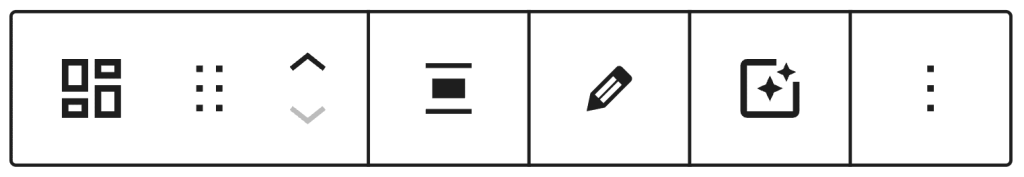
新增完圖片後,按一下區塊即會顯示選項工具列:

並列的藝廊區塊工具列有以下幾個選項:
- 變更為其他區塊類型
- 拖曳區塊控點即可變更區塊位置
- 將區塊上下移動
- 變更對齊方式 (置中,佈景主題支援時另有寬幅和全寬選項)
- 編輯圖庫以新增或移除圖片
- 套用「黑白」、「深褐色」等圖片濾鏡
- 更多選項
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

並列的藝廊區塊有以下設定:
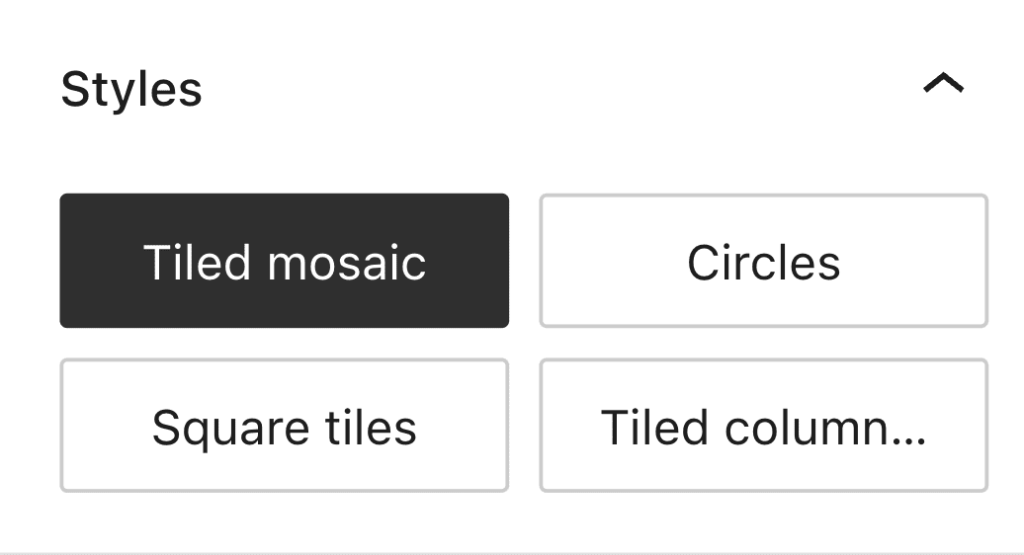
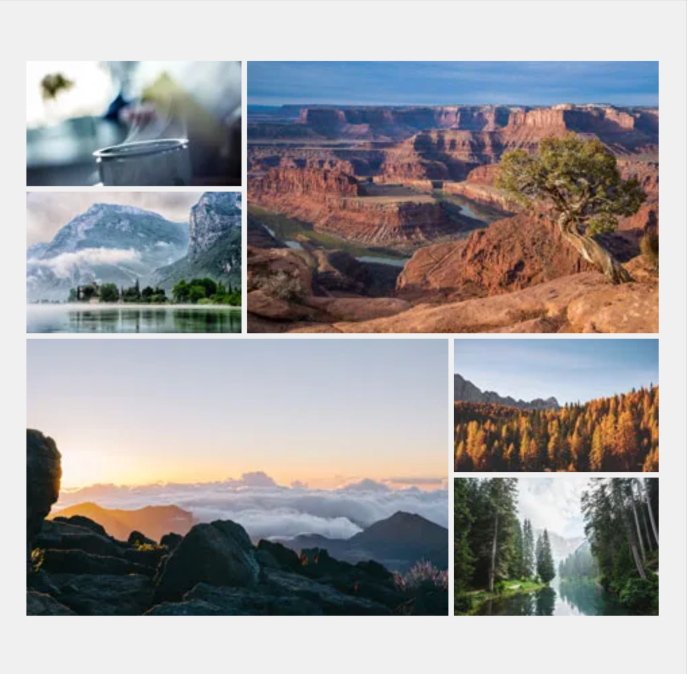
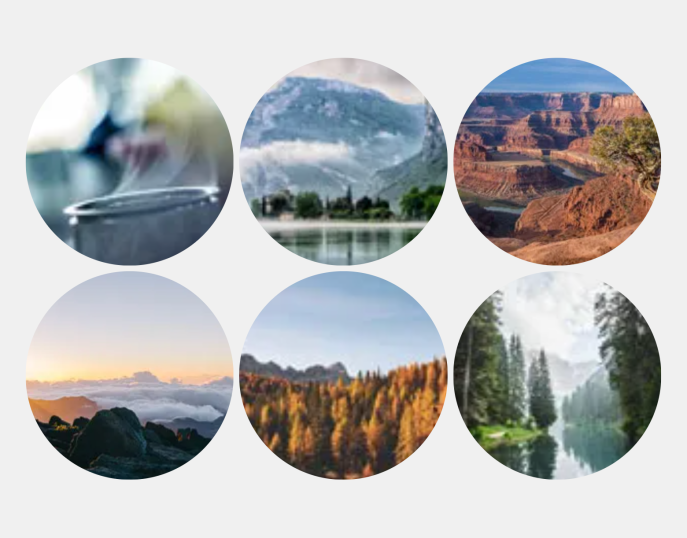
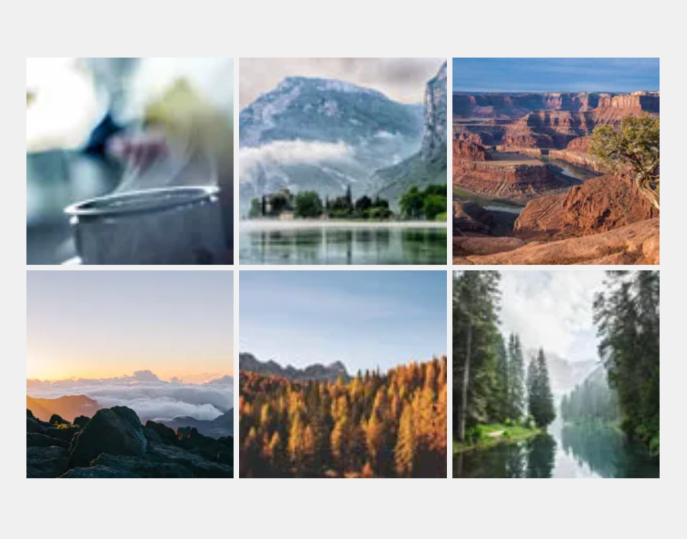
並列的藝廊區塊讓你以四種樣式顯示圖庫中的圖片:
- 磚形馬賽克
- 圓形
- 方磚
- 並排的欄





💡
你也可以啟用/停用圖片輪播及其設定 (如背景顏色、顯示/隱藏相片中繼資料及留言)。
並列的藝廊區塊包含圓角選項,可套用至所有新增到圖庫的圖片。

在並列的藝廊區塊設定中,有三種連結圖庫的選項:
- 附件頁面:這個選項會將點擊圖庫中圖片的所有人引導至網站的附件頁面,該頁面是關於圖片的資訊頁面,其中包括圖片、說明文字、圖片描述和留言欄位。
- 媒體檔案:這個選項會在全螢幕隨選區中載入圖片,你的訪客可以一次瀏覽一張圖片。如需調整輪播設定,請檢視媒體設定。
- 無 (預設):這個選項會將圖片設為無法點擊,讓圖片不與任何東西連結。


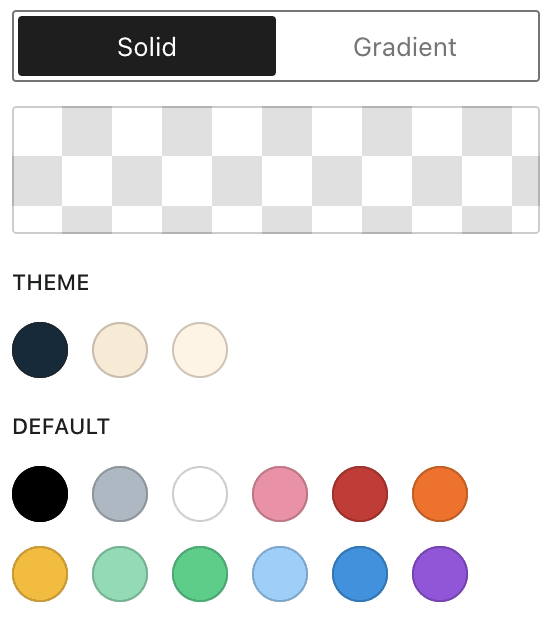
顏色設定可讓你變更並列的藝廊的背景顏色。