如果你想增加兩個區塊的間隔,空白間隔區塊正是你需要的工具。

若要新增空白間隔區塊,請按一下「區塊插入工具」圖示。
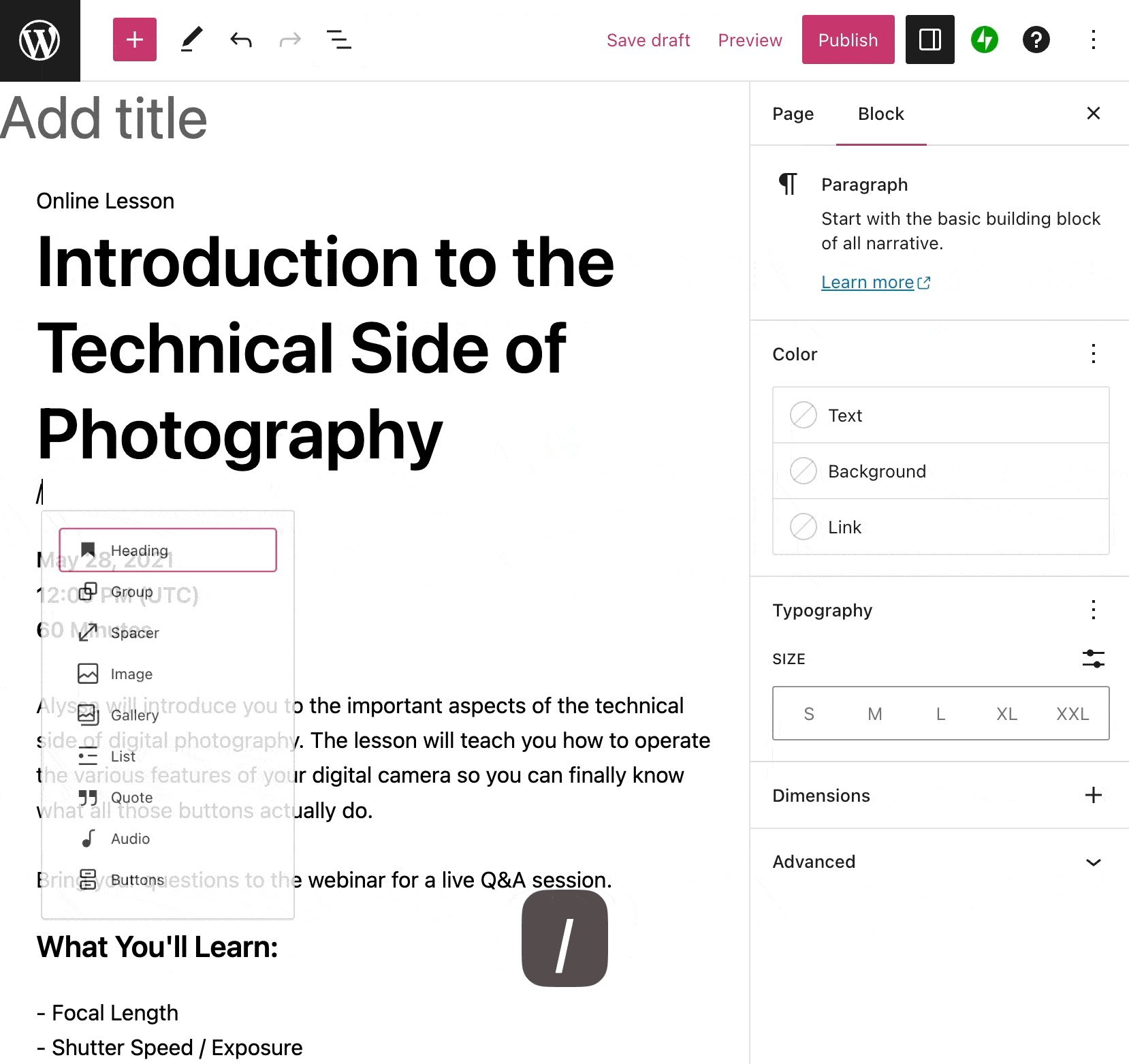
你也可以在新的段落區塊中輸入 /spacer,並按下 Enter 鍵,即可快速新增空白間隔區塊。

你可以在此處查看新增區塊的詳細說明。
每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊。空白間隔區塊操作設計相當簡單,只有「更多選項」控制項。

選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

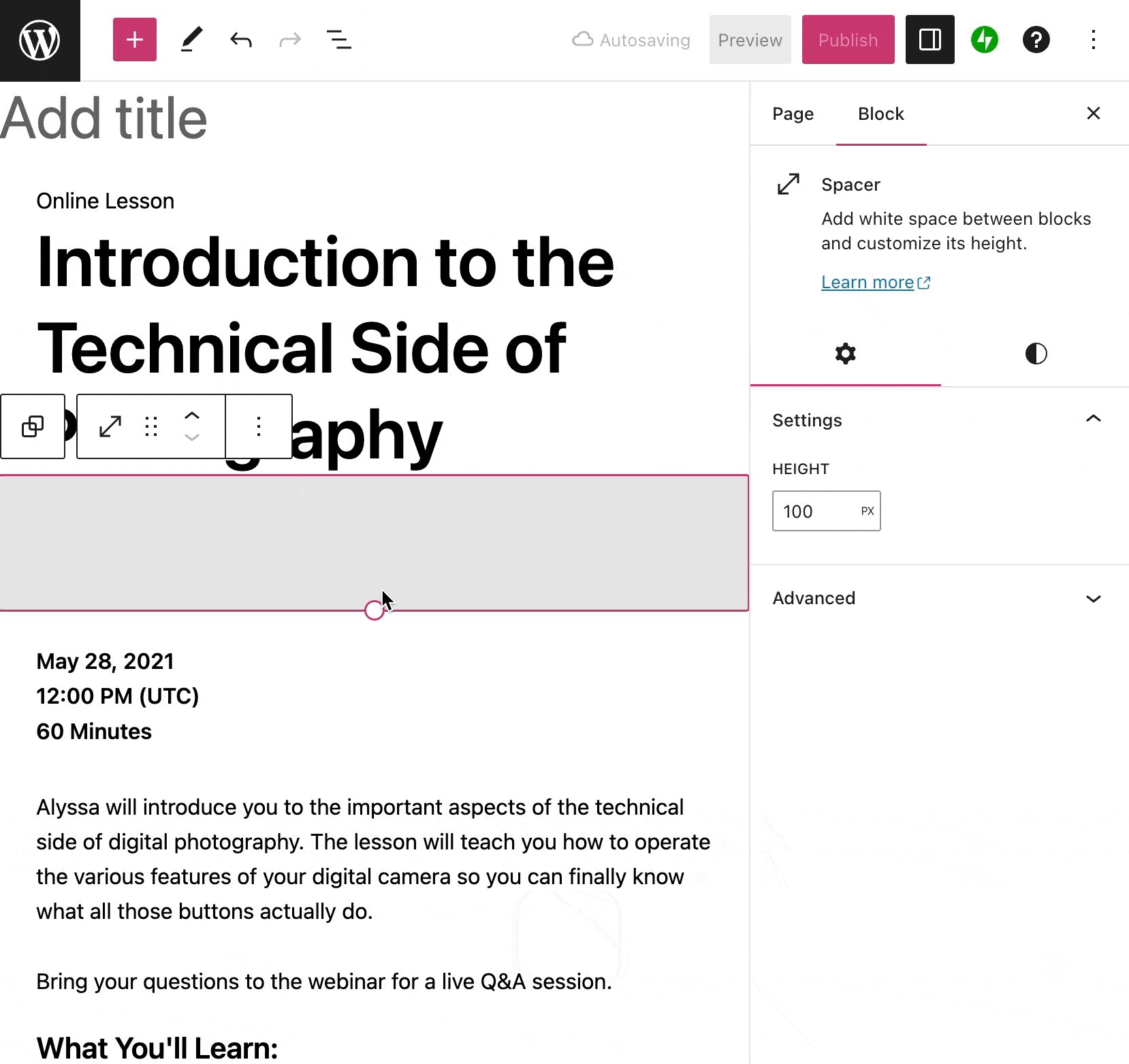
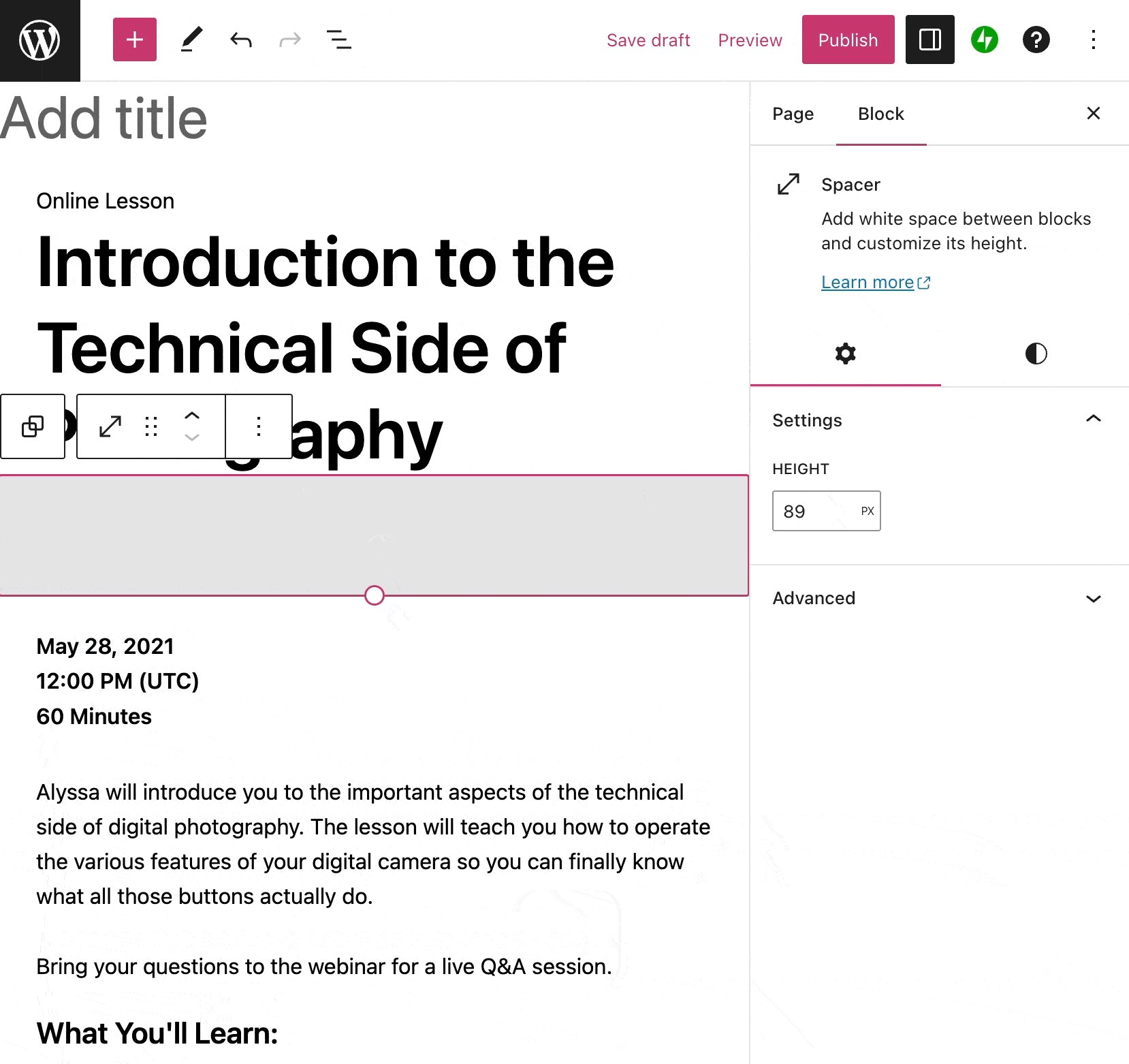
高度

只要在本分頁中輸入數值,即可調整想增加或減少的間隔高度。你也可以選擇大小單位 (px、em、rem、vw 和 vh)。
進階
進階分頁可為區塊新增 CSS 類別,讓你撰寫自訂 CSS,並視需要設定區塊樣式。深入瞭解。

在區塊設定側邊欄按一下「樣式」圖示,即可存取區塊的設計設定。「樣式」圖示的形狀是圓形,其中有半圓已填滿:

在特定佈景主題中,區塊會包含尺寸設定,提供邊框間距或邊界選項。

按一下「尺寸」旁的 + 圖示,以選取並啟用「邊框間距和邊界」尺寸設定。
邊框間距設定會影響區塊內容周圍 (邊框內) 的間距。
邊界設定會影響所選區塊邊框外的間距。
如果你想在區塊周圍設定相同的間距,可以在文字欄位輸入自訂值。
如需更具體的控制,請按一下連結圖示來為區塊上方、右側、下方和左側設定不同的間距值。

如需變更邊界或邊框間距設定的單位,請按一下「PX」以顯示提供其他支援單位的下拉式選單:%、EM、REM、VW 和 VH。
