لغة تمييز HyperText (أو ما يُعرف بالاختصار HTML) هي لغة حاسوب تخبر المتصفحات بكيفية عرض محتوى موقع الويب. يتيح لك مكوِّن HTML المخصص إدراج هذه التعليمة البرمجية ومعاينتها بينما تقوم بتحريرها لتحسين محتواك.
📌
لأسباب تتعلق بالأمان، لا يُسمح باستخدام جميع وسوم HTML في مكوِّن HTML المخصص. يرجى التحقُّق من قائمة وسوم HTML المدعومة لمعرفة الوسوم التي يمكنك استخدامها.
في هذا الدليل
لإضافة مكوّن HTML مخصص، انقر فوق أيقونة + أداة إدراج المكوّن ثم ابحث عنه، أو اكتب /html في سطر جديد ثم اضغط على المفتاح enter.

💡
يمكنك كذلك باستخدام لوحة المفاتيح كتابة
/htmlفي سطر جديد والضغط على مفتاح enter لإضافة مكوّن HTML مخصص جديد.

يمكن العثور على الإرشادات التفصيلية حول إضافة المكوِّنات هنا.
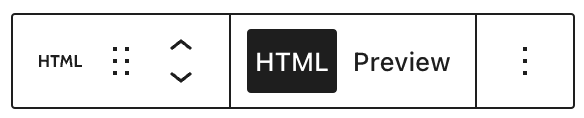
عندما تنقر فوق المكوّن، سيظهر شريط أدوات الخيارات فوقه:

يحتوي مكوّن HTML المخصص على الخيارات الآتية في شريط أدواته:
- التغيير إلى نوع مكوّن آخر
- سحب مقبض المكوّن لتغيير موضع المكوّن
- نقل المكوّن للأعلى أو للأسفل
- حقل لإضافة تعليمة HTML البرمجية
- معاينة تعليمة HTML البرمجية
- مزيد من الخيارات.
في حين أن معظم المكوّنات يكون لها إعدادات مُخصصة في الشريط الجانبي الأيمن بالإضافة إلى الخيارات القياسية للمكوّن من شريط الأدوات، إلا أن مكوّن HTML المخصص لا تتوفر له كل هذه الخيارات. وتتم جميع أعمال التحرير داخل المكوّن نفسه.
بمجرد إضافة المكوّن، يمكنك إدراج التعليمة البرمجية وتحريرها ومعاينتها داخل المحرر.

يسمح ووردبريس.كوم بوسوم HTML الآتية في مقالاتك وصفحاتك ومربعاتك الجانبية:
- a
- العنوان
- abbr
- acronym
- area
- article
- aside
- b
- big
- صندوق اقتباس
- br
- caption
- cite
- class
- الرمز
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1، وh2 وh3 وh4 وh5 وh6
- الترويسة
- hgroup
- i
- img
- ins
- kbd
- li
- الخريطة
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- ملخّص (موجز)
- sup
- جدول
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- قائمة غير مرتَّبة
- var
هذه الوسوم مدعومة في العناوين الموجودة في بعض القوالب:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
لأغراض الأمان، لا يُسمح باستخدام الوسوم التالية إلا في المواقع التي تدعم الإضافات:
embed, frame, iframe, form, input, object, textarea, style, link
لمعرفة المزيد حول التعامل باستخدام HTML على ووردبريس.كوم، يُرجى الرجوع إلى الأدلة التالية: