超文字標記語言 (HTML) 是一種電腦語言,用來告訴瀏覽器如何顯示網站內容。你可以使用自訂 HTML 區塊插入程式碼,並在編輯時進行預覽,以便微調內容。
📌
基於安全性因素,並非所有 HTML 標籤皆可用於自訂 HTML 區塊。請查看支援的 HTML 標籤清單,確認你可以使用哪些標籤。
若要新增自訂 HTML 區塊,請按一下「+ 區塊插入工具」圖示並搜尋區塊,或是在新的一行輸入 /html,然後按下 Enter。

💡
你也可以用鍵盤在新的一行輸入
/html,然後按 Enter 快速新增自訂 HTML 區塊。

此處有新增區塊的詳細說明。
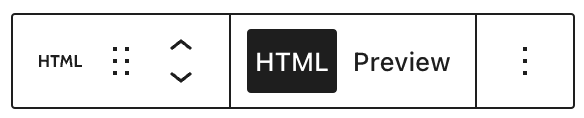
按一下區塊即會在其上方顯示選項工具列:

自訂 HTML區塊的工具列有以下幾個選項:
- 變更為其他區塊類型
- 拖曳區塊控點變更區塊位置
- 將區塊上下移動
- 新增 HTML 程式碼的欄位
- 預覽已新增的 HTML 程式碼
- 更多選項。
大多數區塊除了工具列的標準區塊選項外,還會有右側邊欄的特定設定。但自訂 HTML 區塊沒有,所有編輯都會在區塊內完成。
新增區塊後,你可以插入程式碼,並直接在編輯器中編輯及預覽。

WordPress.com 可讓你在文章、頁面和小工具中使用以下 HTML 標籤:
- a
- address
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- 對應
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
某些佈景主題的標題支援以下標籤:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
基於安全性因素,以下標籤僅可在支援外掛程式的網站使用:
embed, frame, iframe, form, input, object, textarea, style, link
若要瞭解更多 WordPress.com 的 HTML 使用方式,請參閱下方指南: