歡迎來到 WordPress.com!無論你是想開始寫網誌、幫你的小公司建立網站、或是任何其他用途,以下為你介紹一些建置各類網站均適用的基本功能。
你可以使用本指南學會以下操作:
- 如何在網站新增內容,例如文章和頁面。
- 如何使用區塊編輯器。
- 如何使用網站編輯器變更網站整體,例如新增選單。
每個 WordPress.com 網站都有兩個部分:
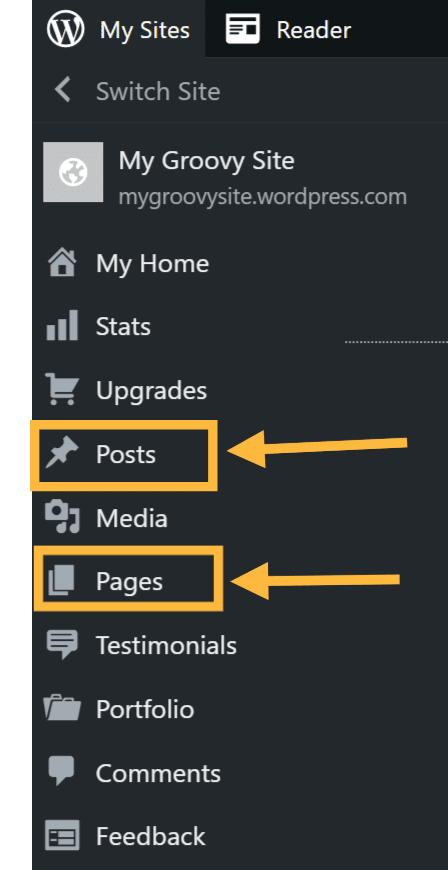
內容:網站內容是由頁面、文章和媒體組成。你可以前往網站儀表板左側邊欄的「頁面」或「文章」,新增或編輯頁面和文章。你將會使用區塊編輯器進行變更。
結構:網站整體變更 (例如編輯選單、調整顏色、建立頁尾等) 皆可透過網站編輯器完成。請前往儀表板的「外觀」→「網站編輯器」。
我們先來學習如何新增內容。請前往「頁面」或「文章」。你可以在此處新增網站的主要內容。

文章和頁面有什麼差別?
頁面適用於不會頻繁變更的內容,像是首頁、「關於」頁面、聯絡頁面,甚至是產品或服務資訊頁面。
文章也稱網誌文章,比較像新聞報導,例如產業最新消息、個人日誌、電影評論和其他類似的特定文字作品。每個 WordPress.com 網站都可以新增網誌,但你不一定要使用這個功能!
你可以在此處深入了解兩者的差異。
現在讓我們在網站上新增幾個頁面。
首先,請前往「頁面」並按一下「新增頁面」。

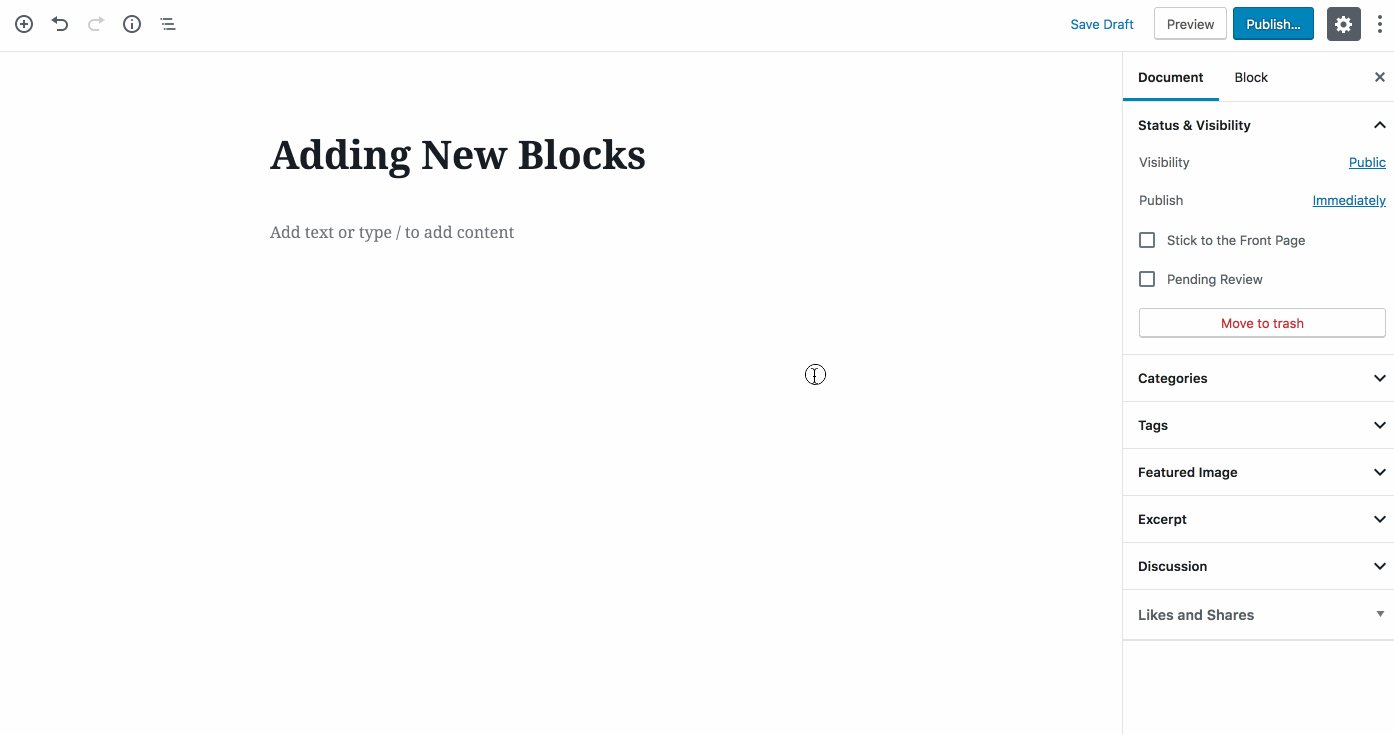
此時會開啟區塊編輯器。
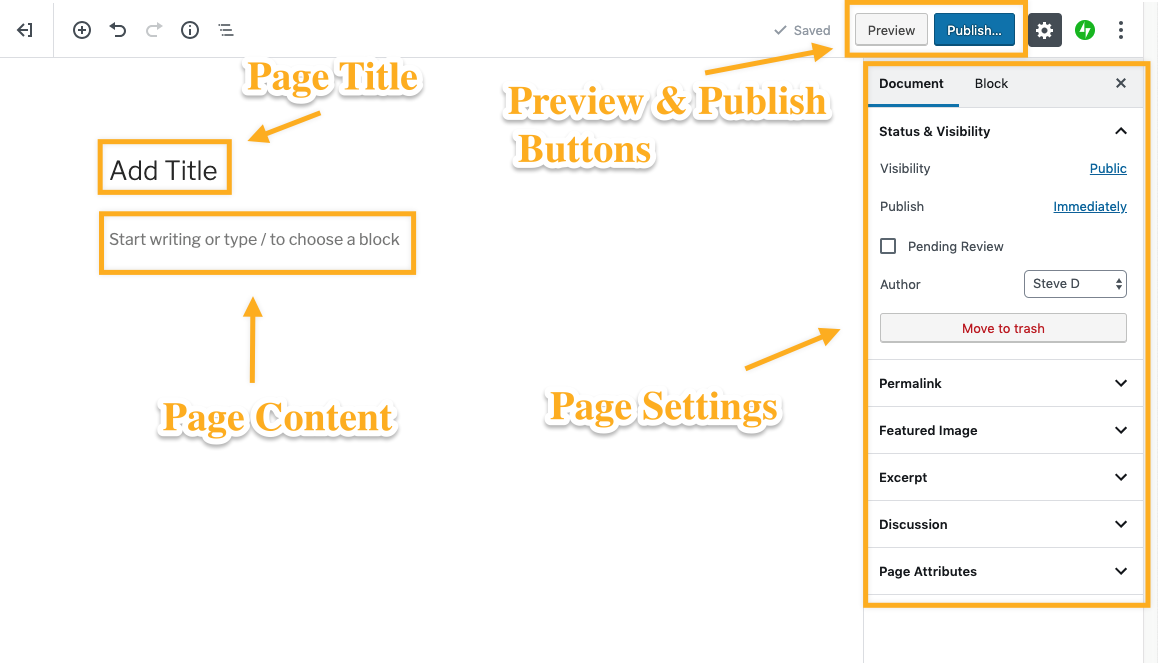
建立新頁面時,你可能會看到預先設計的版面配置選項。你可以從中選擇一種版面配置開始編輯,也可以從空白頁面著手。
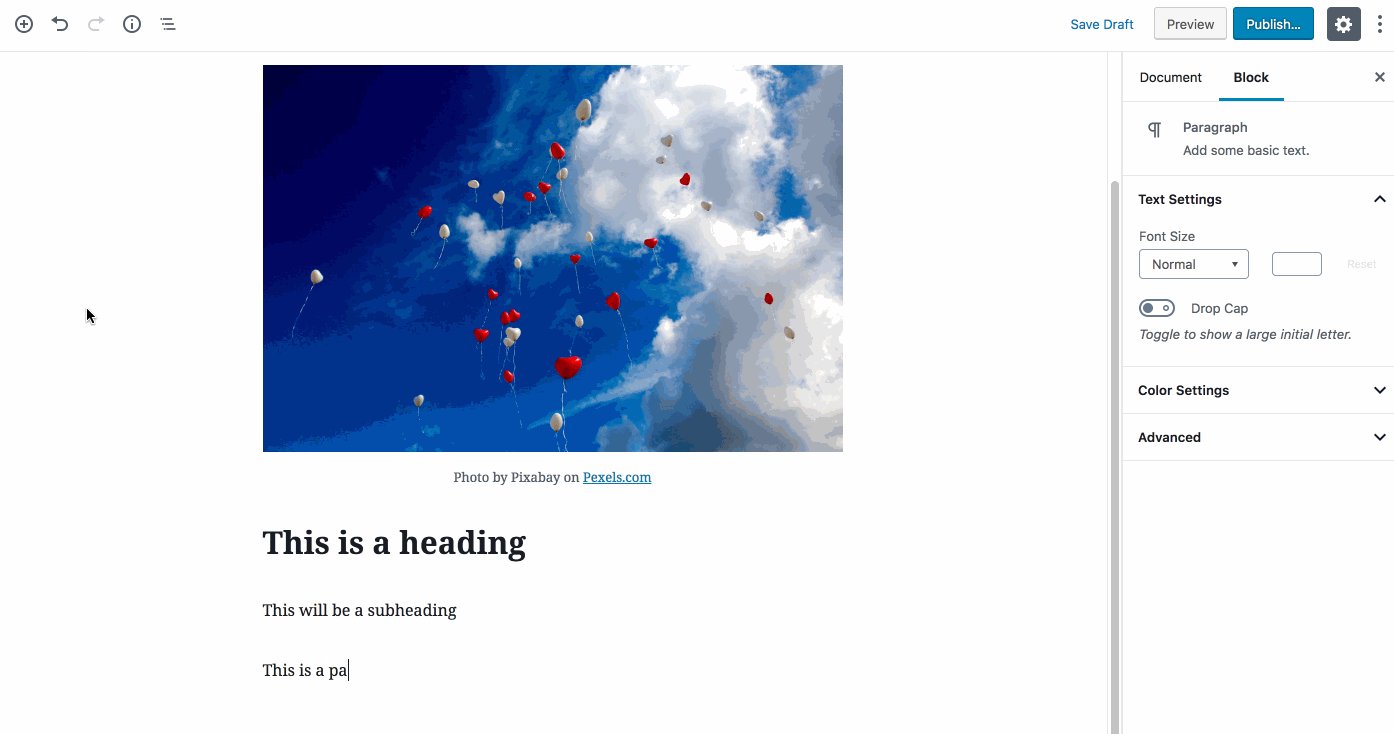
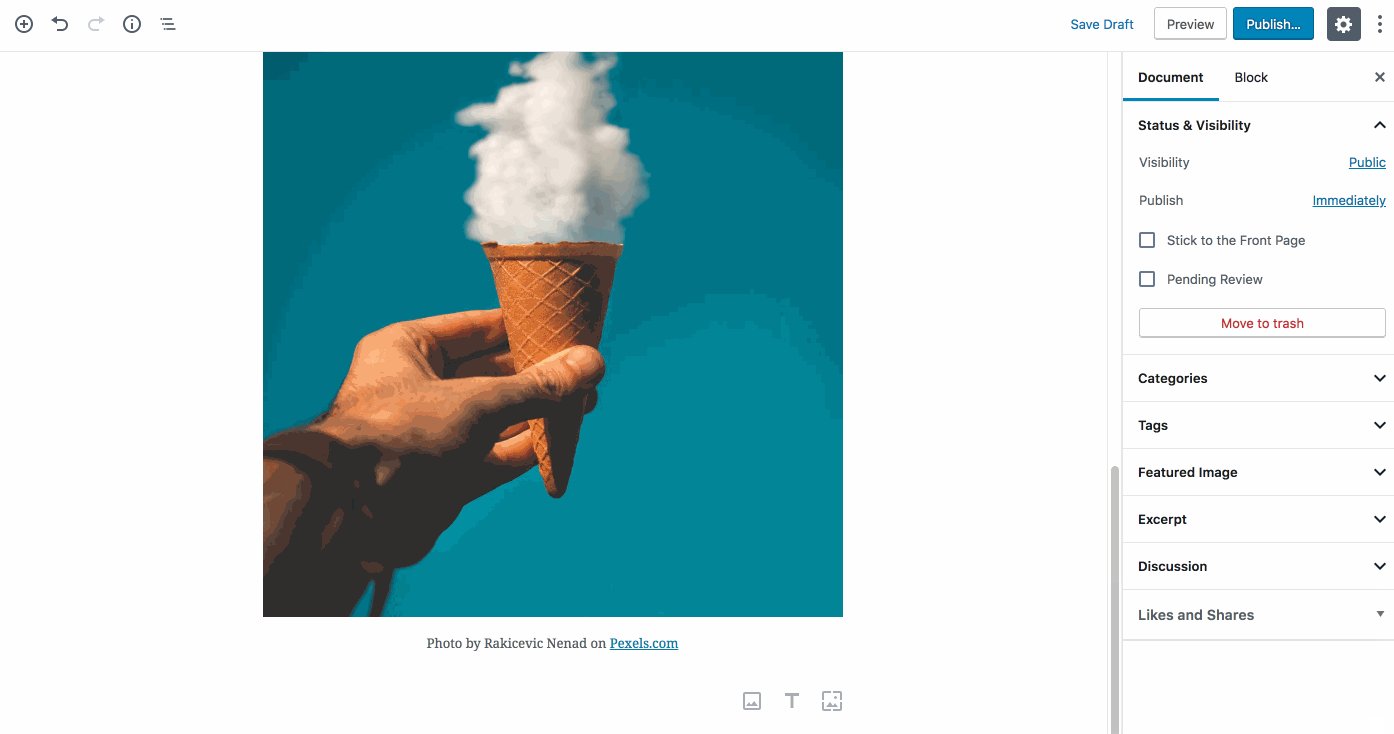
頁面設定位於編輯器右側。你可以在此處查看頁面狀態、為文章新增分類和標籤、設定特色圖片等。

接著讓我們深入瞭解編輯器本身!
你會使用區塊編輯器建立頁面和文章,此工具可視為建置網站不可或缺的基石!你可以在頁面插入各種區塊以新增內容。若要插入區塊,請按一下「區塊插入工具 +」圖示;編輯器內多處均有顯示此圖示。
你可以透過多種方式新增區塊和選擇所需的區塊類型:
- 按一下任何空白區塊左側的「+」。
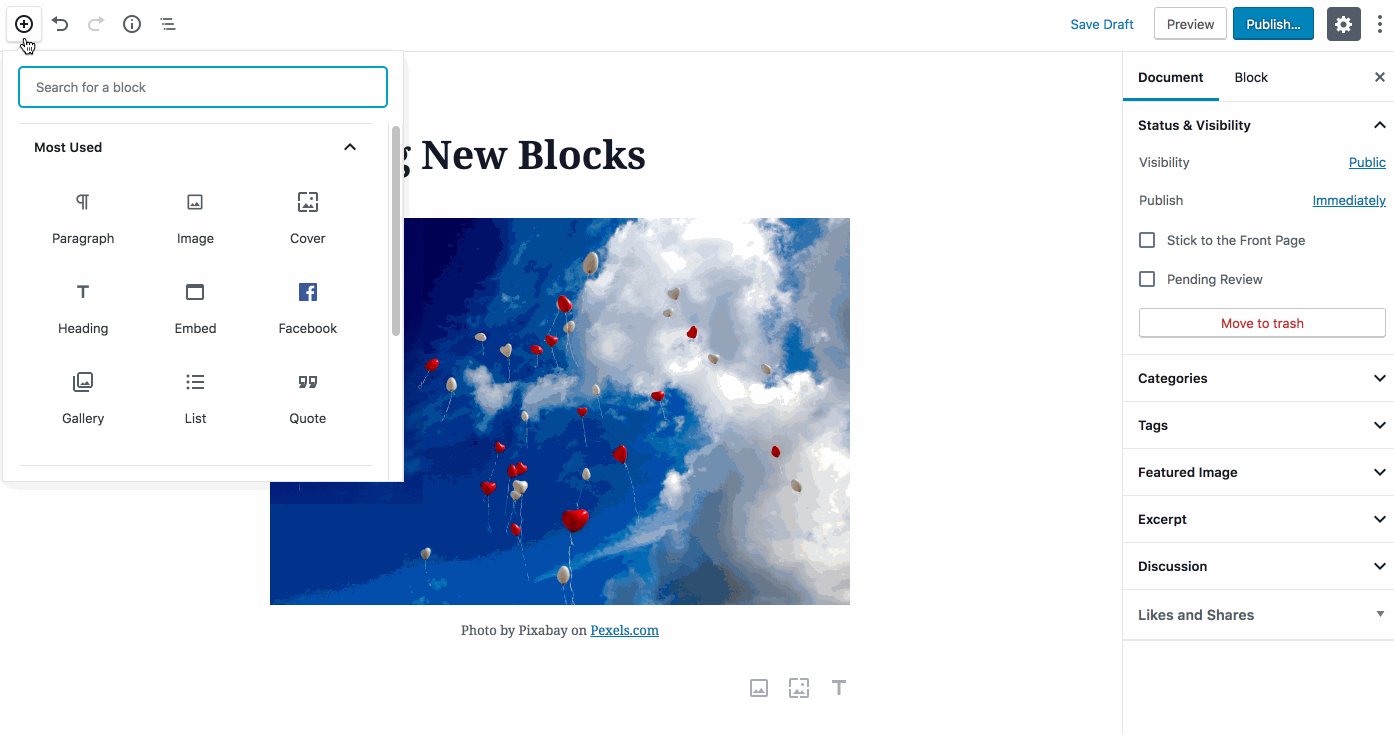
- 按一下編輯器左上角的「+」。
- 在所選區塊中按下 Enter/Return 鍵,即可在下方建立新區塊。
- 按一下現有區塊頂端中間的「+」,即可在上方新增區塊。
- 按一下所選區塊上方的三個點,即可選擇在目前區塊的上方或下方新增區塊。

你可以新增各式區塊,包括段落、圖片、圖庫、欄位和表格等,應有盡有!
以下列出幾個常用區塊:
- 段落區塊:可讓你在文章或頁面新增一般文字的預設區塊。
- 圖片區塊:可讓你在文章或頁面內新增個別圖片。
- 封面區塊:可讓你在圖片上方新增文字。
- 欄位區塊:可讓你輕鬆並排多個區塊。
- 標題區塊:可讓你在文章或頁面內新增標題文字。
按一下「+區塊插入工具」圖示,即可搜尋不同的區塊類型,也可以向下捲動並展開各清單,以檢視可用的區塊類型。新增一個區塊後,可使用左右側的箭頭重新排列區塊順序,或是按一下區塊並拖曳至想要的位置。
每當你新增或選取區塊時,都會看到兩個設定區域:
- 顯示在區塊正上方的工具列。
- 位於編輯器右側的設定。

移除區塊
若要移除區塊,請選取區塊後,按一下工具列中的省略符號 (三個點) 選單,然後選擇「移除區塊」。

如果你滿意頁面外觀,可以直接按一下右上角的「發佈」。如需新增更多頁面,重複上述步驟並發佈即可,接著繼續下一個步驟。如果你想新增網誌頁面,請建立並發佈名為「網誌」的頁面 (或任何你喜歡的名稱!),然後讓頁面保持空白。我們會在下一個步驟中新增網誌文章。
擔心還沒完成編輯,就有訪客瀏覽你的網站嗎?你的網站在推出之前都會設為私密的「即將推出」模式。前往「設定」→「一般」,並向下捲動至「隱私」即可推出網站!詳情請見此處。
你現在應該有好幾頁的內容可以編輯了。讓我們確保訪客能夠檢視這些內容!我們需要開啟「網站編輯器」進行變更。請前往「外觀」→「網站編輯器」:

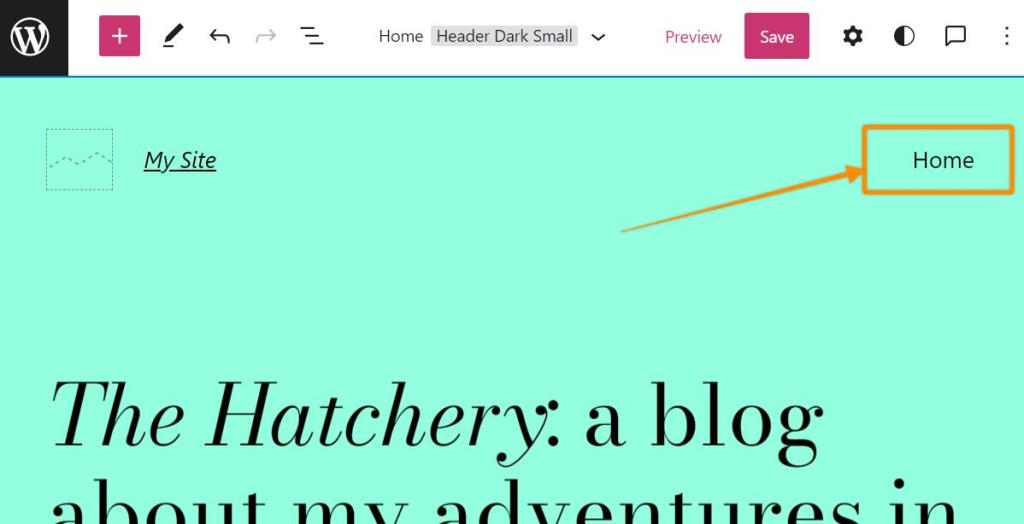
你會看到導覽選單的開頭顯示於網站上方:

這個導覽區塊會顯示連結清單,可以前往你網站的各式頁面。你可以按一下區塊,開始將頁面新增至選單、建立下拉式選單或其他操作。請記得,將頁面新增至導覽選單前,你必須先發佈頁面。
本指南應該可協助你開始建置網站,但也許你會想試試更多其他功能!以下列出一些常見問題和功能:
利用分類頁面的功能就行!若要設定分類頁面,請先建立一些網誌文章,並在編輯文章時為這些文章指定所屬分類。接著,你可以將這些分類新增至導覽選單 (你會看到「分類」區段),然後便可以選取要新增至選單的分類。完成設定後,就只有特定分類的網誌文章才會顯示在該頁面上。
你也可以使用網誌文章區塊,在任何頁面上顯示特定分類的網誌文章清單。
所有 WordPress.com 網站皆提供大量內建功能,應該能夠滿足你的需求。此外,使用WordPress.com 專業版方案的網站可以安裝自訂第三方外掛程式。
任何使用 WordPress.com 方案的網站都可以連結自訂網域。你可以使用原本的網域,也可以向我們註冊一個新的網域。
若要變更佈景主題,請前往「外觀」→「佈景主題」。你可以視需要無限次數變更佈景主題!變更佈景主題只會改變網站的外觀和風格,不會刪除內容。
請注意,某些佈景主題可能需要額外步驟才能加以自訂。相關步驟請參閱佈景主題設定頁面。