WordPress.com предлагает целый набор инструментов для расширения вашей аудитории.
Одним из таких инструментов являетсяблок Mailchimp. Он позволяет посетителям вашего сайта подписываться на вашу аудиторию Mailchimp (список рассылки) и получать обновления по электронной почте. В этом руководстве будет показано, как его можно использовать на сайте.
В этом руководстве
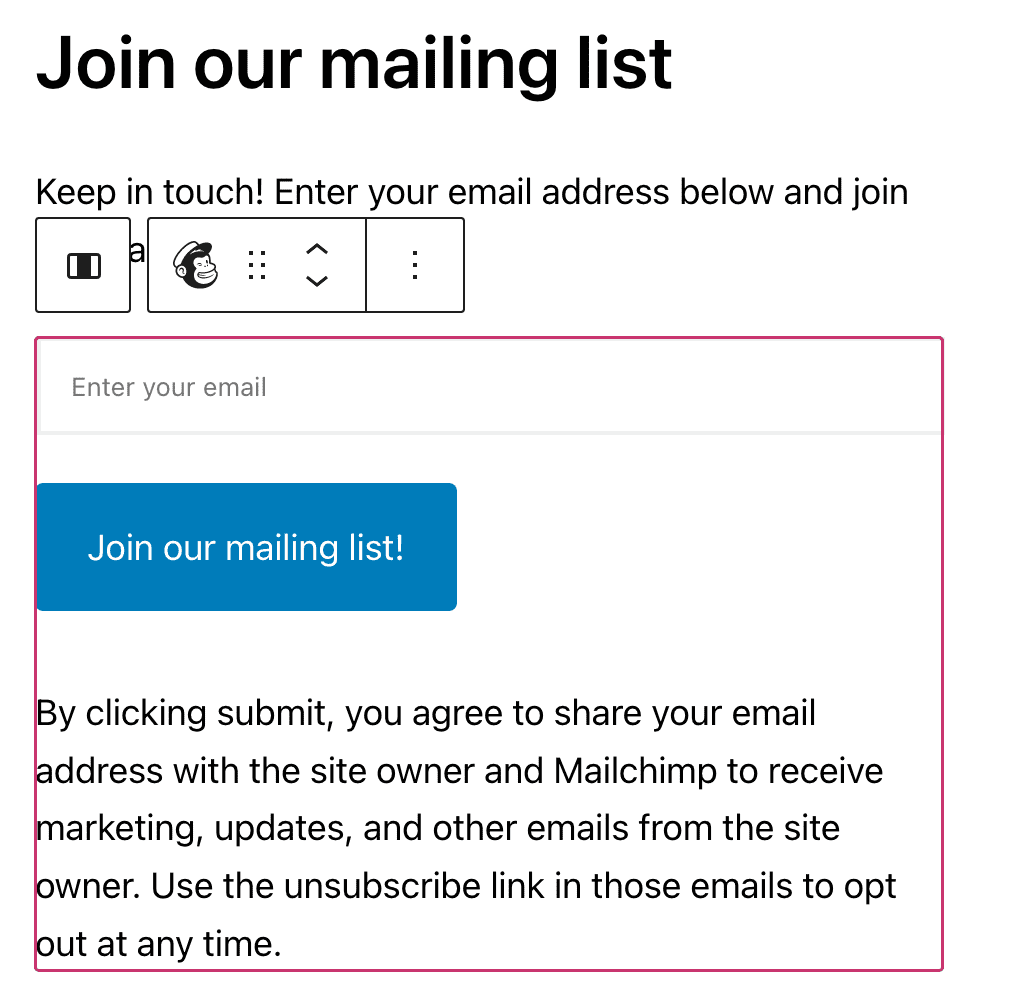
Чтобы добавить блок Mailchimp, нажмите значок инструмента вставки блоков «+» и выполните поиск по ключевому слову «Mailchimp». Затем нажмите на этот блок, чтобы добавить его в запись или на страницу.

💡
Можно набрать «/mailchimp» в новой строке и нажать Enter, чтобы быстро добавить новый блок Mailchimp.

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
В отличие от всплывающего окна подписки на Mailchimp, в блоке Mailchimp можно указывать адреса электронной почты непосредственно в записи или на странице.
Вы можете разместить блок в своем содержимом именно в тот момент, когда ваши читатели будут больше всего настроены подписаться. Например, сначала вы публикуете интересные материалы, а затем предлагаете подписку, объяснив посетителям, почему имеет смысл получать от вас обновления.

После добавления блока в нём можно нажать кнопку, чтобы изменить текст кнопки. Также можно изменить текст уведомления об отказе, заданный по умолчанию.
✅
Рекомендуется включать текст уведомления в форму подписки, чтобы подписчики реже помечали ваши письма как спам.

При первом добавлении нового блока Mailchimp может потребоваться установить соединение с Mailchimp. Чтобы начать, нажмите кнопку Настроить форму Mailchimp. Вы перейдёте в раздел «Маркетинг» своей учётной записи для подключения к Mailchimp.
Если вы добавили блок до подключения в настройках маркетинга, вам может потребоваться нажать кнопку Перепроверить подключение в блоке Mailchimp.
Управление редактированием и отправкой электронных писем выполняется посредством вашей учётной записи Mailchimp. Чтобы воспользоваться Mailchimp на сайте WordPress.com, вам потребуется следующее.
- Учётная запись Mailchimp. Если у вас ещё нет учётной записи, вы можете зарегистрироваться здесь бесплатно.
- Как минимум один элемент учётной записи под названием «аудитория» (audience). Аудиторией в Mailchimp называется список рассылки, где будут собираться адреса электронной почты ваших подписчиков.
- У Mailchimp есть хороший ресурс для создания аудиторий.
⚠️
Чтобы интеграция с Mailchimp работала правильно, объединение тегов в аудитории Mailchimp должно быть настроено как необязательное (см. рисунок ниже).

После создания учётной записи Mailchimp и хотя бы одной аудитории можно подключить Mailchimp к учётной записи WordPress.com. Для этого выберите Инструменты → Подключения→ Управление подключением и нажмите кнопку Подключиться.

Вам будет предложено ввести имя пользователя и пароль к своей учётной записи Mailchimp. После успешного входа вы снова попадете на WordPress.com.

Подключившись к Mailchimp, выберите в раскрывающемся меню аудиторию, на которую будут подписываться посетители.
Если в вашем профиле WordPress.com есть несколько сайтов, вам нужно установить подключение к Mailchimp только один раз, и оно будет работать на всех сайтах. Вы можете подключить только одну учётную запись Mailchimp к своей учётной записи WordPress.com.
Для каждого сайта в Mailchimp можно создать разные аудитории, а затем на сайте выбрать конкретную аудиторию в разделе Инструменты → Подключение →Управление подключением. В то же время все эти аудитории должны принадлежать одной учётной записи Mailchimp.
Отключение Mailchimp распространяется на все сайты в вашей учетной записи.
После нажатия на блок поверх него появляются следующие опции панели инструментов:

На панели инструментов блока Mailchimp доступны следующие опции.
- Изменить тип блока.
- Перетащить блок.
- Переместить блок выше или ниже.
- Изменить выравнивание.
- Дополнительные параметры.
Если нажать на блок, на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок шестерёнки ⚙️ в правом верхнем углу экрана.

В блоке Mailchimp есть несколько настроек, которые можно менять на боковой панели. Чтобы развернуть любой раздел, нажмите стрелку вниз или значок «плюс» рядом с заголовком раздела.

Заполнитель адреса эл. почты меняет текст, отображаемый в поле адреса. Он исчезает после того, как вы начинаете вводить адрес.
С функциями формы связаны три сообщения, которые можно изменять.
- Текст сообщения об обработке демонстрируется в процессе включения адреса электронной почты в аудиторию.
- Текст сообщения о выполнении демонстрируется после успешного добавления адреса.
- Текст сообщения об ошибке демонстрируется, если адрес электронной почты не удалось добавить в список.
В этом разделе есть ссылка на настройки маркетинга, которые помогут подключить, отключить или изменить аудиторию.
На вкладке «Цвета» можно изменить цвет текста в блоке, а также цвет фона всего блока. Можно нажать значок «+» на вкладке «Цвета» и выбрать цветовые палитры для текста и фона.

Цвет кнопки регистрации можно изменить с помощью параметров цвета блока «Кнопки».

На вкладке «Размеры» можно настроить отступ и интервалы для блока Mailchimp.
Отступ — это область между содержимым блока Mailchimp и его границей.
Интервал — это область за пределами границы блока Mailchimp.

Дополнительные настройки
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.

Помните, что ваши посетители подписались на обещанные вами обновления. Они ожидают получать сообщения определённого типа и в любой момент могут отказаться от подписки. Чтобы ваш список рассылки работал успешно, рекомендуем делать следующее.
- Отправляйте новости о том, что может заинтересовать вашу аудиторию. Например, делитесь статьями, которые вы считаете важными, или новостями, которые вы не публикуете в других местах.
- Обращайтесь к своей аудитории напрямую время от времени — такой подход всегда оправдывает себя. Например, задавайте вопросы в своих электронных письмах. Предлагайте отвечать на них или взаимодействовать с вами по электронной почте.
- Если вы рекламируете свой продукт, сочетайте рекламу с другим содержимым, чтобы рассылки были интересными и ценными для ваших подписчиков.
Другие советы можно найти на странице Mailchimp 101.