檔案區塊可讓你直接在網站中放置文件檔案的下載連結。

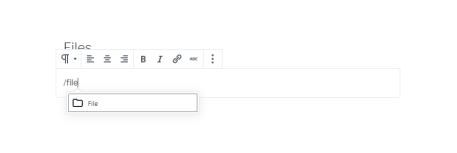
你可以從區塊插入程式圖示新增檔案區塊。或者,你可以使用斜線命令 /檔案,並按下 Enter 鍵。

此處載明新增區塊的詳細指示。
區塊介面
每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊。

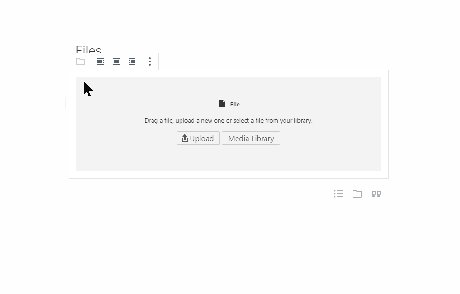
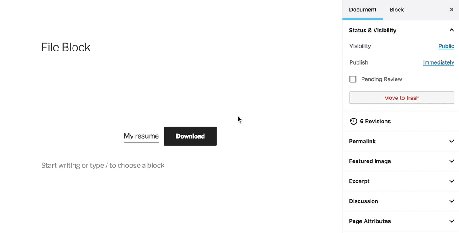
新增檔案
若要新增檔案,請從裝置上傳新檔案,或從媒體庫選取檔案。

對齊
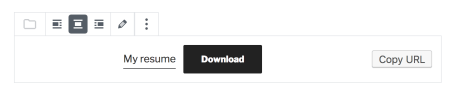
選取檔案區塊後即會顯示工具列。共有其中三個選項可用於區塊對齊,分別是靠右對齊、置中和靠左對齊。選擇靠右或靠左可讓你在檔案區塊旁邊放置另一個區塊。選擇置中會將區塊回復為預設值,並會在文章或頁面中以全寬比例顯示。
編輯
這是檔案區塊工具列的另一個選項。選擇此選項可讓你為區塊選取新的檔案。如果你需要取代區塊中的檔案,請使用此選項。
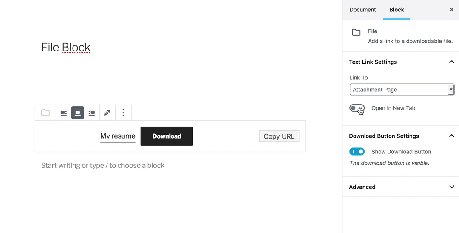
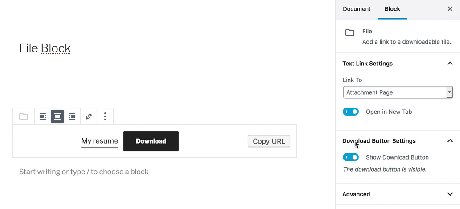
區塊設定面板
除了區塊工具列中的選項以外,編輯器側邊欄也會顯示每個區塊的特定選項。 如果看不到側邊欄,只要按一下「發佈」按鈕旁的「小齒輪」圖示即可。

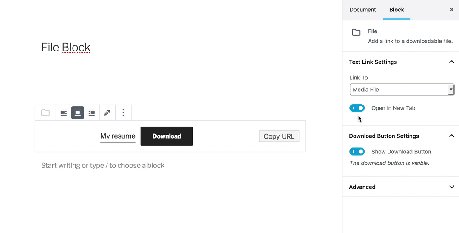
你會看到檔案區塊提供文字連結設定、下載按鈕設定和進階選項。

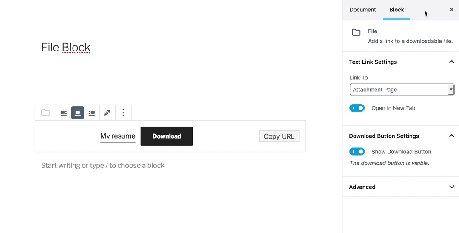
文字連結設定
你可以選擇是否要直接連結到媒體檔案,或單獨的附件頁面。如果你不希望使用者離開原始頁面,可以在新頁面中開啟這兩個選項。

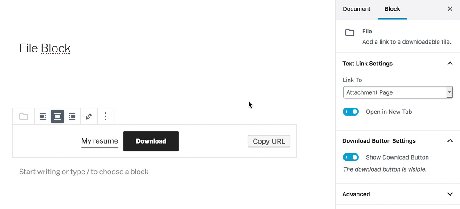
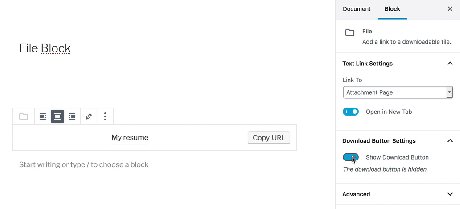
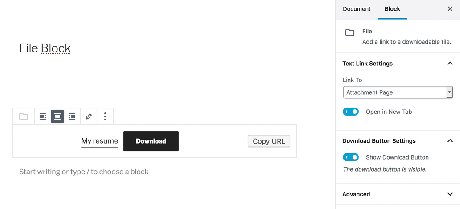
下載按鈕設定
你會發現檔案區塊包含「下載」按鈕,你可在區塊選項面板中開啟或關閉該按鈕。

關閉此設定後,即時網站上便會以超連結方式顯示檔案名稱。
進階
最後,你可以從「其他 CSS 類別」欄位輕鬆新增 CSS 類別。
