你可以使用標題插入新的區段和子區段、拆分文字、組織內容,並填入目錄。標題可以協助你組織內容結構,讓你的內容更加簡單易讀,也便於搜尋引擎搜尋。
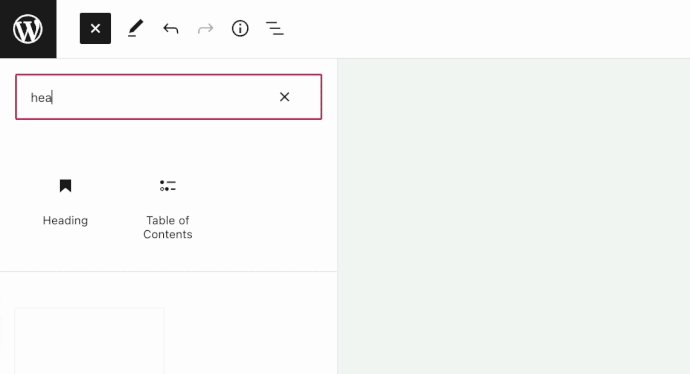
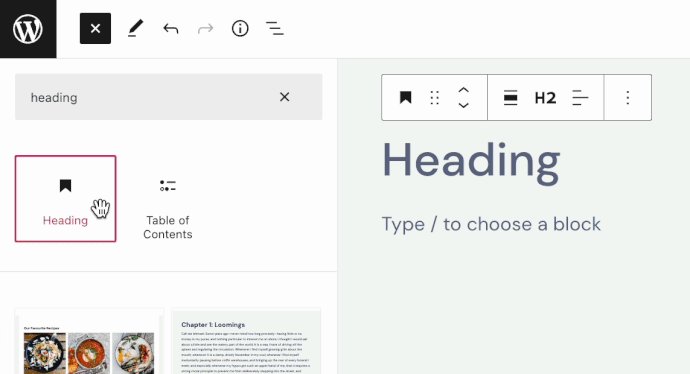
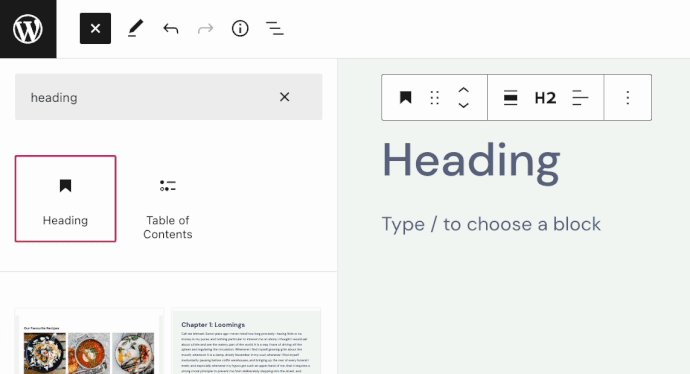
若要新增標題區塊,請按一下 「+ 區塊插入工具」圖示,然後搜尋「標題」,接著按一下即可將區塊加入文章或頁面。

💡
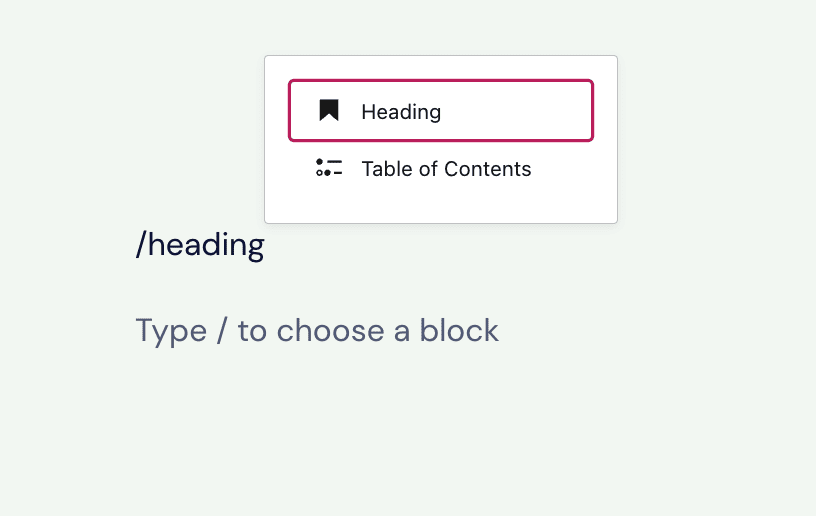
你也可以用鍵盤在新的一行輸入
/heading,然後按 Enter 鍵快速新增標題區塊。

若要新增特定標題層級,你也可以輸入 /h1 /h2 /h3 /h4 /h5 /h6 並按下 Enter,插入不同的標題層級。
此處有新增區塊的詳細說明。
標題會分成六級階層,按照重要性對內容進行排序。重要性最高的標題會排序為層級 1 (H1);重要性最低者為 6 (H6)。
H1 標題應保留為頁面標題,以便進行搜尋引擎最佳化。WordPress 會自動將頁面及文章的標題排序為 H1。因此頁面上的第一個標題會是 H2,H3 標題是子標題,H4 標題是副子標題,以此類推。
你可以在工具列中選擇標題層級。若想要調整標題文字的大小和外觀,請使用區塊設定。
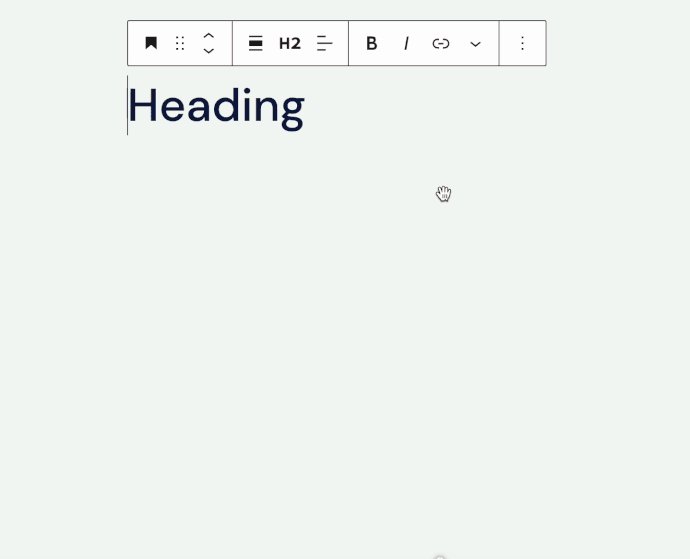
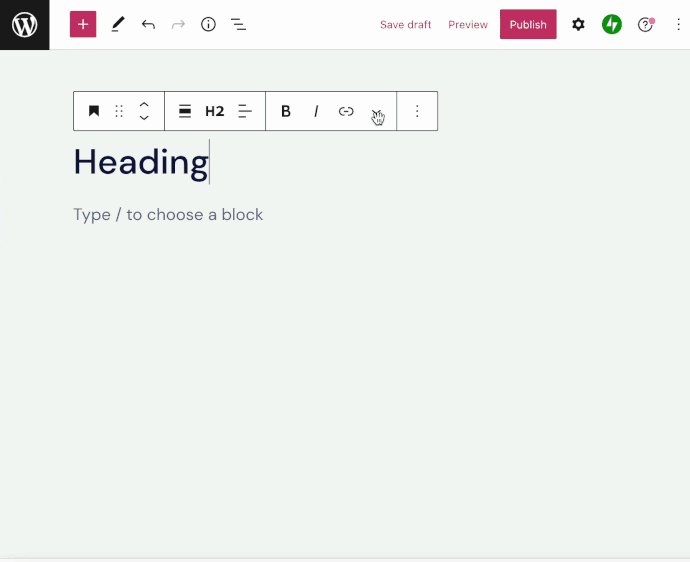
按一下區塊即會在其上方顯示選項工具列:

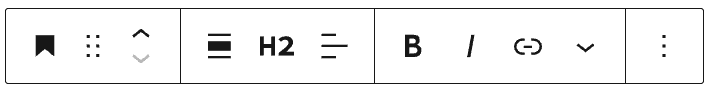
標題區塊的工具列有以下幾個選項:
- 變更為其他區塊類型
- 拖曳區塊控點變更區塊位置
- 將區塊上下移動
- 變更對齊方式 (佈景主題支援時另有寬幅和全寬選項)
- 選取標題層級 (H1、H2、H3、H4、H5 及 H6 標題層級標籤)
- 將文字靠左、置中或靠右對齊
- 文字格式 (粗體或斜體)
- 插入超連結
- 更多文字選項
- 區塊選項
你可以使用上述選項為標題區塊中的文字或字元集套用格式。步驟如下:
- 反白選取想要套用格式的文字或字元。
- 選取所需的工具列選項以套用格式。
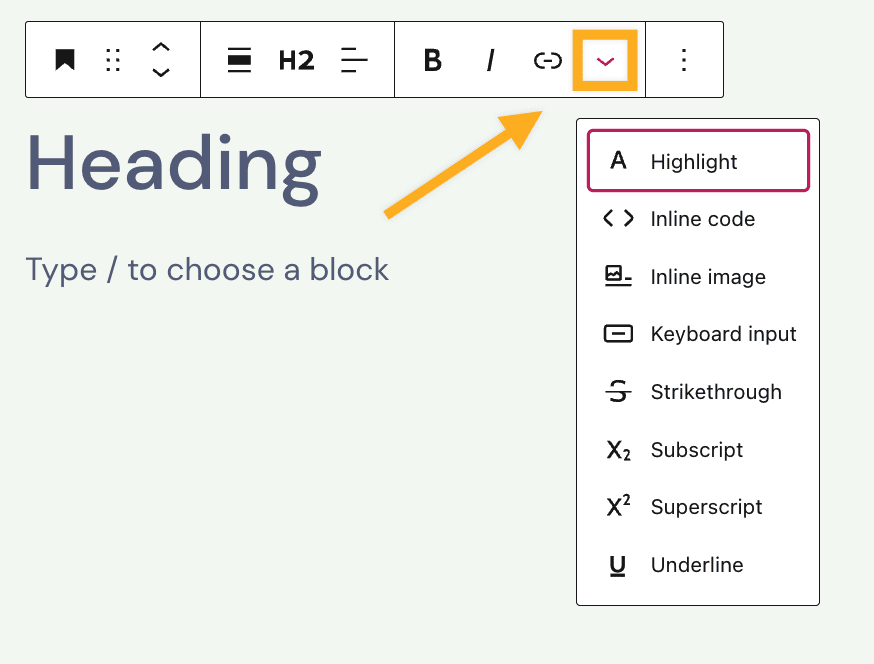
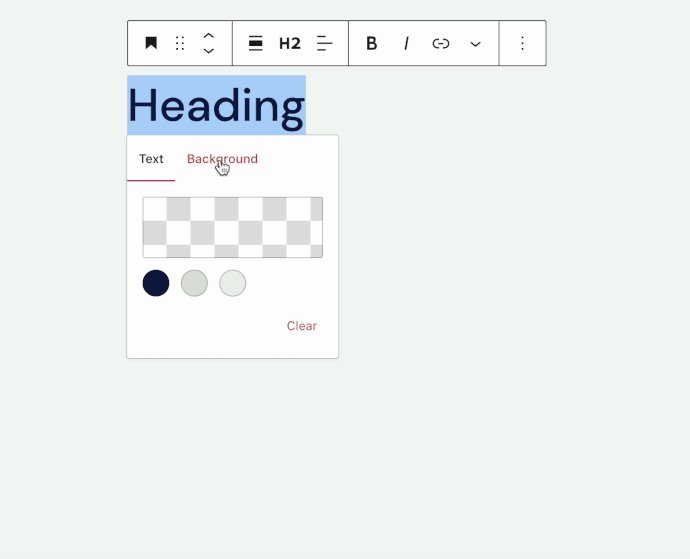
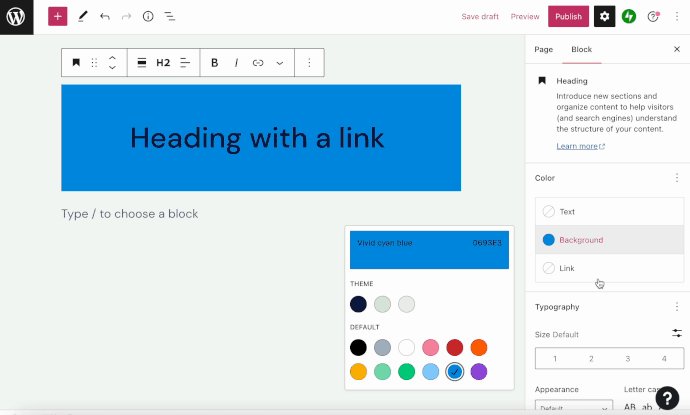
你可以在標題區塊中使用「醒目提示」選項變更特定文字或字元的顏色,或是為特定文字或字元設定有色背景。
- 選取你要設定格式的文字。
- 按一下區塊工具列中的向下箭頭。
- 按一下「醒目提示」。
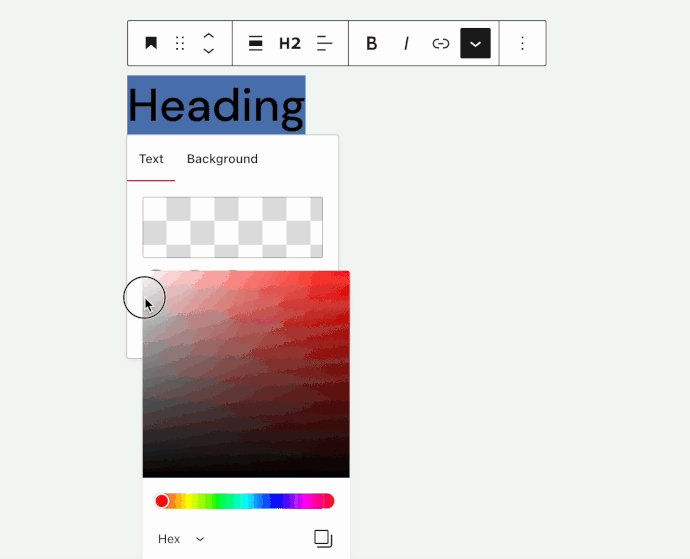
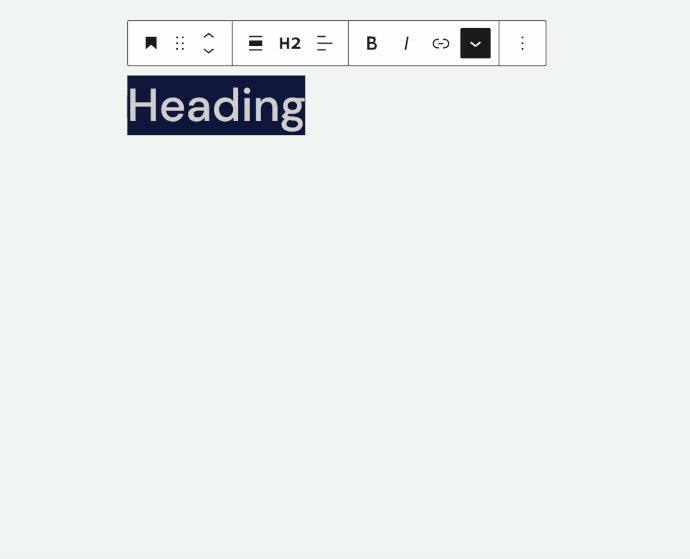
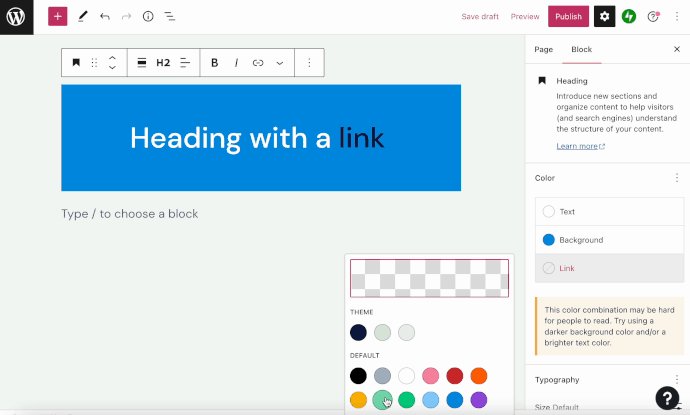
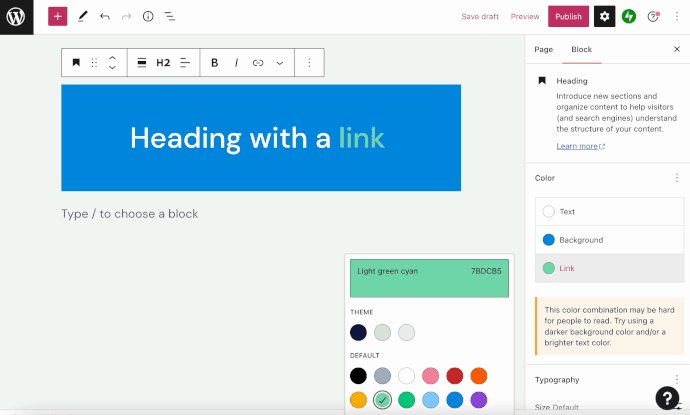
- 畫面會彈出一個包含文字和背景顏色選項的小視窗。你可以從一組預先定義的顏色選項中選擇,也可以使用顏色選擇器選擇想要的特定顏色。

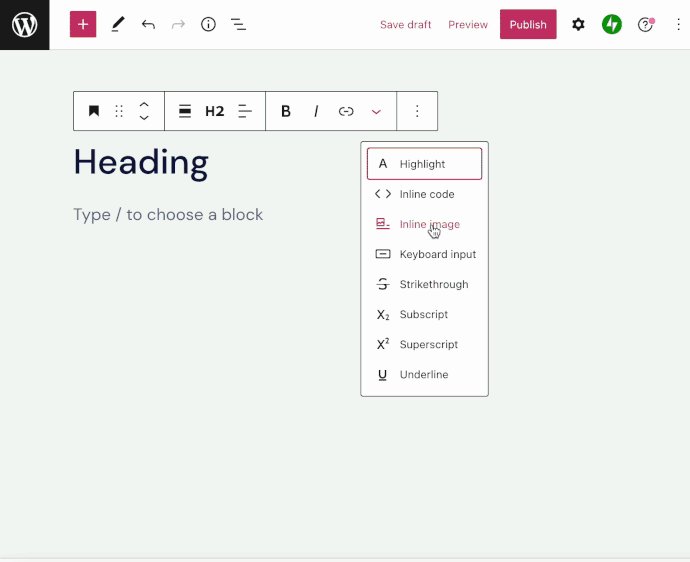
內嵌圖片可以新增圖片至標題。請依照下方步驟,新增內嵌圖片至標題區塊:
- 按一下區塊工具列中的向下箭頭
- 選擇「內嵌圖片」
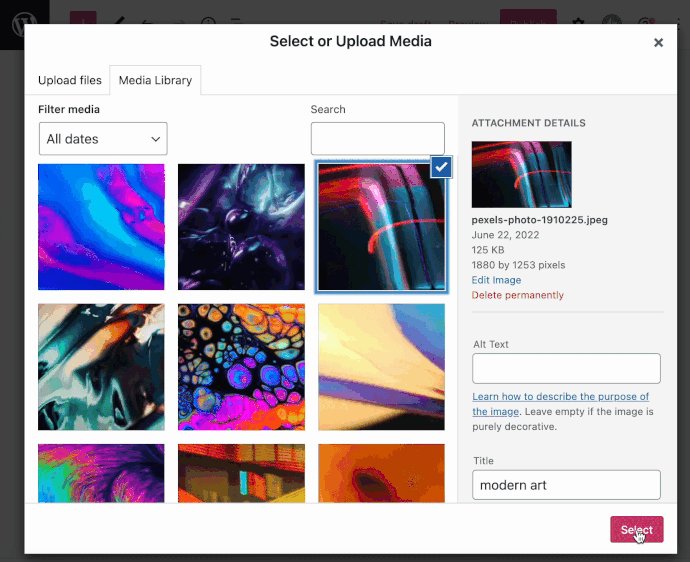
- 從「媒體庫」視窗選取你要使用的圖片。
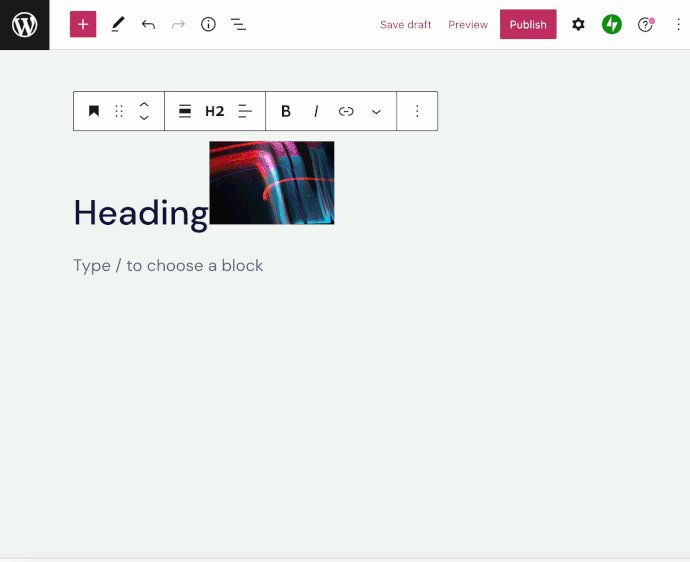
- 按一下「插入」按鈕,新增內嵌圖片。

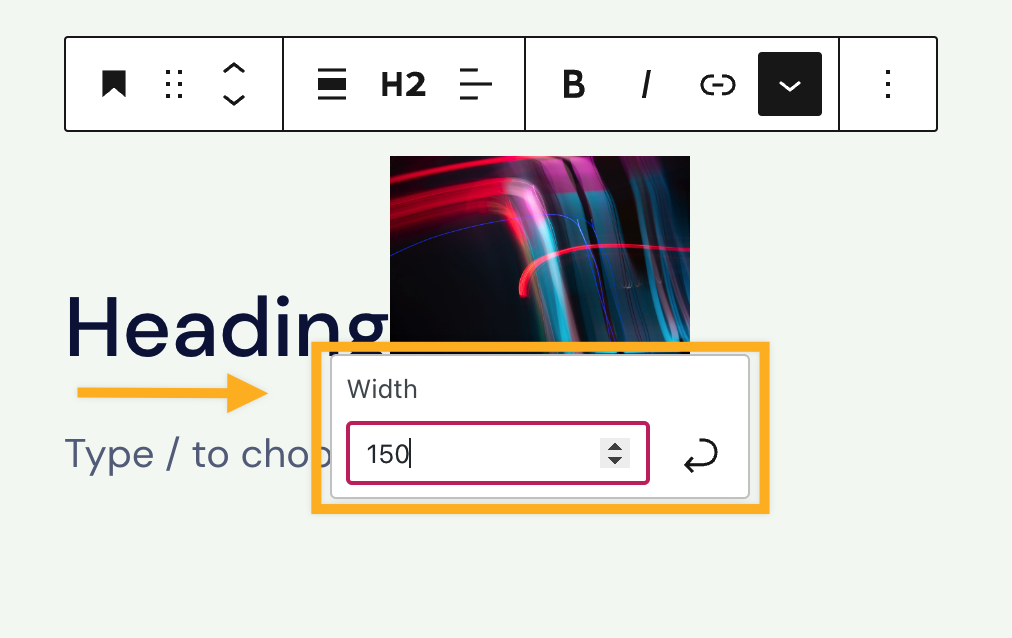
若要變更內嵌圖片的大小,請按一下圖片,輸入或選取圖片寬度的數值,然後使用彎箭頭按鈕套用變更。

你可以使用「鍵盤輸入」選項為選取的文字新增 HTML 標籤。
標籤用於定義鍵盤輸入,通常用來撰寫鍵盤指令。 標籤內的內容將以瀏覽器預設等寬字型顯示。舉例來說,CTRL + C 就是鍵盤輸入文字:
若要複製內容,請反白選取內容並按下鍵盤上的 CTRL + C。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,你可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

你可以使用顏色設定變更標題區塊的文字、背景和連結顏色。。

你可以使用以下設定調整區塊文字的外觀。
若未看到設定,請按一下「文字設計」右側的三個點來啟用 (如右圖所示)。 接著你就可以選擇要使用的選項:
- 字體大小
- 字型系列
- 外觀
- 行高
- 裝飾
- 字母大小寫
- 字母間距

字體大小設定可以調整文字的大小。有小、中、大等預設大小可以任選。
你也可以按一下預設選項上方的滑桿圖示,設定特定的值 (在下方螢幕截圖中標示為 1)。按一下下方螢幕截圖中標示數字 2 的地方,可以變更單位。選項包含像素、em 或 rem。

字型系列設定可以變更使用的字型樣式。可以從下拉式選單中的字型清單任選。
外觀設定可以將文字樣式變更為一般或斜體、從細變更至特粗。
行高可以設定文字上下的間距。如果選取 0,請務必確認行動版網站上呈現的效果。
裝飾設定提供底線和刪除線選項。
字母大小寫可以將文字設定為全部大寫、首字母大寫,或全部小寫。
字母間距可以設定每個文字字元之間的間距。你可以變更預設單位 (像素) 為百分比、em、rem、vw 和 vh。在此深入瞭解相對單位。
在某些佈景主題中,標題區塊可以設定尺寸:
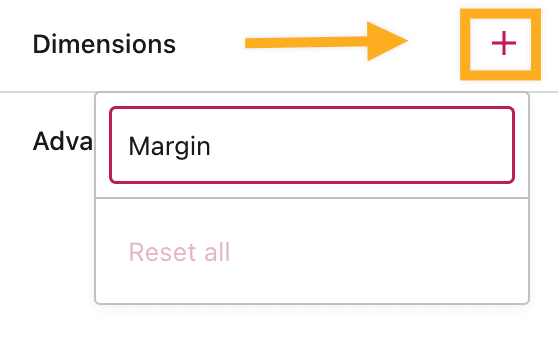
請按一下「尺寸」旁邊的 + 圖示,選取並啟用標題區塊的邊界尺寸設定。邊界尺寸會影響所選區塊周圍的間距。如果你希望區塊周圍的間距一致,可以在文字欄位中輸入自訂值。

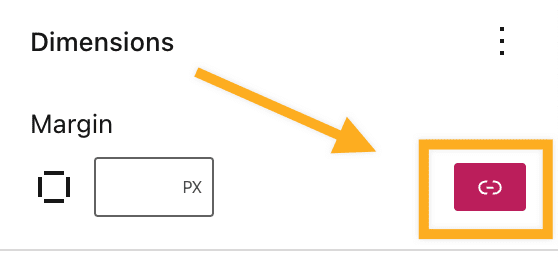
若要為區塊上下左右設定不同的間距值,請按一下「尺寸」旁邊的連結圖示。

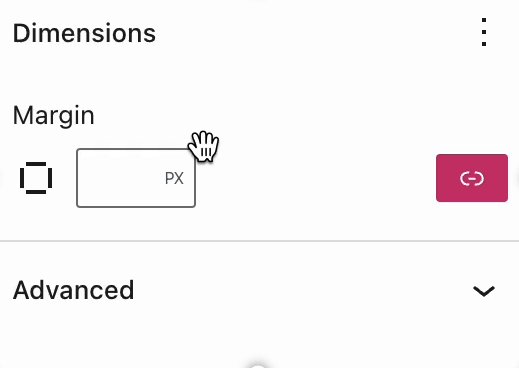
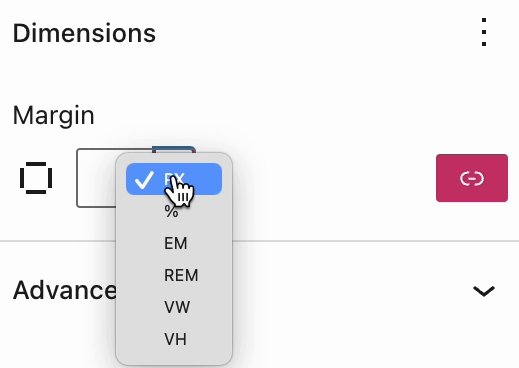
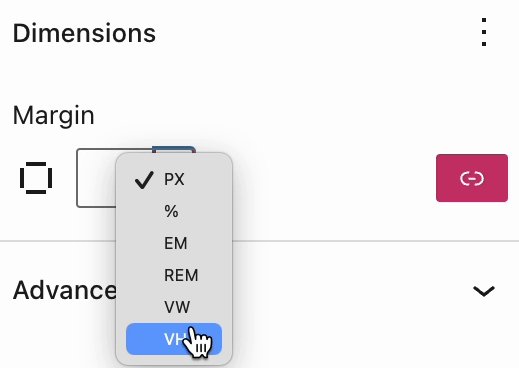
若要變更邊界設定的單位,請按一下「PX」,系通將顯示下拉式選單,其中包含 %、EM、REM、VW 和 VH 等其他支援單位。

進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。