連結是按下後會前往新頁面的字詞、詞組或圖片。
如果你想自訂導覽選單中的連結,請查看選單支援頁面。
在文章、頁面、小工具等一般編輯文字的地方新增連結,方法有以下幾種。

- 把要使用的 URL 複製到電腦的剪貼簿。
- 反白 URL,按滑鼠右鍵選擇「複製」,或使用
CTRL + C(PC) 或CMD + C(Mac) 鍵盤快速鍵,即可將 URL 複製到電腦的剪貼簿。
- 反白 URL,按滑鼠右鍵選擇「複製」,或使用
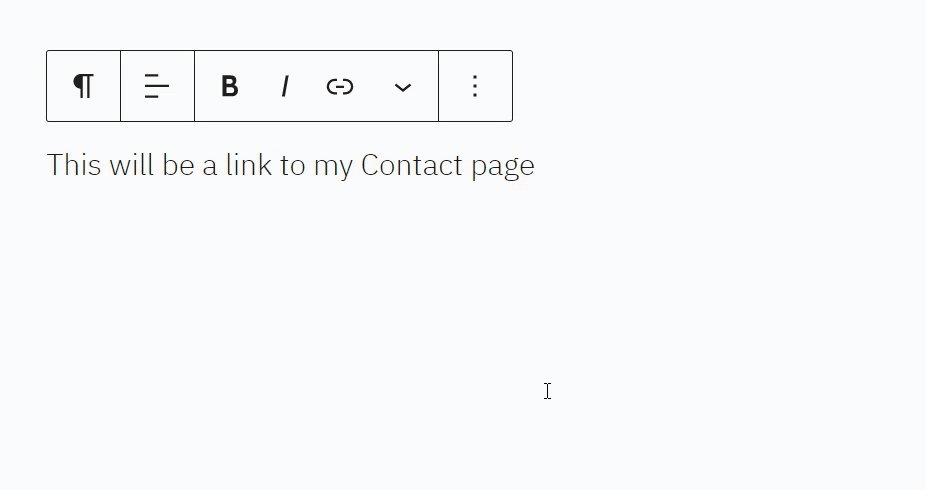
- 在頁面或文章中,反白要連結的文字。
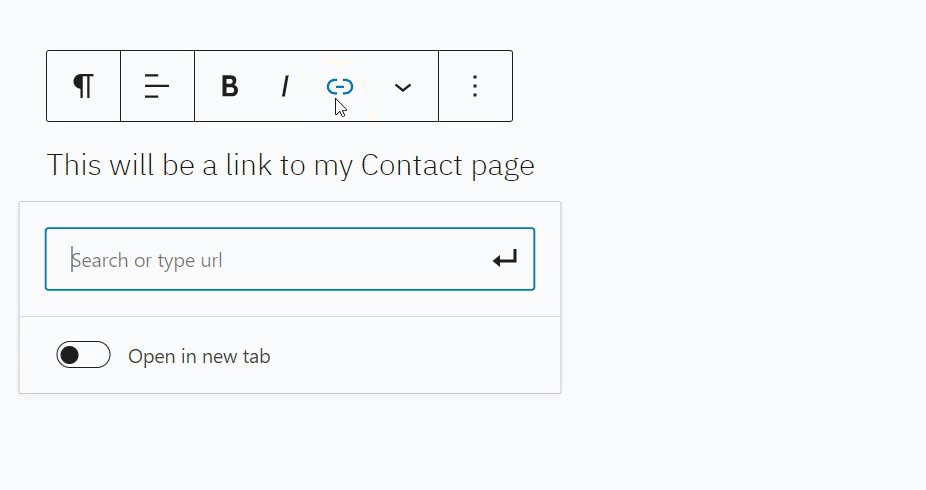
- 按一下區塊工具列中的連結圖示。
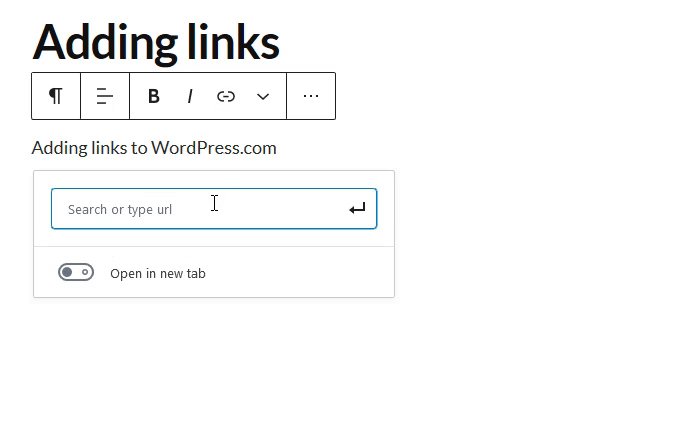
- 將 URL 貼入出現的視窗中,然後按 Enter 鍵儲存連結。
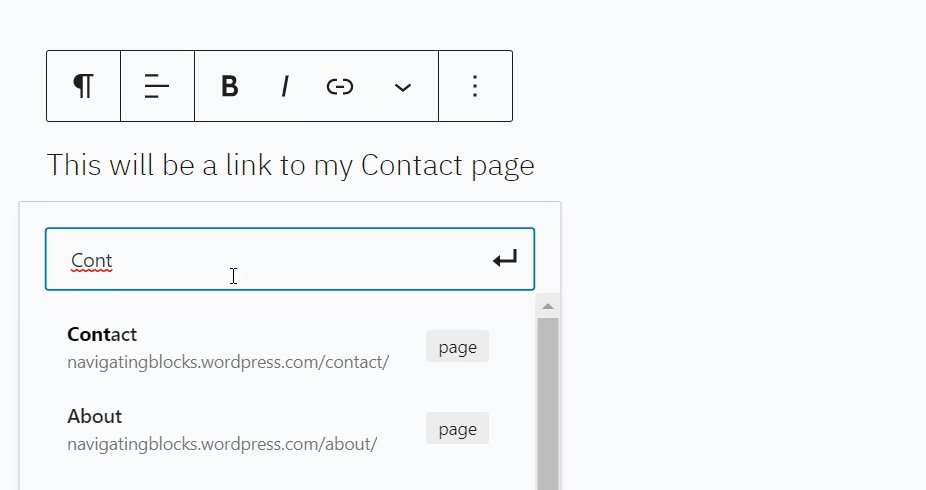
你也可以在連結搜尋欄位中輸入頁面或文章的標題,搜尋網站上的文章或頁面。然後在該頁面或文章上按一下,插入該連結:

- 把要連結的 URL 複製到電腦的剪貼簿。
- 反白 URL,按滑鼠右鍵選擇「複製」,或使用
CTRL + C(PC) 或CMD + C(Mac) 鍵盤快速鍵,即可將 URL 複製到電腦的剪貼簿。
- 反白 URL,按滑鼠右鍵選擇「複製」,或使用
- 在頁面或文章中,反白要連結的文字。
- 將複製的 URL 直接貼上反白文字。反白文字,按滑鼠右鍵選擇「貼上」,或使用
CTRL + V(PC) 或CMD + V(Mac) 鍵盤快速鍵,即可將複製的 URL 貼上反白文字。

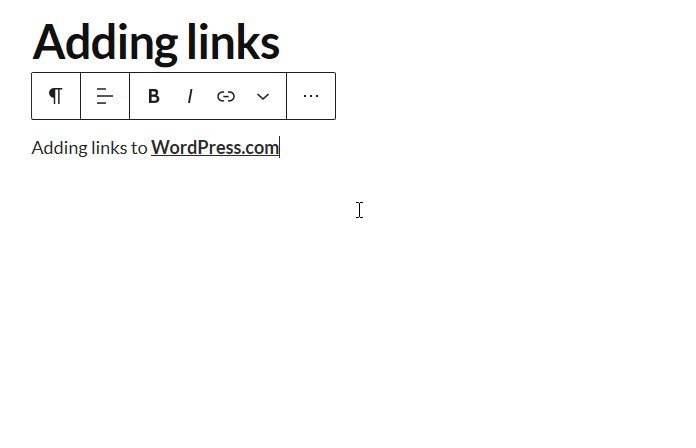
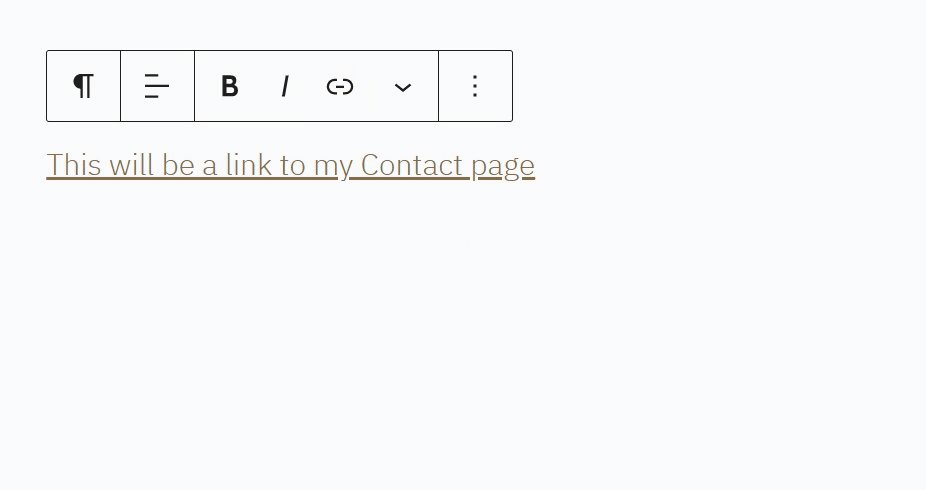
WordPress.com 會自動建立一個連結。反白的文字現在會顯示底線且變成藍色,表示已建立連結。
- 按一下編輯器中的連結。
- 選取彈出的「編輯」按鈕。
- 編輯 URL 並按 Enter 鍵儲存變更。

- 按一下要移除的連結。
- 按一下工具欄中的連結圖示 (看起來像鏈條的環節),連結將隨即移除。

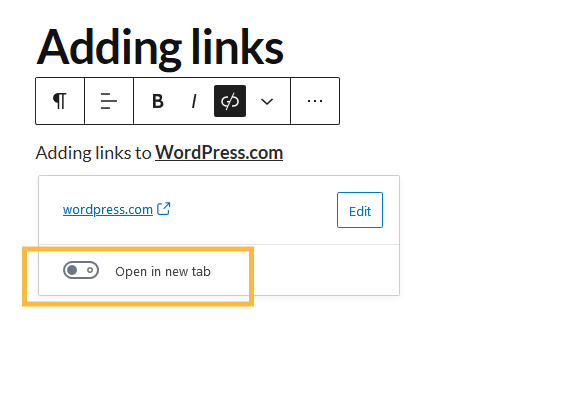
若要將連結設定在瀏覽器新分頁中開啟:
- 按上述步驟為文字新增連結。
- 按一下新增的連結,然後開啟「在新分頁中開啟」按鈕。

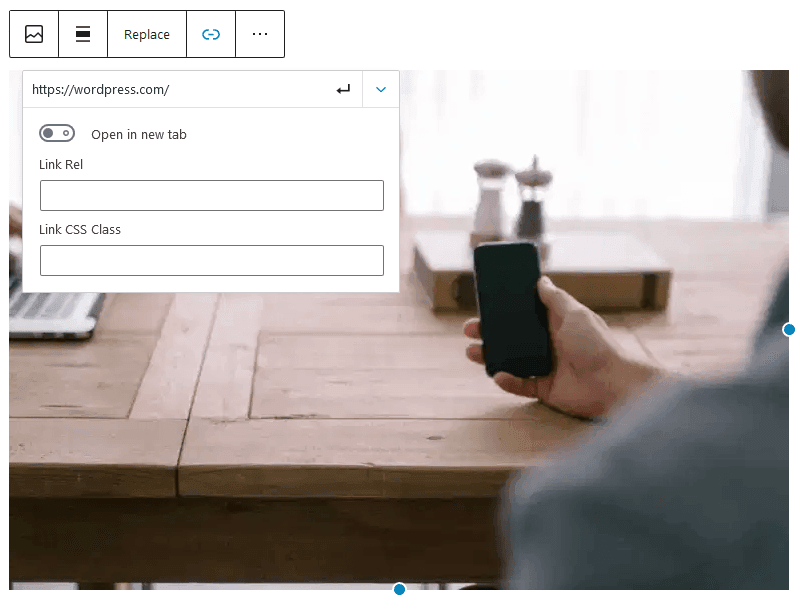
如果你希望訪客按一下圖片後會導向另一個頁面,請執行以下步驟:
- 使用圖片區塊,在文章或頁面中加入圖片。
- 按一下圖片,選取連結圖示 (看起來像鏈條的環節)。
- 此時會彈出一個方塊,讓你貼上連結或搜尋現有的網站內容。

- 新增 URL 後,按一下連結設定箭頭並開啟「在新分頁中開啟」,可以將該連結設為以新分頁開啟。

- 新增連結後,按下鍵盤上的返回/編輯按鈕即可套用。
只有個別圖片才能新增連結。圖庫區塊中的圖片無法建立連結。不過圖庫區塊中的圖片可新增至磚牆、堆疊、位移和拼貼圖庫區塊 (由 CoBlocks 提供技術支援。)
若要在側邊欄或小工具區域中新增圖片連結,請使用圖片小工具。如果你想顯示相關文字,可以使用文字小工具新增圖片連結。
如果你想在側邊欄建立最愛的網誌或網站連結清單,請造訪連結選單 (網誌輪播) 支援指南。
若要使用電腦中的圖片插入連結,請執行以下步驟:
- 在頁面或文章編輯畫面中按一下「新增媒體」按鈕。
- 上傳新圖片,或按一下「媒體庫」分頁,然後按一下要使用的圖片。
- 將圖片插入頁面或文章。
- 按一下圖片,然後按一下工具列中的連結圖示 (看起來像鏈條的環節):

在彈出的方塊中,輸入要連結的 URL:

你可以在此方塊中搜尋網站現有的內容或貼入 URL。按一下齒輪設定圖示可以勾選啟用方塊,讓連結按一下就能在新分頁中開啟。