Use o bloco de galerias lado a lado para exibir múltiplas imagens em um layout elegante e organizado.
Neste guia
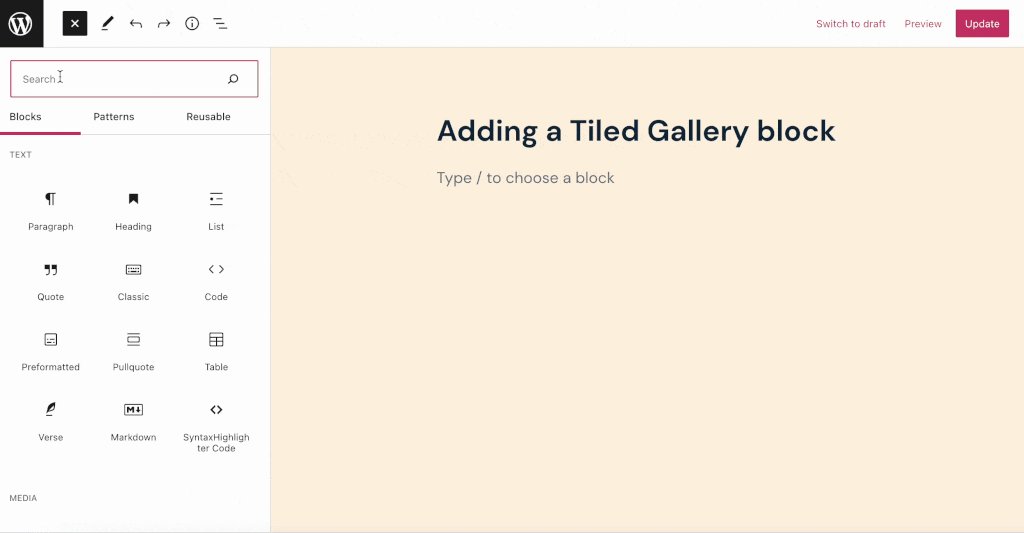
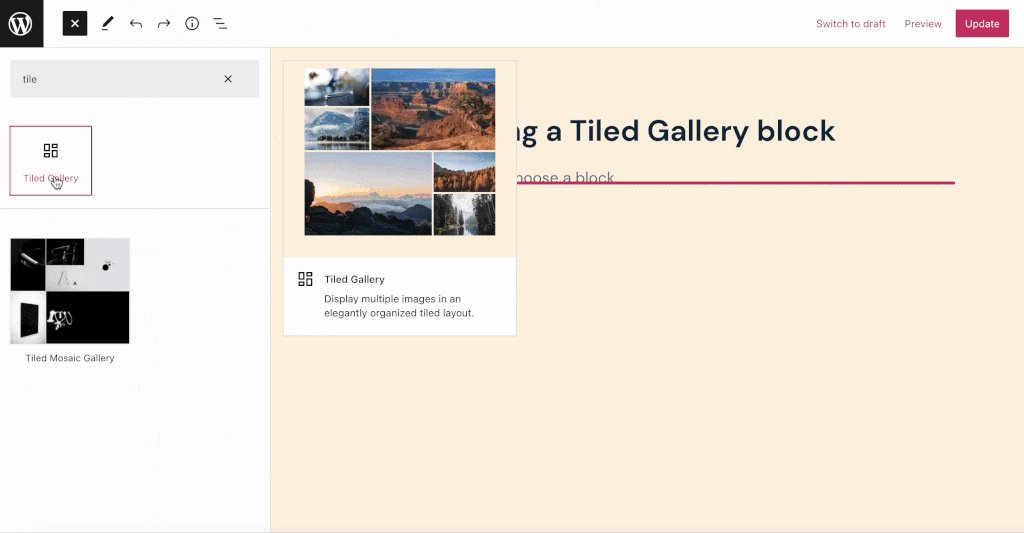
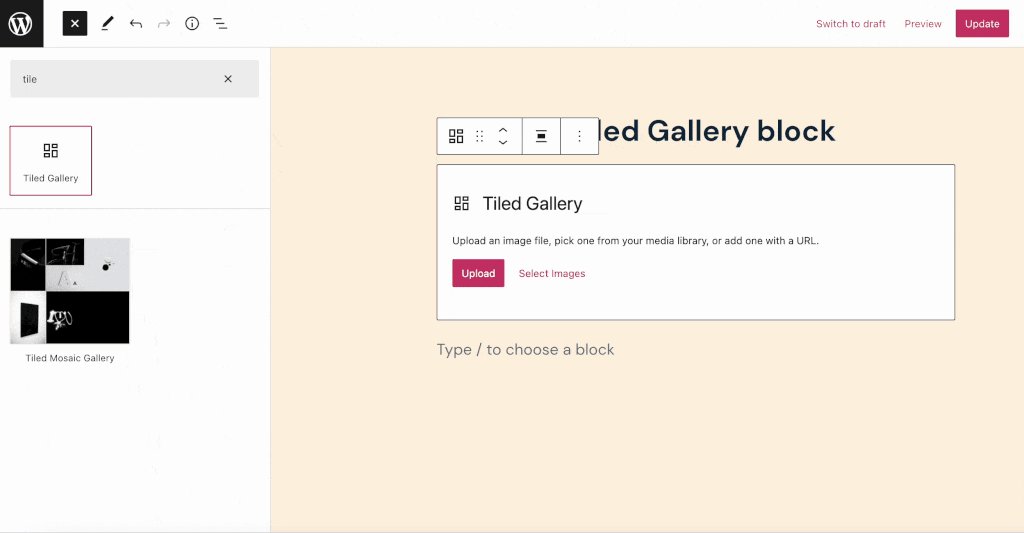
Para adicionar um bloco de galerias lado a lado, clique no ícone de inserção de bloco (+) e pesquise “lado a lado”. Clique no bloco para adicioná-lo ao post ou à página.

💡
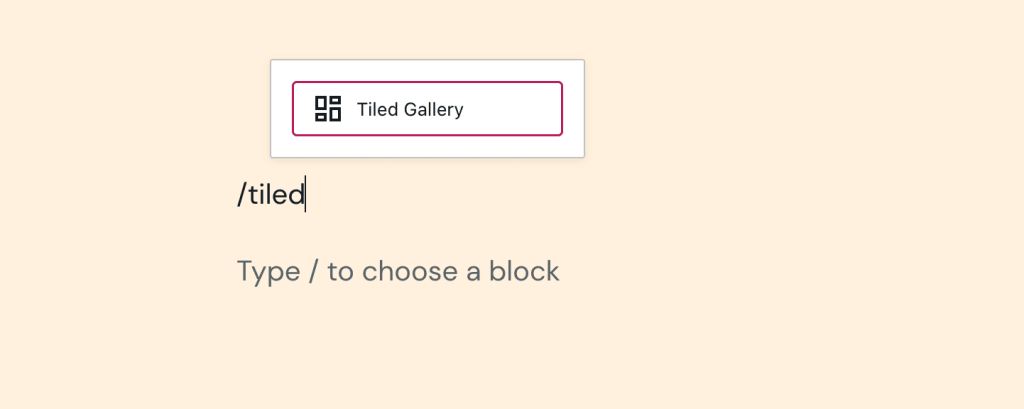
Usando o teclado, você tem também a opção de digitar
/lado a ladoem uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco de galerias lado a lado.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
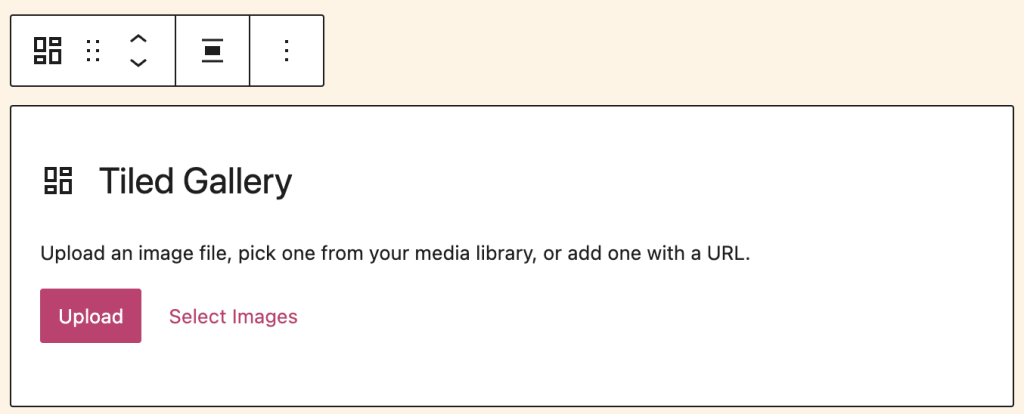
Após adicionar o bloco de galerias lado a lado, você tem duas opções: Fazer upload e Selecionar imagens:

Fazer upload permite que você envie uma nova imagem ou várias imagens do seu computador para seu site.
A opção Selecionar imagens permite que você selecione imagens enviadas anteriormente para a biblioteca de mídia ou escolha do Google Fotos, da biblioteca de fotos gratuitas do Pexels ou do Openverse.
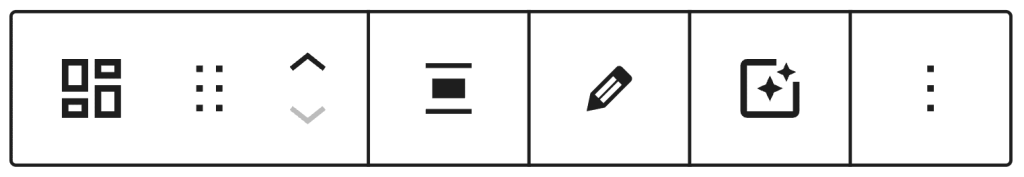
Após adicionar imagens, quando você clicar no bloco, aparecerá uma barra de ferramentas com opções:

A barra de ferramentas do bloco de galerias lado a lado oferece as seguintes opções:
- Alterar para outro tipo de bloco
- Arrastar as alças do bloco para alterar a posição dele
- Mover o bloco para cima ou para baixo
- Alterar o alinhamento (centralizar e largura ampla ou total, se compatíveis com o tema).
- Editar a galeria para adicionar ou remover imagens
- Aplicar um filtro de imagem, como preto e branco, sépia, etc.
- Mais opções
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

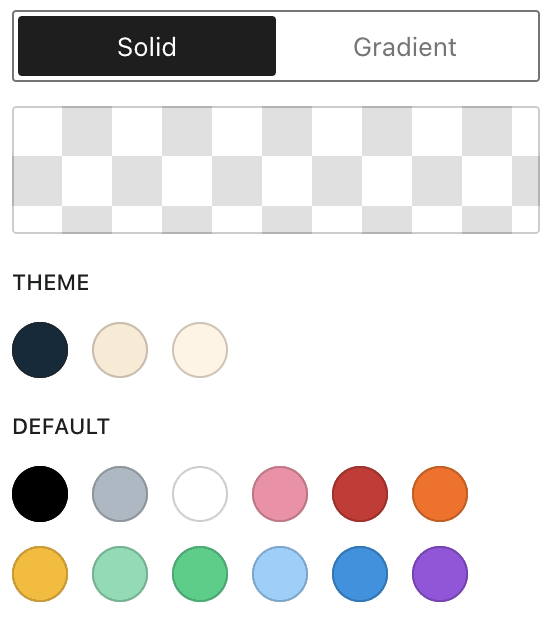
O bloco de galerias lado a lado tem as seguintes configurações:
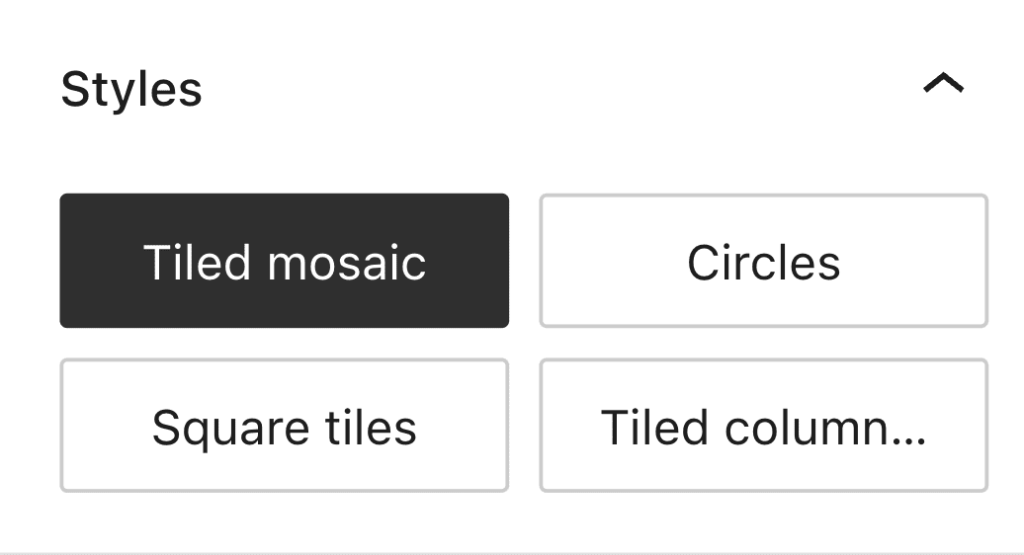
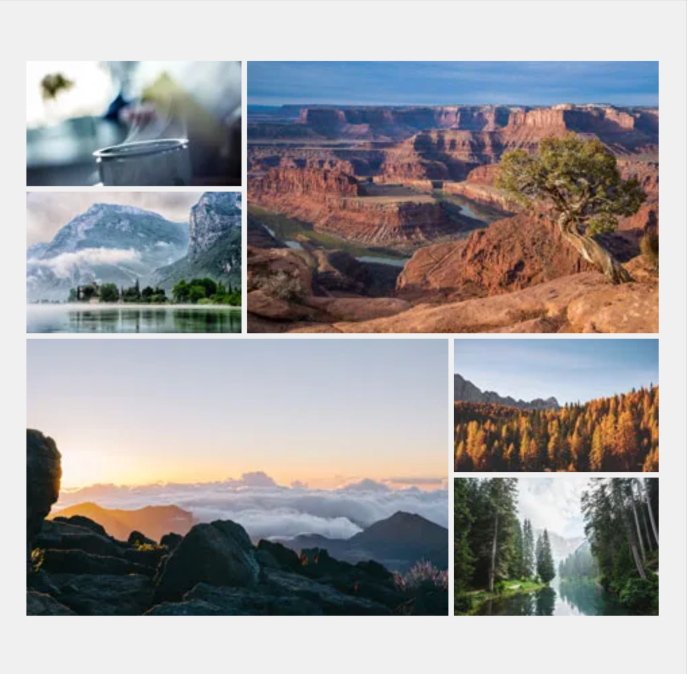
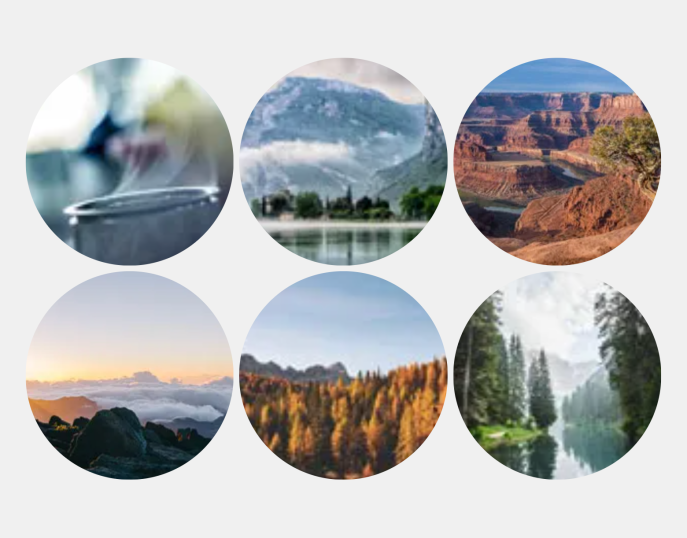
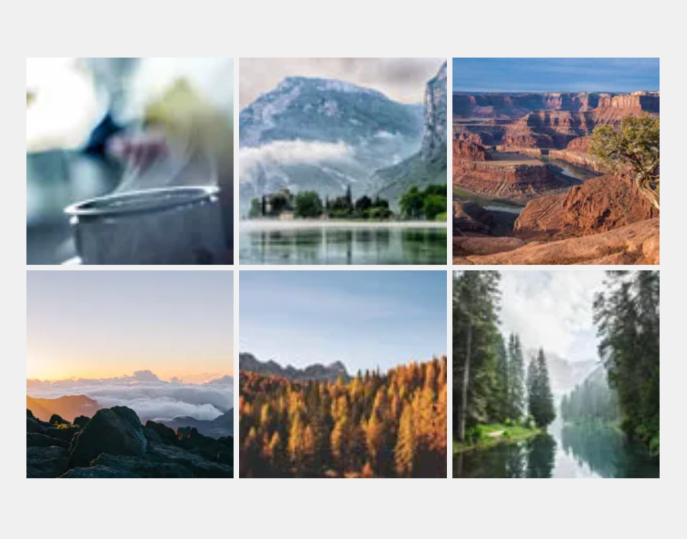
Com o bloco de galerias lado a lado, você pode exibir galerias de imagem em quatro estilos:
- Mosaicos lado a lado
- Círculos
- Mosaicos quadrados
- Colunas lado a lado





💡
Você também pode ativar/desativar o carrossel de imagens e modificar as configurações (cor de fundo, mostrar/ocultar metadados da foto e comentários).
O bloco de galerias lado a lado inclui uma opção de cantos arredondados que pode ser aplicada a todas as imagens adicionadas à galeria.

Nas configurações do bloco de galerias lado a lado, há três opções de link:
- Página de anexo: ela levará o visitante que clicar nas imagens na galeria à página de anexo do seu site. Essa é uma página de informações sobre a sua imagem, que inclui a imagem, a legenda, a descrição da imagem e um campo para comentários.
- Arquivo de mídia: ele carrega as imagens em um carrossel de tela cheia, no qual os visitantes poderão visualizar uma imagem por vez. Visualize as Configurações de mídia para ajustas as configurações do carrossel.
- Nenhuma (padrão): essa opção desabilita os cliques em suas imagens, não sendo possível incluir links nelas.


As configurações de cor permitem que você altere a cor de fundo da galeria lado a lado.