段落區塊是新增文字至編輯器時的預設區塊類型,也可能會是你最常使用的區塊。
若要新增段落區塊,你只需輸入或貼上文字,每個段落就會自動轉換為段落區塊。

你也可以按一下「+ 區塊插入工具」圖示,然後搜尋「段落」,接著按一下即可將區塊加入文章或頁面。

此處有新增區塊的詳細說明。
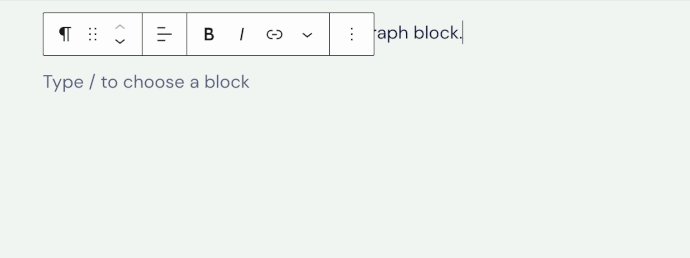
按一下區塊即會在其上方顯示選項工具列:

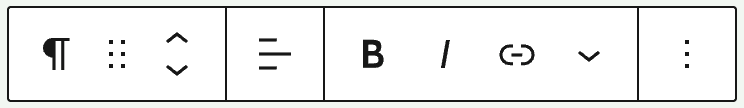
段落區塊的工具列有以下幾個選項:
「段落區塊」的「更多」選項包括:
- 醒目提示
- 內嵌程式碼
- 內嵌圖片
- 分散對齊
- 鍵盤輸入
- 刪除線
- 下標
- 上標
- 底線

你可以使用這些選項為段落區塊中的文字或字元集套用格式,方法如下:
- 在段落區塊中醒目提示想要套用格式的文字或字元。
- 選取所需的工具列選項以套用格式。
使用「內嵌圖片」和「醒目提示」時,需要進行額外步驟:
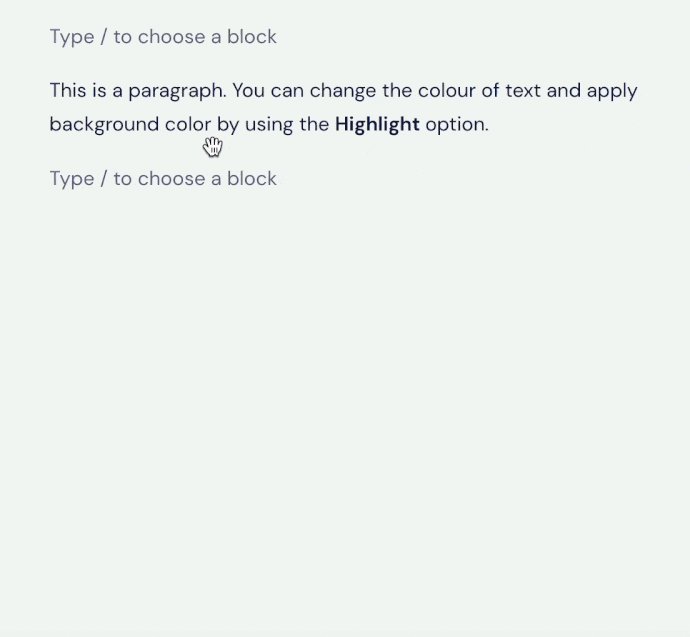
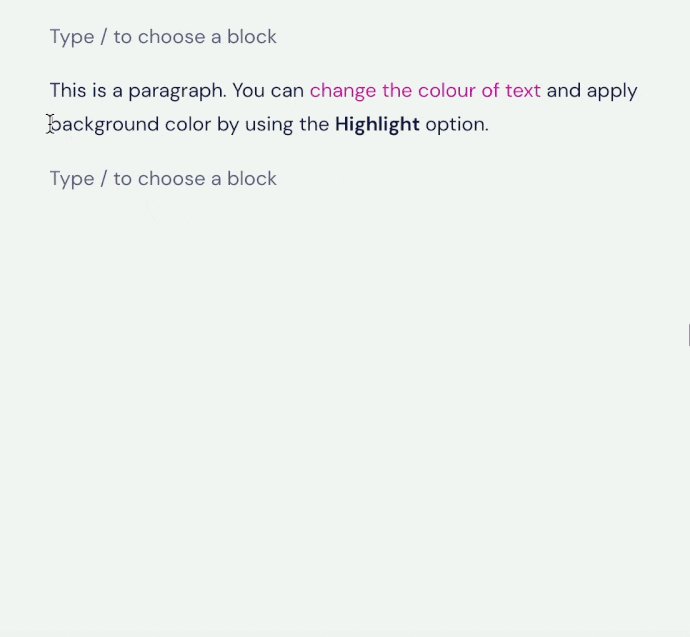
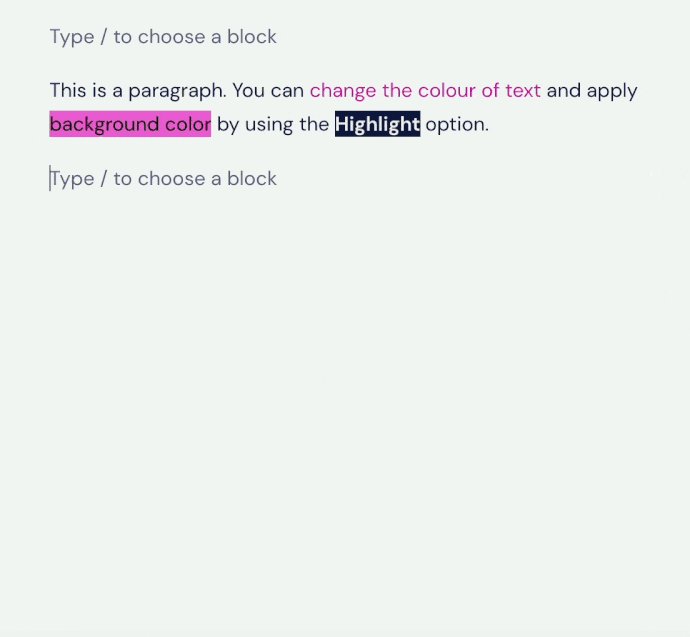
你可以在段落區塊中使用「醒目提示」選項變更特定文字或字元的顏色,或是為特定文字或字元設定有色背景。
- 選取你要設定格式的文字。
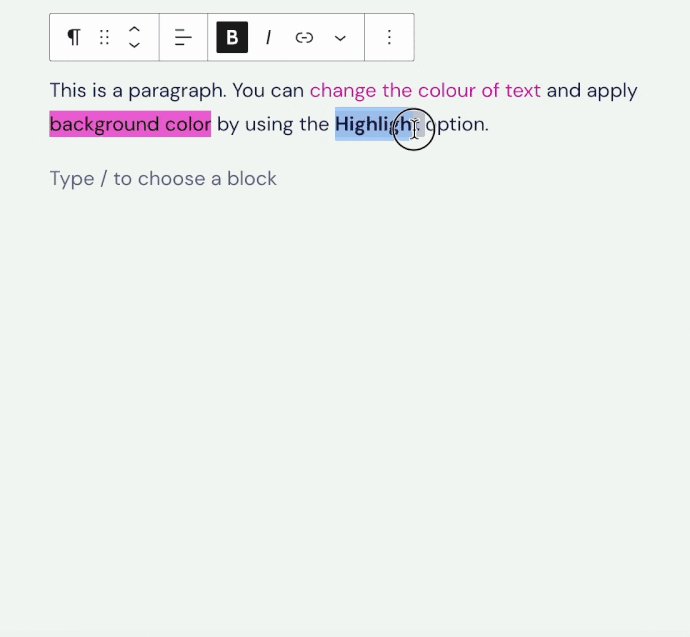
- 按一下區塊工具列中的向下箭頭。
- 按一下「醒目提示」。
- 畫面會彈出一個包含文字和背景顏色選項的小視窗。你可以從一組預先定義的顏色選項中選擇,也可以使用顏色選擇器選擇想要的特定顏色。

「內嵌圖片」選項適合用來在段落區塊的同一行內新增特定圖示 ⚙️,或甚至表情符號。
請依照下方步驟,新增內嵌圖片至段落區塊:
- 按一下區塊工具列中的向下箭頭。
- 選擇「內嵌圖片」
- 從媒體庫視窗選取你要使用的圖片。
- 按一下「插入」按鈕,新增內嵌圖片。

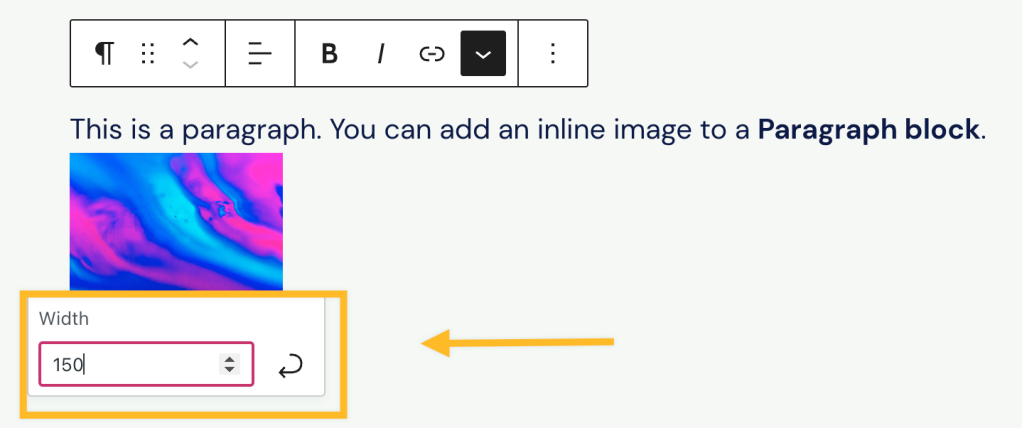
請依照下方步驟變更內嵌圖片大小:
- 按一下圖片。
- 輸入或選取圖片寬度的數值。
- 使用彎箭頭按鈕套用變更。

你可以使用「鍵盤輸入」選項為選取的文字新增 HTML 標籤。
新增 標籤後,該內容將以瀏覽器預設等寬字型顯示,通常用來撰寫鍵盤指令,例如:
若要複製內容,請醒目提示內容並按下鍵盤上的 CTRL + C。
你可以同時按下鍵盤上的 Shift 和 Return/Enter 鍵,以單行間距開始新的一行,而不會新增段落區塊。
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

段落區塊具有以下設定:
你可以使用「顏色」設定變更整個段落區塊文字、背景和連結的顏色,藉此突顯最重要的內容。

如果文字可能導致閱讀障礙人士難以辨識,編輯器內建的協助工具參數會提出警告。
📌
如果你只想變更段落區塊一部分文字的顏色,請改用「醒目提示」選項。
你可以使用以下設定調整區塊文字的外觀。
若未看到設定,請按一下「文字設計」右側的三個點來啟用 (如右圖所示)。 接著你就可以選擇要使用的選項:
- 字體大小
- 字型系列
- 外觀
- 行高
- 裝飾
- 字母大小寫
- 字母間距

字體大小設定可以調整文字的大小。有小、中、大等預設大小可以任選。
你也可以按一下預設選項上方的滑桿圖示,設定特定的值 (在下方螢幕截圖中標示為 1)。按一下下方螢幕截圖中標示數字 2 的地方,可以變更單位。選項包含像素、em 或 rem。

字型系列設定可以變更使用的字型樣式。可以從下拉式選單中的字型清單任選。
外觀設定可以將文字樣式變更為一般或斜體、從細變更至特粗。
行高可以設定文字上下的間距。如果選取 0,請務必確認行動版網站上呈現的效果。
裝飾設定提供底線和刪除線選項。
字母大小寫可以將文字設定為全部大寫、首字母大寫,或全部小寫。
字母間距可以設定每個文字字元之間的間距。你可以變更預設單位 (像素) 為百分比、em、rem、vw 和 vh。在此深入瞭解相對單位。
首字放大會讓段落的第一個字母變得超大。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。

若要縮排文字,你可以先將各自的段落區塊組成群組,然後依照為群組區塊新增邊框間距的步驟操作。群組區塊的邊框及其內部文字周圍將會新增空白空間。你可以使用此選項為整個文字區段新增縮排,或為一小部分文字新增邊框間距,達成出色效果。