Gunakan judul untuk memperkenalkan bagian dan subbagian baru, membagi teks, menata konten, dan mengisi daftar isi. Judul membantu mengatur dan menyusun konten Anda dan membuatnya mudah dibaca pengunjung dan mesin pencari.
Dalam panduan ini
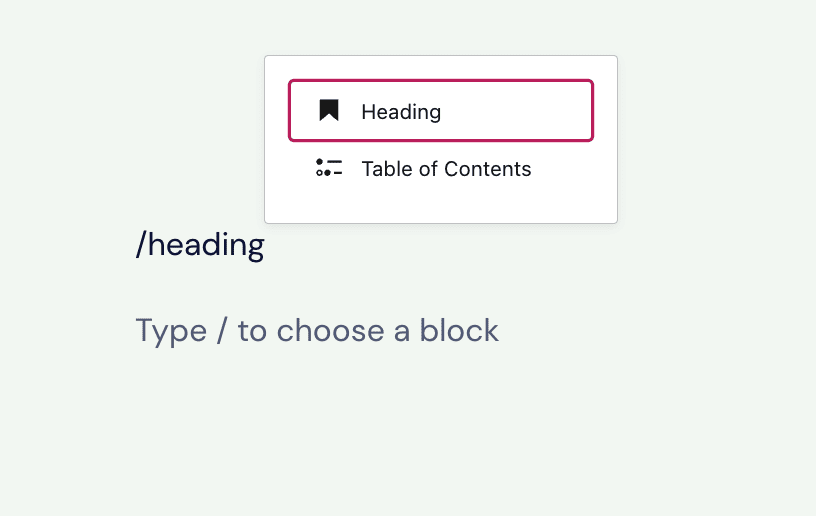
Untuk menambahkan blok Judul, klik ikon + Penyisip Blok dan cari “judul”. Klik untuk menambahkan blok ke pos atau halaman.

💡
Anda juga dapat menggunakan keyboard untuk mengetikkan
/headingpada baris baru dan menekan enter untuk menambahkan blok Judul baru dengan cepat.

Untuk menambahkan level judul tertentu, Anda juga dapat mengetik /h1 /h2 /h3 /h4 /h5 /h6 dan menekan enter untuk menyisipkan level judul yang berbeda.
Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
Judul memiliki enam tingkatan yang mengurutkan peringkat berdasarkan kepentingan dan memberi urutan pada konten Anda. Judul yang paling penting memiliki peringkat level 1 (H1), dan yang paling tidak penting adalah level 6 (H6).
Judul H1 harus digunakan sebagai judul halaman untuk memastikan Optimisasi Mesin Pencari. WordPress akan secara otomatis menetapkan H1 sebagai judul halaman dan pos Anda. Oleh karena itu, judul pertama pada halaman adalah H2. Judul H3 adalah subjudul. Judul H4 adalah sub-subjudul dan seterusnya.
Anda dapat memilih level judul di bilah peralatan. Jika Anda ingin menyesuaikan ukuran dan tampilan teks judul, gunakan pengaturan blok.
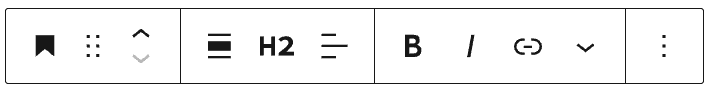
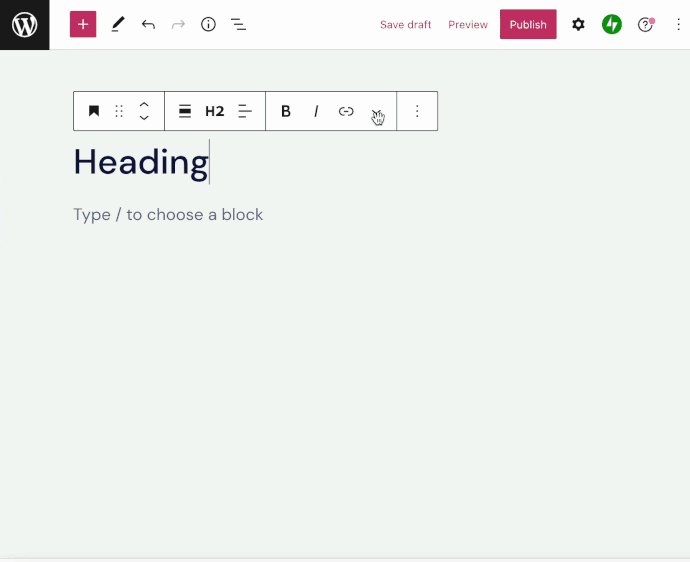
Jika Anda mengeklik blok, bilah peralatan pilihan akan muncul di atasnya:

Bilah peralatan blok Judul memiliki pilihan berikut:
- Ubah ke jenis blok lain
- Seret pegangan blok untuk mengubah posisi blok
- Pindahkan blok ke atas atau ke bawah
- Ubah perataan (lebar atau lebar penuh jika didukung oleh tema)
- Pilih level judul (tag level judul H1, H2, H3, H4, H5, dan H6)
- Ratakan teks ke kiri, tengah, atau kanan
- Pengaturan format teks (tebal dan miring)
- Sisipkan hyperlink
- Pilihan teks lainnya
- Pilihan blok
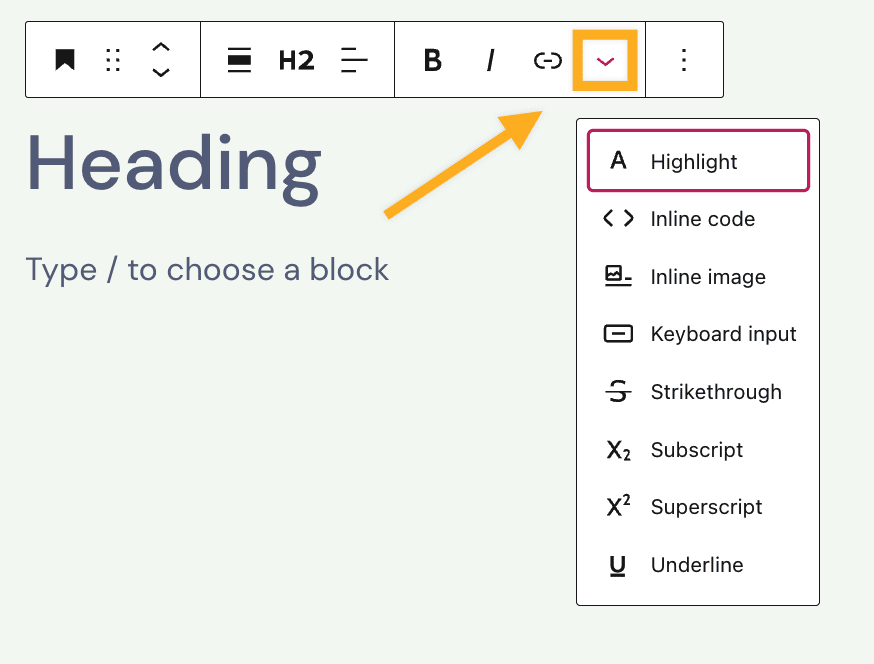
Pilihan lainnya untuk blok Judul mencakup:
- Sorotan (warna teks)
- Kode inline
- Gambar inline
- Input keyboard
- Coretan
- Subskrip
- Superskrip
- Garis bawah

Anda dapat menggunakan pilihan di atas untuk menerapkan pemformatan pada teks atau sekumpulan karakter dalam blok Judul. Untuk melakukannya:
- Sorot kata atau karakter yang ingin diberi pemformatan.
- Tentukan pilihan yang diinginkan dari bilah peralatan untuk menerapkannya.
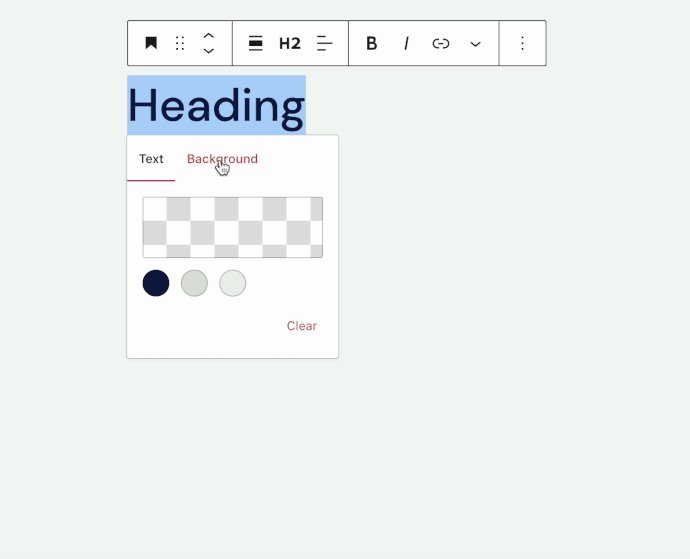
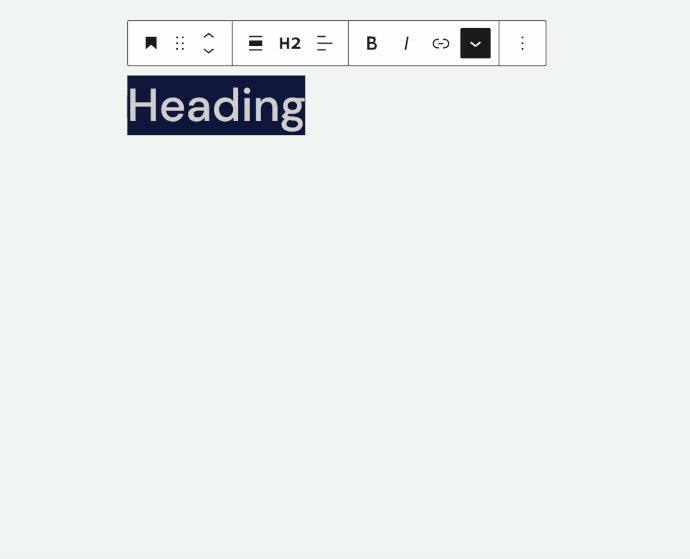
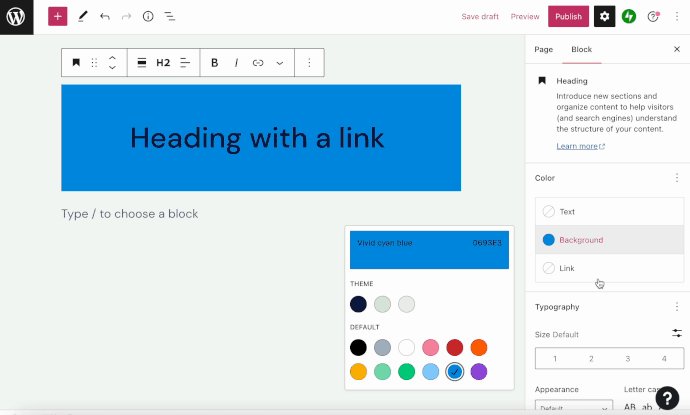
Gunakan pilihan Soroti untuk mengubah warna beberapa kata atau karakter tertentu, atau menerapkan latar belakang berwarna di belakang kata atau karakter tertentu di blok Judul.
- Pilih teks yang ingin Anda format.
- Klik tanda panah ke bawah di bilah peralatan blok.
- Klik Soroti.
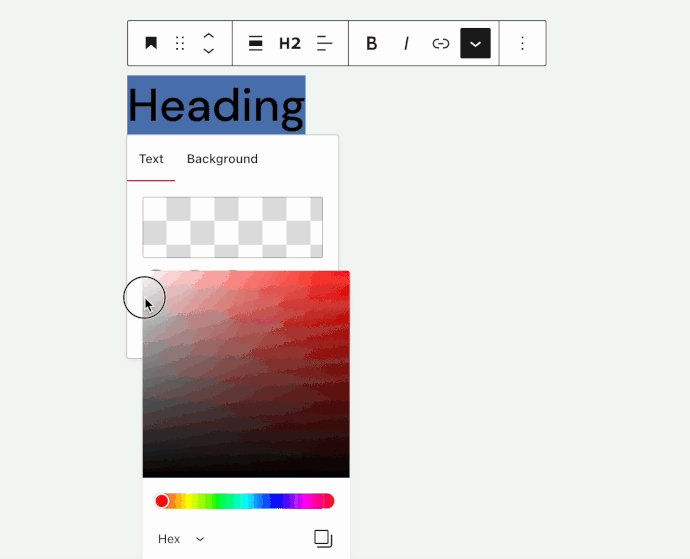
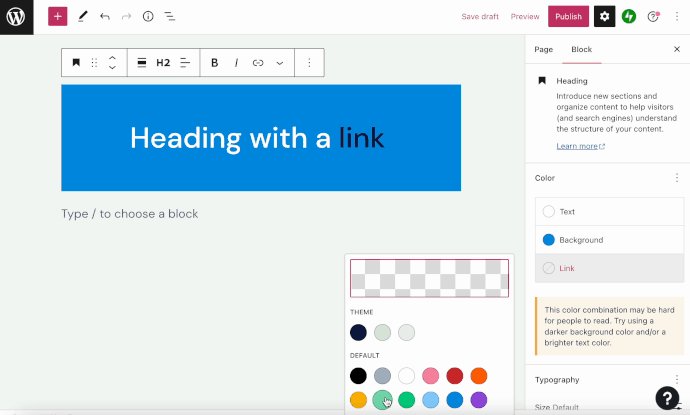
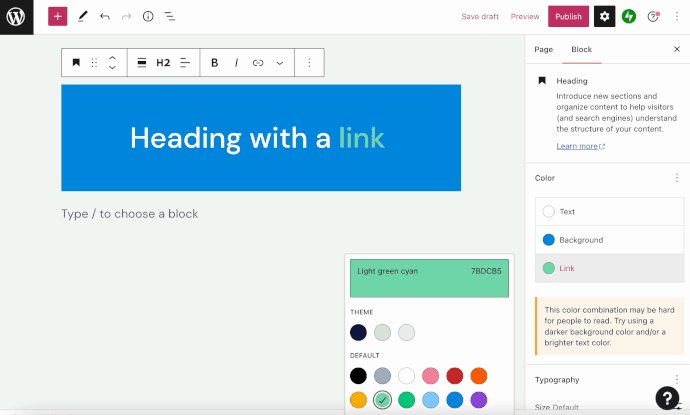
- Jendela kecil dengan pilihan warna untuk Teks dan Latar Belakang akan muncul. Jendela ini menampilkan berbagai pilihan warna yang sebelumnya telah ditentukan, serta pemilih warna untuk memilih warna tertentu sesuai keinginan.

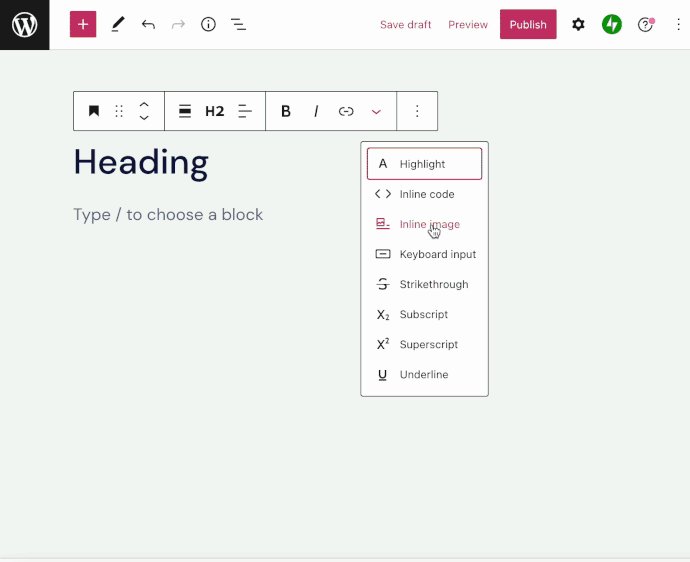
Gambar inline menambahkan gambar ke judul Anda. Untuk menambahkan gambar inline ke blok Judul:
- Klik tanda panah ke bawah di bilah peralatan blok
- Pilih Gambar inline
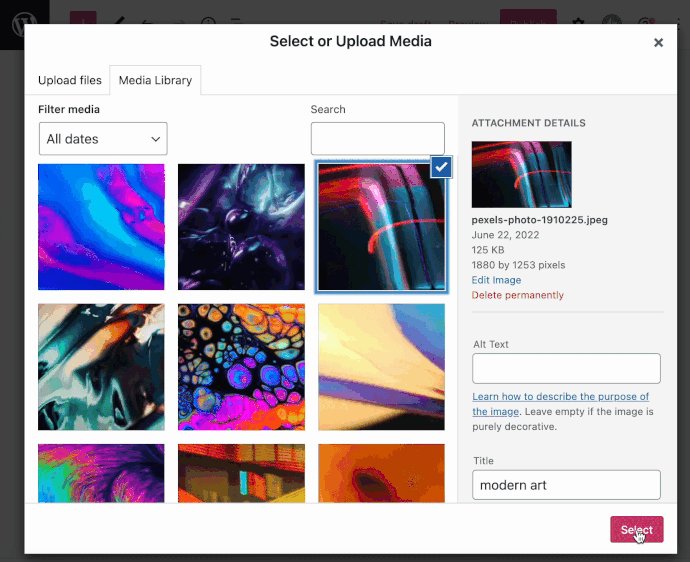
- Pilih gambar yang ingin Anda gunakan dari jendela Pustaka Media.
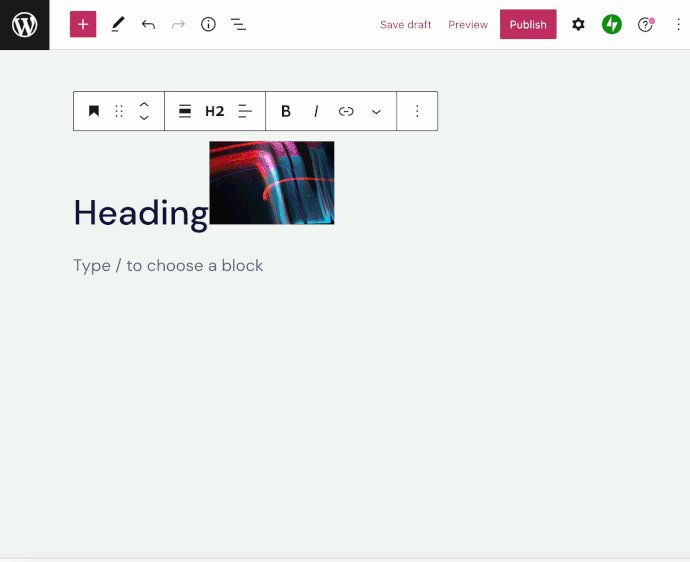
- Klik tombol Sisipkan untuk menambahkan gambar inline.

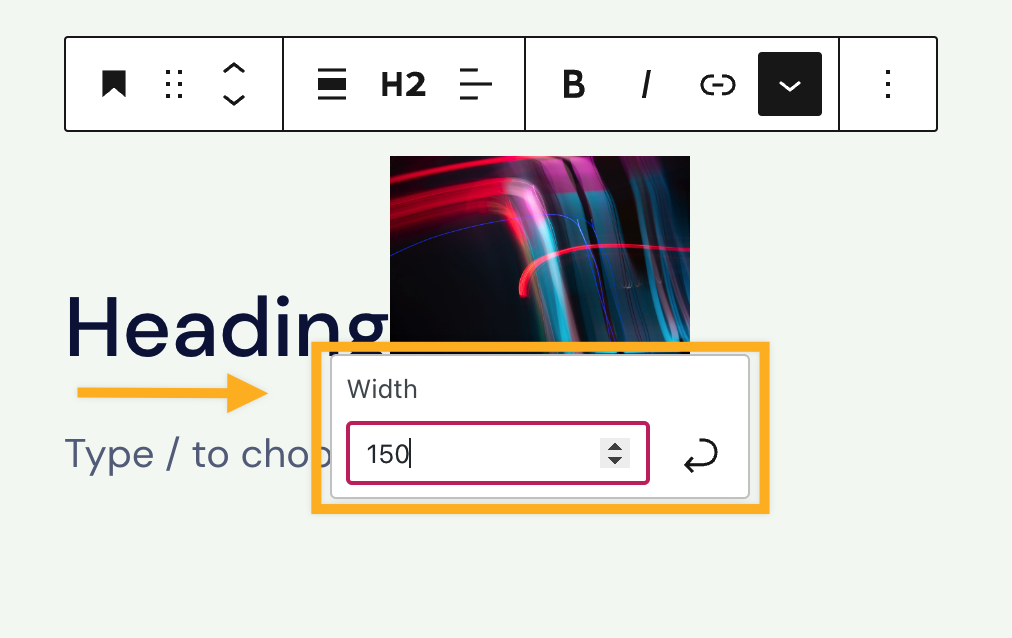
Untuk mengubah ukuran gambar inline, klik pada gambar, ketikkan atau pilih angka untuk lebar gambar, lalu gunakan tombol panah melengkung untuk menerapkan perubahan.

Gunakan pilihan input keyboard untuk menambahkan tag HTML ke teks yang dipilih.
Tag digunakan untuk menentukan input keyboard. Tag ini biasanya digunakan saat menulis perintah keyboard. Konten di dalam tag ditampilkan dalam font spasi tunggal pengaturan asal browser. Sebagai contoh, teks CTRL + C adalah input keyboard:
Untuk menyalin konten, soroti, lalu tekan CTRL + C di keyboard Anda.
Saat mengeklik blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika tidak terdapat bilah sisi, Anda mungkin perlu mengeklik ikon ️⚙️ (roda gigi) di sudut kanan atas untuk membuka pengaturan.

Dengan pengaturan warna, Anda dapat mengubah warna teks, latar belakang, dan tautan untuk blok Judul.

Sesuaikan tampilan teks blok dengan pengaturan berikut.
Jika Anda tidak melihat pengaturan tersebut, klik tiga titik di sebelah kanan Tipografi (seperti yang ditunjukkan di sebelah kanan.) Kemudian Anda dapat memilih pilihan yang ingin Anda akses:
- Ukuran font
- Kelompok font
- Tampilan
- Tinggi baris
- Dekorasi
- Huruf besar/kecil
- Spasi huruf

Ukuran font memungkinkan Anda menyesuaikan ukuran teks. Anda dapat memilih ukuran preset seperti kecil, sedang, dan besar.
Anda juga dapat menetapkan nilai tertentu dengan mengeklik ikon penggeser tepat di atas pilihan asal, yang ditandai dengan angka 1 pada tangkapan layar di bawah. Anda dapat mengubah unit dengan mengeklik pada tempat yang ditandai dengan angka 2 pada tangkapan layar di bawah. Pilihan yang tersedia yaitu piksel, em, atau rem.

Kelompok font memberi Anda pilihan untuk mengubah gaya font yang digunakan. Pilih dari daftar font di menu tarik-turun.
Tampilan memungkinkan Anda untuk mengubah gaya teks antara biasa dan miring, mulai dari tipis hingga ekstra tebal.
Tinggi Baris mengatur jarak di atas/di bawah teks. Jika memilih nol, pastikan untuk memeriksa situs Anda melalui ponsel.
Dekorasi termasuk pilihan garis bawah dan garis coret.
Huruf besar memungkinkan Anda untuk mengatur semua teks menjadi huruf kapital, huruf pertama kapital, atau semua teks menjadi huruf kecil.
Spasi huruf mengatur jarak di antara setiap karakter teks. Anda dapat mengubah unit dari unit asal (piksel) menjadi persentase, em, rem, vw, dan vh. Pelajari selengkapnya tentang unit relatif di sini.
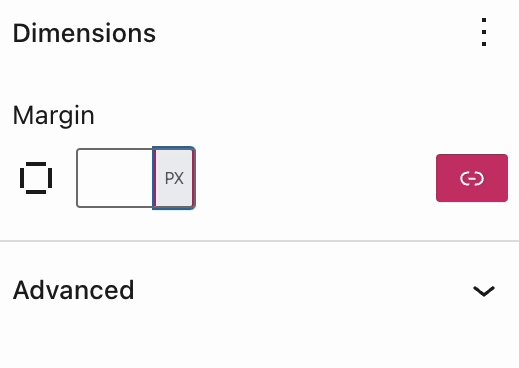
Pada tema tertentu, blok Judul akan menyertakan pengaturan untuk Dimensi:
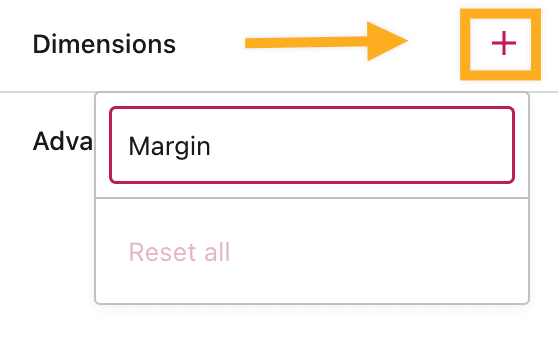
Klik ikon + di samping Dimensi untuk memilih dan mengaktifkan pengaturan dimensi Margin untuk blok Judul. Pengaturan margin memengaruhi ruang di sekitar blok yang dipilih. Anda dapat memasukkan nilai kustom pada kolom teks jika ingin menggunakan spasi yang sama di semua blok.

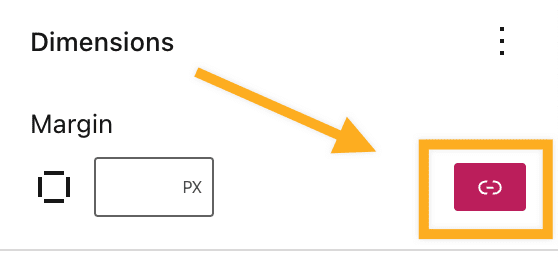
Klik ikon tautan di samping Dimensi guna mengatur nilai spasi yang berbeda untuk bagian atas, kanan, bawah, dan kiri blok.

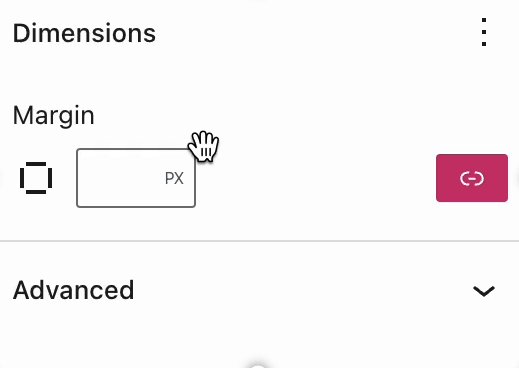
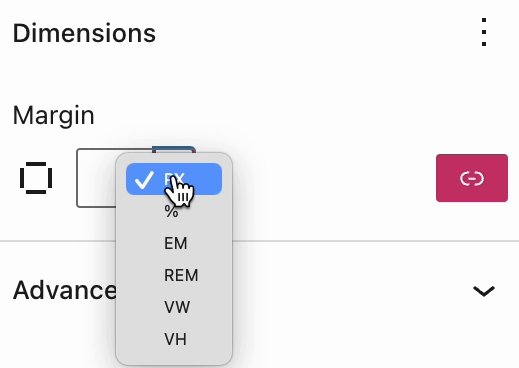
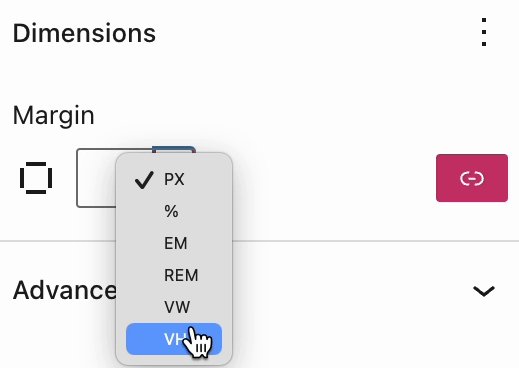
Guna mengubah unit untuk pengaturan margin, klik pada PX untuk menampilkan menu tarik-turun dengan unit lain yang didukung- %, EM, REM, VW, dan VH.

Tingkat Lanjut
Tab Tingkat Lanjut memungkinkan Anda menambahkan kelas CSS ke blok, sehingga Anda dapat menulis CSS khusus dan mengatur gaya blok sesuai keinginan.
