我們在 WordPress.com 上提供一整套工具來拓展你的讀者群。
其中一個工具是 Mailchimp 區塊,可讓訪客訂閱你的 Mailchimp 讀者群 (也就是你的電子郵件清單),並透過電子郵件接收更新。本指南會說明如何在你的網站使用此工具。
若要新增 Mailchimp 區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「mailchimp」。然後,請按一下 Mailchimp 區塊,將其新增到文章或頁面。

💡
你也可以用鍵盤在新的一行輸入 /mailchimp,然後按 Enter 快速新增 Mailchimp 區塊。

此處有新增區塊的詳細說明。
Mailchimp 區塊與我們的 Mailchimp 訂閱者快顯視窗不同,可讓你直接在文章或頁面內收集電子郵件地址。
你可以在讀者最想註冊的當下將其置於內容中。例如在你向訪客解釋為什麼應該接收你的更新後,就能開始引起他們的興趣,鼓勵他們註冊。

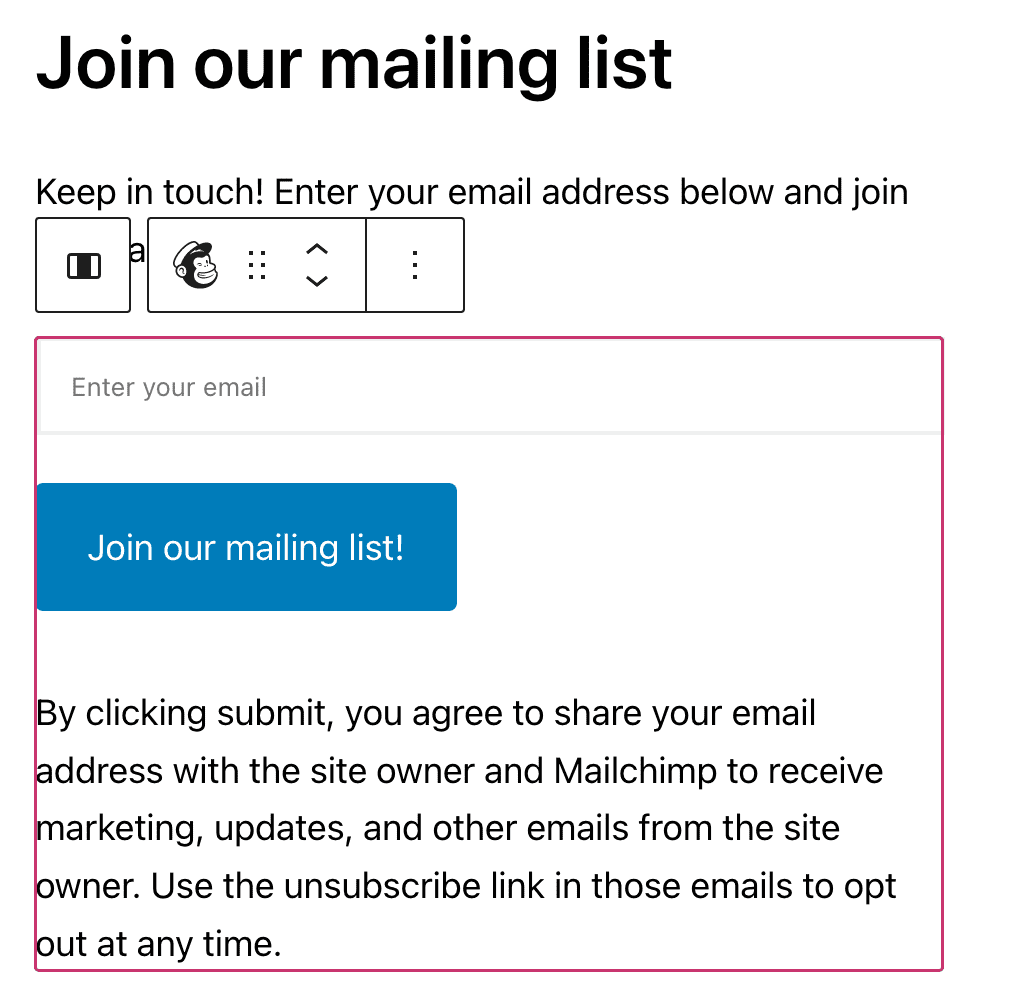
新增區塊後,按一下區塊中的按鈕即可變更按鈕文字。你也可以更新預設免責聲明文字。
✅
在註冊表單中加入免責聲明有好處,這樣你的訂閱者就不太可能將你的電子郵件標記為垃圾郵件。

第一次新增 Mailchimp 表單時,可能需要設定與 Mailchimp 的連結。按一下「設定 MailChimp 表單」按鈕開始設定。這會將你帶到帳號的「行銷」區段,讓你連結 Mailchimp。
如果你在「行銷」設定中連結之前就新增了區塊,可能需要按一下 Mailchimp 區塊上的「重新檢查連結」按鈕。
電子郵件的編輯和傳送作業會透過你的 Mailchimp 帳號管理。若要在 WordPress.com 上使用 Mailchimp,你需要:
- 一個 Mailchimp 帳號。如果沒有帳號,你可以在此免費註冊。
- 為帳號至少建立一個「讀者群」(「讀者群」是 Mailchimp 所謂的郵寄清單,也是收集訂閱者電子郵件地址的地方。)
- Mailchimp 在建立讀者群方面擁有豐富的資源
⚠️
若要讓 Mailchimp 整合正常運作,Mailchimp 讀者群上的合併標籤選項應設為非必要,如下圖所示:

建立 Mailchimp 帳號和至少一個讀者群後,即可前往「工具」→「連結」→「管理連結」,然後按一下「連結」按鈕,將 Mailchimp 連結至你的 WordPress.com 帳號。

系統將提示你輸入 Mailchimp 帳號的使用者名稱和密碼。成功登入後,你將返回 WordPress.com。

連結到 Mailchimp 後,從下拉式清單選項中選擇要訪客訂閱的讀者群。
如果你的 WordPress.com 帳號有多個網站,你只需要設定一次 Mailchimp 連結,就能在所有網站上正常運作。你只能將一個 Mailchimp 帳號連結到你的 WordPress.com 帳號。
你可以在 Mailchimp 中為每個網站建立不同的讀者群,然後在「工具」→「連結」→「管理連結」中為特定網站選擇特定讀者群。你可以為每個網站設定不同的讀者群,但所有讀者群需要屬於同一個 Mailchimp 帳號。
中斷連結會關閉你帳號中所有網站的 Mailchimp。
按一下區塊即會在其上方顯示選項工具列:

Mailchimp 區塊的工具列有以下幾個選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 變更對齊方式。
- 更多選項。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

Mailchimp 區塊有多種設定,你可以在「區塊設定」側邊欄中加以調整。若要展開各個區段,請按一下區段頁首旁的向下箭頭或加號圖示。

電子郵件預留位置會變更電子郵件欄位內顯示的文字。在欄位中輸入內容後,電子郵件預留位置即消失。
你可以修改與表單功能相關的三則訊息。
- 正在將電子郵件新增到讀者群時所顯示的處理文字訊息。
- 成功送出電子郵件時所顯示的成功文字。
- 未成功送出電子郵件地址時所顯示的錯誤文字。
如果你需要連結、中斷連結或變更正在使用的讀者群,本節提供「行銷」設定的連結。
顏色分頁可讓你變更區塊中的文字顏色,以及整個區塊的背景顏色。你可以在「顏色」分頁中按一下「+」圖示,然後選取「文字」和「背景」調色盤。

註冊按鈕的顏色可透過按鈕區塊顏色設定變更。

在尺寸分頁中,你可以設定 Mailchimp 區塊的邊框間距和邊界。
邊框間距是 Mailchimp 區塊內容和其邊框之間的空間。
邊界是 Mailchimp 區塊邊框外的空間。

進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。

請記住,你的訪客因你答應過的更新而註冊。他們希望收到特定訊息,也可以隨時取消訂閱。若要經營成功的電子郵件清單,建議你:
- 針對讀者群可能感興趣的內容傳送更新。例如分享你認為有價值但未在其他地方分享過的文章或更新。
- 偶爾直接與讀者群互動是不錯的作法。例如,在電子郵件中提出問題,鼓勵讀者透過電子郵件回應或互動。
- 如果你要推廣產品,請將產品融入其他內容,這樣你的讀者群會員才會覺得繼續訂閱有價值。
如需更多祕訣,請查看 Mailchimp 101 頁面。