使用檔案區塊,即可分享可下載檔案的連結或將 PDF 嵌入。本指引將說明如何透過檔案區塊,連結至圖片、文件、影片或供訪客檢視或下載的任何其他網站檔案。
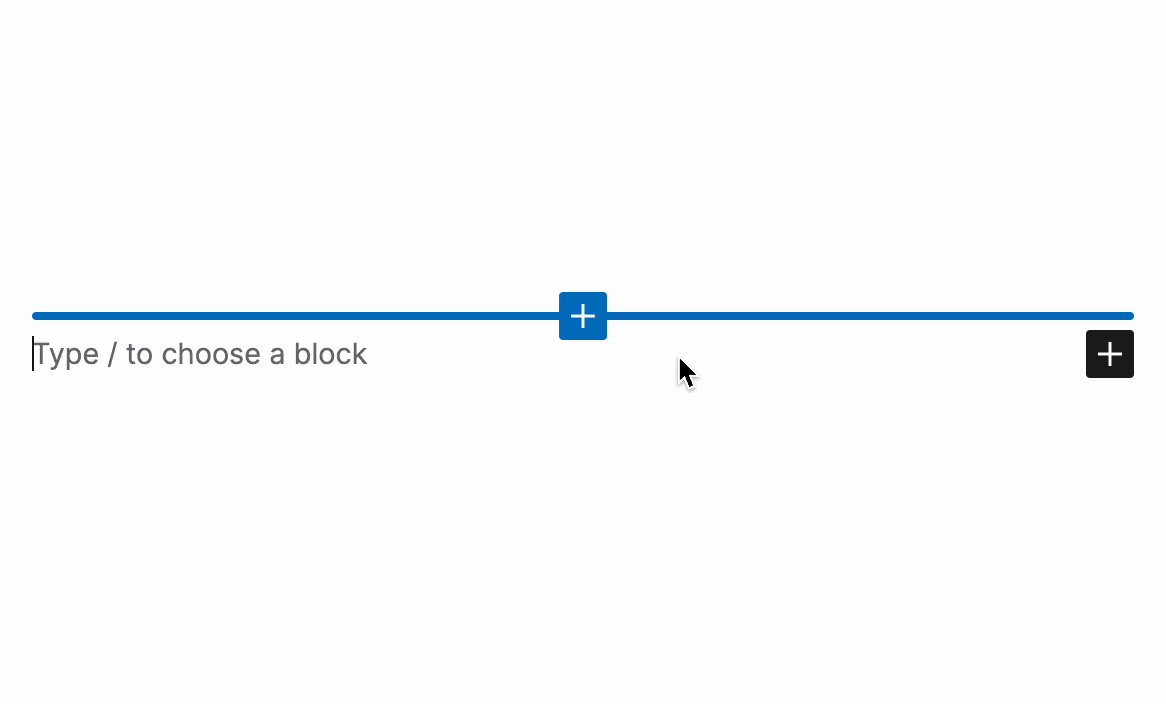
若要新增檔案區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「檔案」。按一下即可將該區塊新增至文章或頁面。
💡
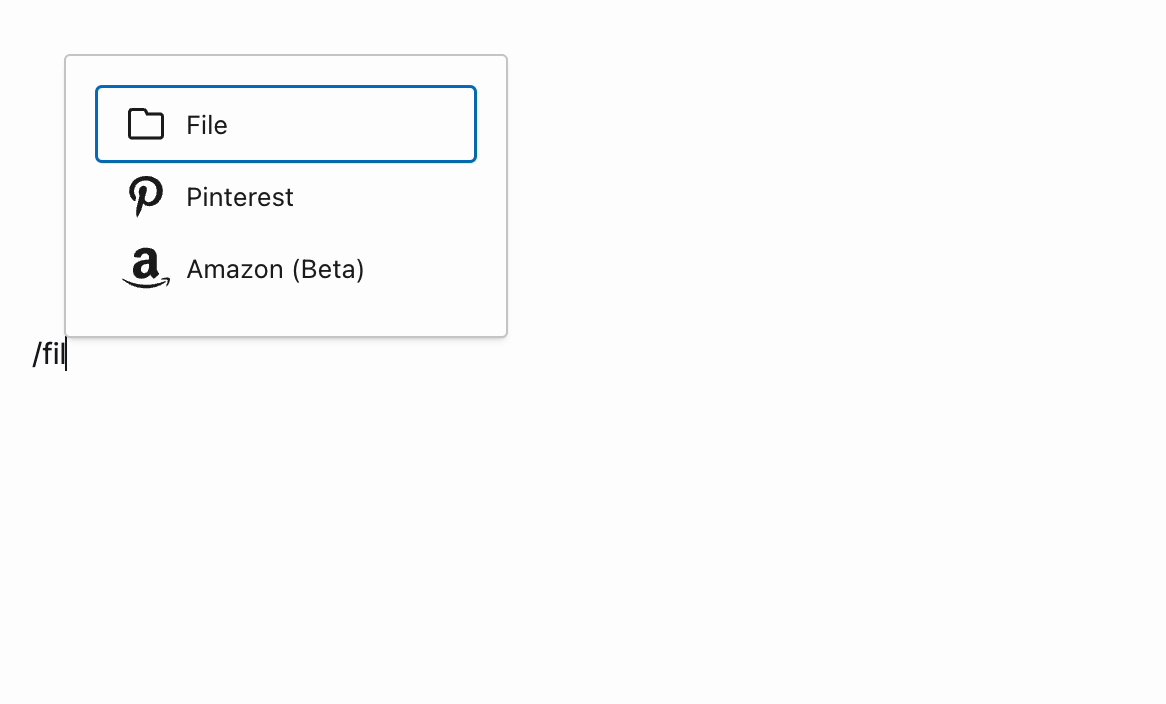
你也可以在新的一行用鍵盤輸入 /file,然後按 Enter 快速新增新的檔案區塊。

此處有新增區塊的詳細說明。
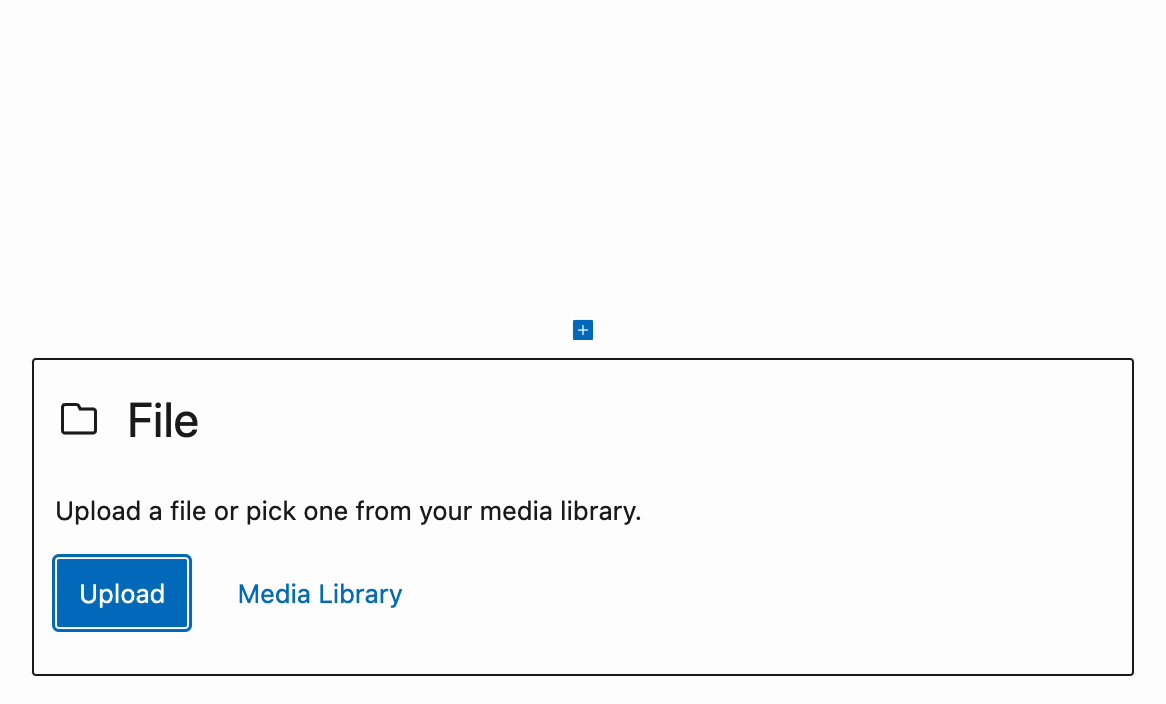
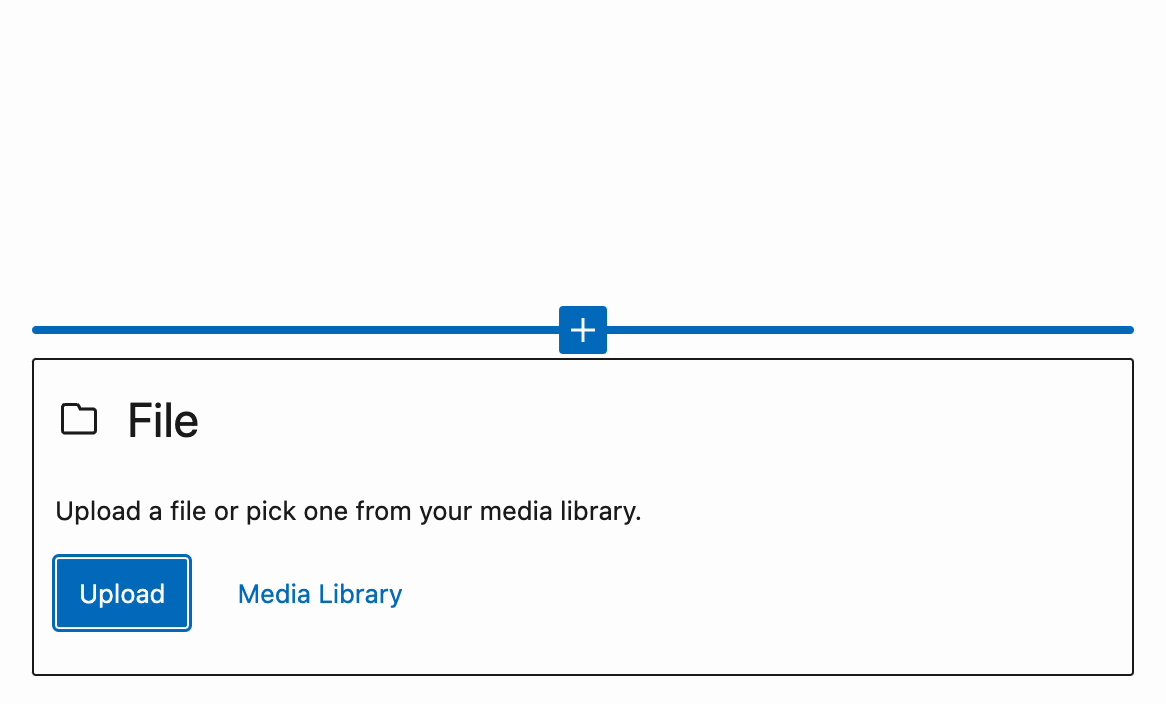
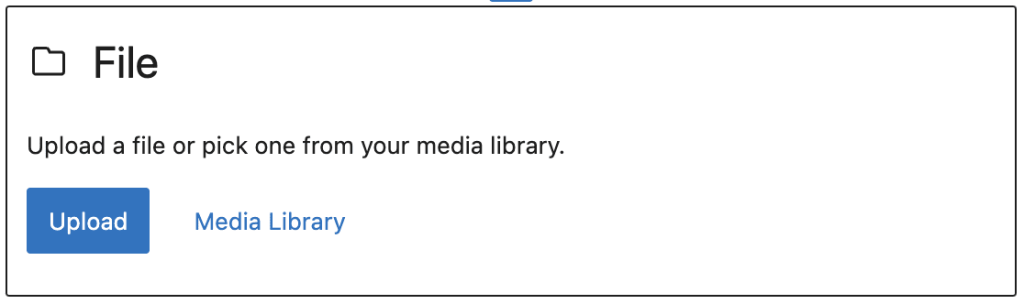
首次將檔案區塊新增至頁面時,會有選項讓你能上傳檔案,或從媒體庫挑選檔案:

選項包括:
- 按一下「上傳」按鈕,即可從電腦或裝置上傳檔案。
- 按一下「媒體庫」選項,即可新增已上傳至網站的檔案。
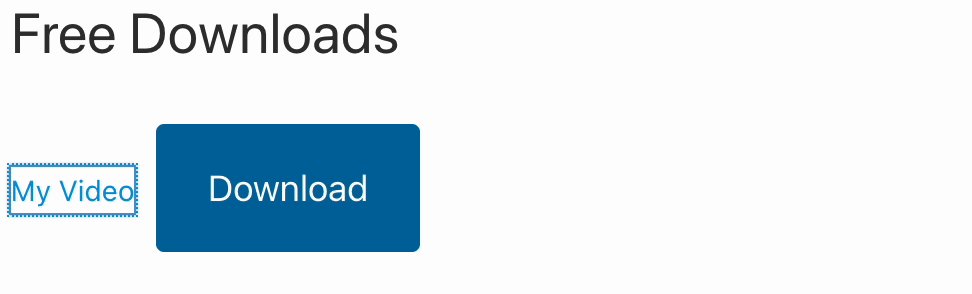
新增檔案後,檔名會以可點擊連結的形式顯示,一旁有「下載」按鈕:

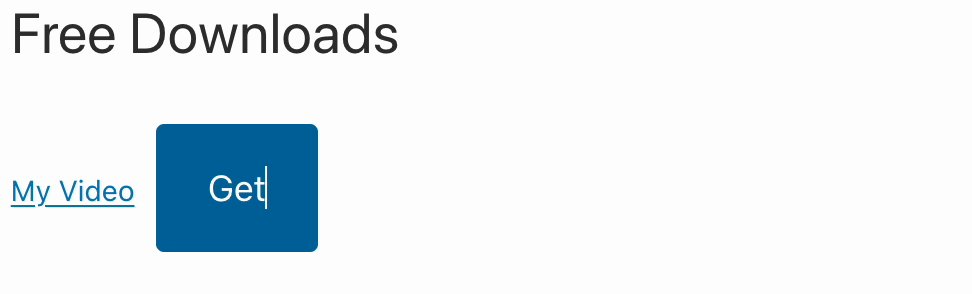
只要你在檔名按一下,即可變更連結文字;若在按鈕內按一下,則可變更按鈕文字:

上傳到檔案區塊的多數檔案會以本指引上一節所述方式顯示。不過,若上傳的是 PDF 檔案,還會包含其他檔案嵌入選項,方便訪客在網站檢視 PDF。範例如下:
若要嵌入 PDF,請按照下列步驟操作:
- 依照上一節的說明,插入檔案區塊。
- 上傳 PDF 檔案,或從媒體庫選取檔案。
- 檢視右側邊欄中的檔案區塊設定。
如果右側沒有出現側邊欄,你可能需要按一下右上角的「設定」圖示叫出設定。該圖示的外觀是一個方形,分成兩個不對等的欄位。

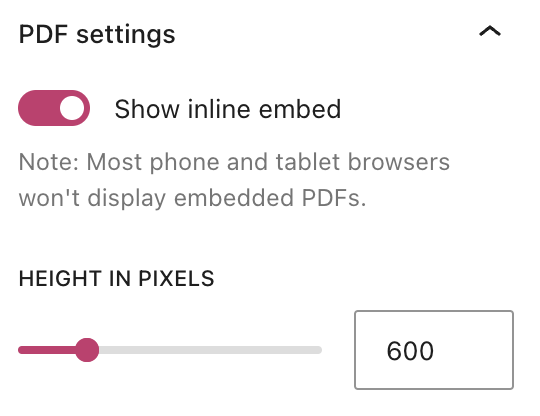
- 在「 PDF 設定」下方,確認已啟用「顯示內嵌」選項。
- 你也可以選用「高度像素」設定,以便控制嵌入內容的外觀:

請注意,電腦上會顯示 PDF 嵌入內容,但大多數手機和平板電腦瀏覽器則不會顯示內嵌 PDF。
💡
WordPress 上的每個檔名都是獨一無二的,因此如果你上傳相同檔名的新版 PDF,則系統會在檔名結尾加上數字。為確保隨時都能分享相同的連結,請將 PDF 嵌入頁面,方便你分享頁面 URL,並視需要不時取代嵌入的 PDF。
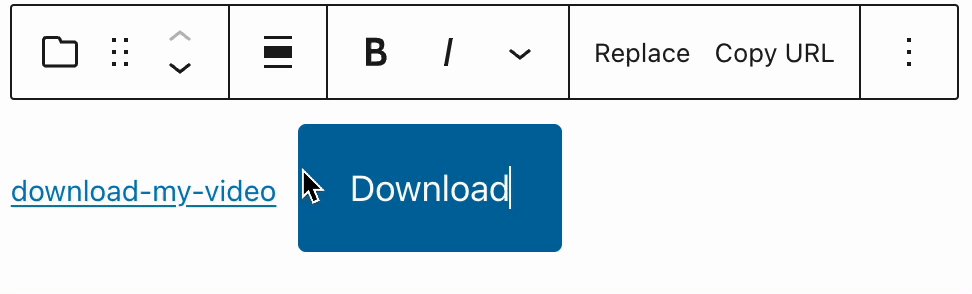
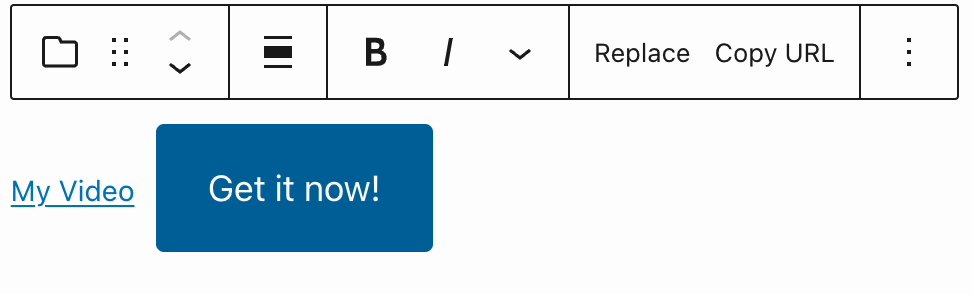
按一下「檔案區塊」,即會在其上方或下方顯示選項工具列:

檔案區塊的工具列提供以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上移或下移。
- 靠左、靠右或置中對齊 (若佈景主題支援,可能還有寬幅和全寬選項)。
- 將文字加上粗體。
- 將文字加上斜體。
- 文字格式化選項。
- 以新檔案取代所選的檔案。
- 將 URL (也就是連結) 複製到檔案。
- 更多選項。
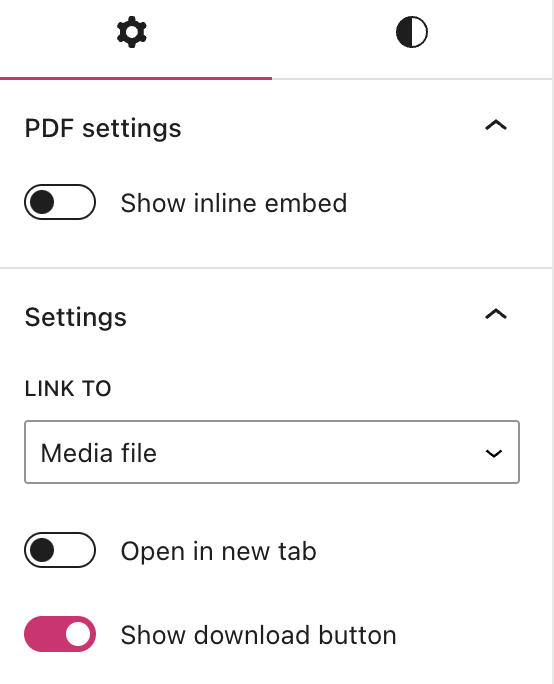
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

檔案區塊包含下列設定:

在區塊設定側邊欄按一下「樣式」圖示,即可存取區塊的設計設定。「樣式」圖示的形狀是圓形,其中有半圓已填滿:

下列設定可用來設定檔案區塊的樣式: