範本可控制頁面的版面配置。不過可別與設定網站整體設計的佈景主題搞混了,範本會影響的是單頁 (或單篇文章) 或多頁 (或多篇文章) 的外觀風格。本指南會說明如何使用頁面範本。
在此指南中
範本能夠控制頁面的顯示方式。
你可以依照下列步驟判斷頁面所使用的範本:
- 在 WordPress.com 儀表板中,按一下「頁面」。
- 按一下頁面名稱,即可在編輯器中開啟該頁面。
- 在右側的「頁面」設定中,在「摘要」 下找到 「範本」選項。
- 注意頁面所使用的範本名稱。
如果右側沒有出現側邊欄,你可能需要按一下右上角的「設定」圖示叫出設定。該圖示的外觀是一個方形,分成兩個不對等的欄位。

若將頁面範本變更為不同範本,只會影響該頁面,不會影響到整個網站。

在說明如何編輯範本之前,讓我們先介紹一下可能會用到的常見範本。當你選擇佈景主題時,一些基本範本會自動包含在主題中。WordPress 會使用這些範本為特定頁面類型建立預設樣式。
最常見的範本如下:
- 「首頁」範本:用於網站的預設首頁。
- 「索引」範本:在沒有「首頁」範本的情況下,有些佈景主題會使用「索引」範本作為預設首頁。在其他情況下,「索引」範本則用來顯示最新的文章。
- 「頁面」範本:控制網站的標準頁面版面配置,如「關於我們」或 「聯絡我們」等頁面。有些佈景主題也會使用「頁面」範本來顯示首頁。
- 「單一」範本:這種範本可用來設定個人網誌文章的樣式。
- 「彙整」範本:是供類別頁面、標籤頁面和其他彙整頁面使用的設計。
根據網站目前的佈景主題,你的網站可能會用到上述部分或所有的範本。你可以依照下列步驟查看佈景主題中含有哪些範本:
- 前往儀表板。
- 前往「外觀」→「編輯器」。
- 按一下「範本」。
- 按一下「管理所有範本」,即可查看網站的完整範本清單及其用途說明。
💡
「網站編輯器」首度開啟時,會載入網站首頁的範本樣式。
現在你可能已經習慣使用 WordPress 頁面和文章編輯器來編輯內容了。若想再進一步,你可以切換到「範本編輯器」來編輯頁面和文章的整體版面配置,包括網站標題和標語等頁首元素和頁尾,以及內容在頁面或文章中呈現的方式。
以下是編輯範本的方式。
佈景主題會包含一組可以編輯的範本。若要編輯佈景主題中所含的範本,請按照以下步驟執行:
- 前往儀表板。
- 前往「外觀」→「編輯器」。
- 按一下「範本」。
- 按一下要編輯的範本名稱。
- 按一下鉛筆圖示,開啟編輯介面。
你也可以在編輯個別頁面或文章時存取範本編輯器:
- 在「頁面編輯器」中,按一下「頁面設定」下的「範本」,如右圖所示。
- 按一下「編輯範本」,開啟範本編輯器。
你對範本所做的編輯會套用在所有使用該範本的頁面。
編輯完成後,按一下左上角的返回箭頭,即可返回剛剛編輯過的頁面。發表頁面時,系統也會提示你儲存對範本所做的變更。

在範本編輯畫面中,你會看到編輯中的範本名稱 (1),在「設定」下則會看到「範本」(2):

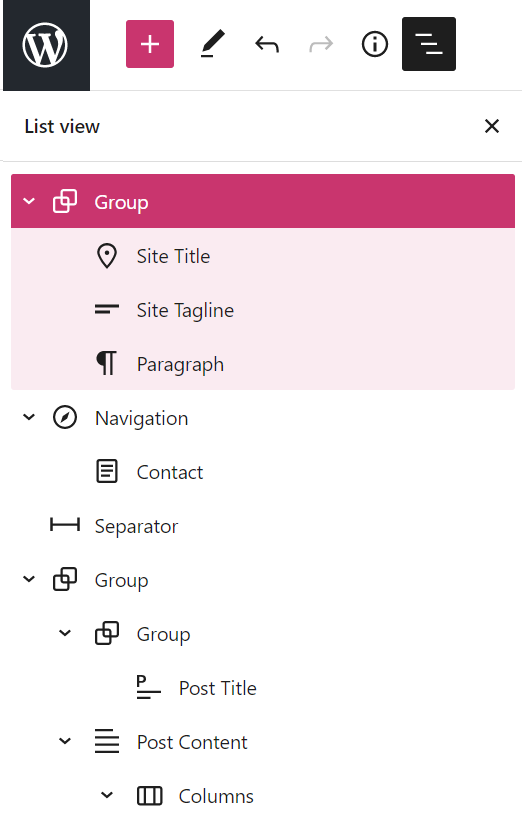
若要查看範本中所有區塊的清單,請按一下畫面左上角的「清單檢視」(圖示看起來像三條水平線)。「清單檢視」有助於在開始編輯特定區段之前,先查看範本的整體結構。按一下「清單檢視」中的任何區塊,便可以移動、移除或變更該區塊的設定。

在「範本編輯器」中,按一下任何區塊即可調整內容或變更區塊的設定。以下列出幾項你可以執行的動作:
- 編輯「網站標題」區塊、「網站說明」區塊和「網站標誌」區塊等頁首元素。造訪自訂頁首瞭解詳情。
- 使用「導覽」區塊新增或編輯選單。
- 使用多重欄位新增側邊欄。
- 控制文章的外觀。
- 隱藏頁面或文章標題。
- 編輯頁尾的外觀。
可能性無窮無盡!請於此處深入瞭解如何使用 WordPress 編輯器。
完成編輯後,按一下右上角的「儲存」。
受影響的範本將顯示在這裡。再按一下「儲存」,確認儲存對該範本做的變更。

你可以設計新的範本,並將範本套用於特定頁面或文章。請依照下列步驟建立新範本:
- 前往儀表板
- 瀏覽至「外觀」→「編輯器」,開啟「網站編輯器」。
- 按一下「範本」。
- 按一下「+」號圖示新增範本。
- 選取一個內建選項,或使用位於底端的「自訂範本」選項建立自己的範本。
- 為範本指定標題,然後按一下「建立」。
- 選擇現有的版面配置,或按一下「略過」,從空白範本開始建立。
- 按一下 + 區塊插入工具圖示,插入你想納入範本的區塊或版面配置。
- 請記得加入「內容」區塊,如此一來範本才會包含頁面及文章內容。
- 設計完成後,請按一下「儲存」,便可在網站上使用你的範本。
如果你要處理的是頁面或文章等個別內容,可以依照下列步驟建立一個新的範本:
- 在「頁面」設定的右側邊欄中,按一下範本名稱,然後按一下「新增範本」圖示,如右圖所示。
- 為新範本指定類似「有側邊欄的文章」這種敘述性的名稱, 然後按一下「建立」。
- 現在,你可以在「範本編輯器」中編輯頁面的顯示結構了。
- 請記得加入「內容」區塊,如此一來範本才會包含頁面及文章內容。
- 完成編輯後,按一下右上角的「發表」或「更新」來儲存新範本。
- 按一下「返回」以返回頁面或文章編輯器,此時新建立的範本會出現在可用的範本清單中。

自訂範本或建立新範本之後,你可以透過下列步驟將範本套用於特定的頁面或文章:
- 前往儀表板。
- 按一下「頁面」或「文章」,選取要套用範本的頁面或文章。
- 在右側的「設定」側邊欄中,找到 「範本」區段。
- 如果沒有看到「設定」側邊欄,請按一下「發表」或「更新」旁的設定圖示,開啟「設定」側邊欄。
- 選擇要套用的範本。
- 預覽頁面或文章套用範本後的外觀。按一下編輯器頂端的「預覽」選項,然後選取「在新分頁中預覽」。
- 如果對範本和頁面或文章的內容感到滿意,請按一下「發表」。或者如果是已經發表的頁面或文章,請按一下「更新」,將變更套用至已發表的頁面。

有些範本會自動套用,且無法套用於一般頁面。
例如,「彙整」範本會自動套用於類別頁面和其他彙整頁面。「首頁」範本會自動套用於自訂首頁,而「索引」範本則會套用於最新文章頁面。
若要將範本還原至預設狀態並復原所有編輯內容,請依照以下步驟操作:
- 前往儀表板。
- 前往「外觀」→「編輯器」。
- 按一下「範本」。
- 向下捲動並按一下「管理所有範本」。修改過的範本都會標示 「
自訂」 。 - 在想要重設的範本旁按一下三個點
- 選取「清除自訂項目」。變更內容會立即還原為預設的版面配置。此變更無法復原。
你也可以按照下列步驟在編輯畫面中重設範本:
- 前往儀表板。
- 前往「外觀」→「編輯器」。
- 按一下「範本」。
- 按一下範本的名稱,再按一下右側的編輯區域開啟編輯器介面。
- 按一下畫面頂端的範本名稱,開啟「命令中心」。
- 按一下「重設範本」。如果沒出現這個選項,代表沒有需要重設的變更。
- 按一下「儲存」。

若要刪除不再需要的範本,請依照下列步驟執行:
- 從儀表板前往「外觀」→「編輯器」。
- 在左側邊欄上選取「範本」,然後選取「管理所有範本」。
- 在要刪除的範本旁按一下省略符號 (三個點)。這個選項會出現在你所建立的範本旁。由佈景主題所加入的範本則無法使用這個功能。
- 按一下 「刪除」。