Hypertext Markup Language (HTML) adalah bahasa komputer yang memerintahkan browser untuk menampilkan konten situs web. Blok HTML Khusus digunakan untuk memasukkan kode ini dan meninjaunya untuk menyempurnakan konten Anda.
📌
Demi keamanan, tidak semua tag HTML diperbolehkan dalam Blok HTML Khusus. Harap lihat daftar tag HTML yang didukung untuk mengetahui tag yang dapat Anda gunakan.
Dalam panduan ini
Untuk mencari dan menambahkan blok HTML Khusus klik ikon + Penyisip Blok, atau ketik /html pada baris baru lalu tekan enter.

💡
Anda juga dapat menggunakan keyboard untuk mengetikkan
/htmlpada baris baru dan menekan enter untuk menambahkan blok HTML Khusus baru dengan cepat.

Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
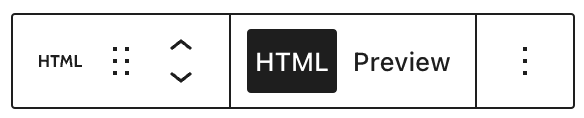
Jika Anda mengeklik blok, bilah peralatan pilihan akan muncul di atasnya:

Blok HTML Khusus memiliki beberapa pilihan di bilah peralatan:
- Ubah ke jenis blok lain
- Seret pegangan blok untuk mengubah posisi blok
- Pindahkan blok ke atas atau ke bawah
- Kolom untuk menambahkan kode HTML
- Pratinjau kode HTML yang ditambahkan
- Pilihan lainnya.
Blok HTML Khusus tidak seperti sebagian besar blok-blok lainnya yang memiliki pengaturan khusus di bilah sisi kanan sebagai tambahan pilihan blok standar dari bilah peralatan. Semua penyuntingan langsung dilakukan di dalam blok.
Setelah menambahkan blok, Anda dapat memasukkan, menyunting, dan meninjau kode langsung di dalam penyunting.

WordPress.com mengizinkan penggunaan tag HTML berikut di pos, halaman, dan widget Anda:
- a
- address
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- del
- details
- hh
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- peta
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
Tag berikut didukung di bagian judul pada beberapa tema:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
Untuk alasan keamanan, tag berikut hanya diizinkan di situs dengan dukungan plugin:
embed, frame, iframe, form, input, object, textarea, style, link
Untuk mempelajari lebih lanjut tentang bekerja dengan HTML di WordPress.com, lihat panduan kami di bawah ini: