שפת סימון של טקסט בהיפר קישור (HTML) היא שפת מחשבים שאומרת לדפדפנים איך להציג תוכן באתר. בלוק HTML מותאם מאפשר לך להוסיף קוד זה ולהציג אותו בתצוגה מקדימה במהלך עריכה כדי לשפר את התוכן.
📌
מטעמי אבטחה, לא ניתן להשתמש בכל התגיות של HTML בבלוק של HTML מותאם. יש לבדוק את הרשימה של תגיות HTML נתמכות כדי לדעת באילו תגיות אפשר להשתמש.
במדריך הזה
כדי להוסיף בלוק HTML מותאם, יש ללחוץ על הסמל + מוסיף הבלוקים ולחפש אותו, או להקליד /html בשורה חדשה ולהקיש על Enter.

💡
באמצעות המקלדת, אפשר גם להקליד
/htmlבשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק HTML מותאם.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
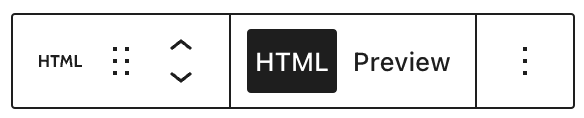
כאשר לוחצים על הבלוק, יופיע מעליו סרגל כלים עם אפשרויות:

בבלוקHTML מותאם יש את האפשרויות הבאות בסרגל הכלים:
- שינוי לסוג בלוק אחר
- גרירת נקודת האחיזה של הבלוק כדי לשנות את המיקום של הבלוק
- הזזת הבלוק למעלה או למטה
- שדה להוסיף קוד ה-HTML
- תצוגה מקדימה לקוד ה-HTML שנוסף
- אפשרויות נוספות.
אף שלרוב הבלוקים של הגדרות ספציפיות בסרגל הצד הימני בנוסף לאפשרויות הבלוק הסטנדרטי מסרגל הכלים, לבלוק HTML המותאם אין הגדרות כאלה. כל העריכה מתבצעת בתוך הבלוק עצמו.
לאחר הוספת הבלוק, אפשר להוסיף את הקוד, לערוך ולהציג אותו בתצוגה מקדימה ישירות בתוך העורך.

ב-WordPress.com אפשר להוסיף את תגיות ה-HTML הבאות לפוסטים, עמודים ולווידג'טים:
- a
- address
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- map
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
התגיות הבאות נתמכות כותרת בחלק מערכות העיצוב:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
מטעמי אבטחה, התגיות הבאות מותרות רק באתרים שמאפשרים הפעלה של תוספים:
embed, frame, iframe, form, input, object, textarea, style, link
לקבלת מידע נוסף על העבודה עם HTML ב-WordPress.com, יש לעיין במדריכים שלנו בהמשך:
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.