您可以使用内容区块目录,通过标题列表总结您的内容。该目录可以帮助您的读者查看文章或页面主要部分的概览,并通过点击直接导航到相应分区。
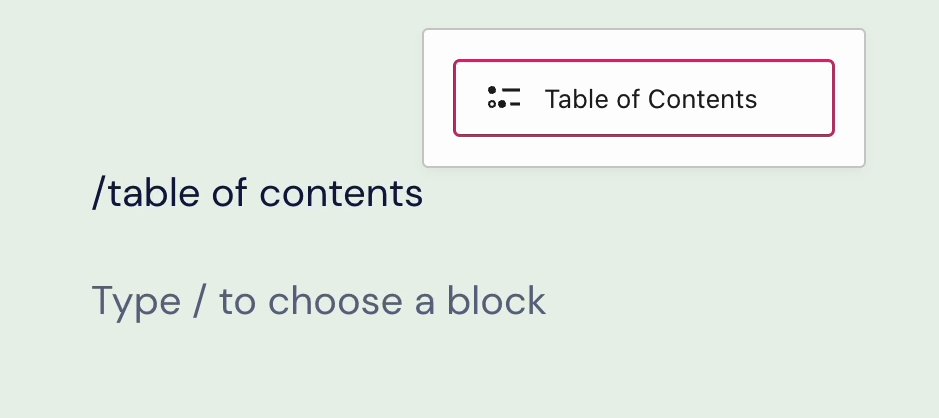
要添加内容区块目录,请点击 + 区块插入器图标并搜索“目录”。点击即可为文章或页面添加该区块。

💡
您还可以使用键盘另起一行输入
/table of contents并按 Enter 键,从而快速添加新的内容区块目录。

有关添加区块的详细说明,请点击此处查看。
内容区块目录会自动生成 HTML 定位点,并将其链接到文章或页面上的所有标题区块。
如果您的内容中尚无任何标题区块,您将看到"Start adding Heading blocks to create a table of contents."的提示

如果您的内容含有标题区块,这些区块将自动填入内容区块目录,并链接到文章或页面中的对应分区。
标题按重要程度或级别排序。最重要的标题的等级或级别为 1 (H1),最不重要的标题的等级或级别为 6 (H6)。理想情况下,您页面上首个标题区块的级别最高(从 H2 到 H6 不等)。H1 应留作搜索引擎优化的页面标题之用。
如果您首先将标题区块等级定为 H2,然后往下添加 H3 和 H6,那么这些等级将逐渐嵌套,并作为副标题添加到内容区块目录中。

如果您颠倒该次序并首先使用 H6,然后往下添加 H2,那么 H2 将不会出现在内容区块目录中。
当您点击区块后,区块上方将显示选项工具栏:

内容区块目录的工具栏中提供以下选项:
- 将内容区块目录转换为其他模块类型。
- 拖动区块以更换位置。
- 上下移动区块。
- 将内容区块目录转换为列表区块。
- 其他工具栏选项。
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

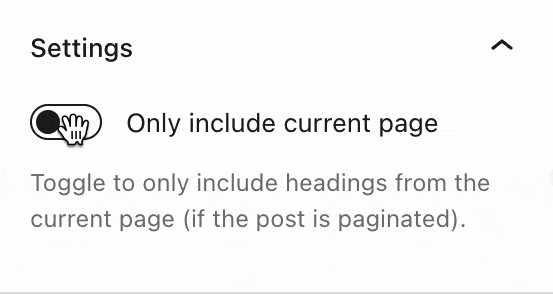
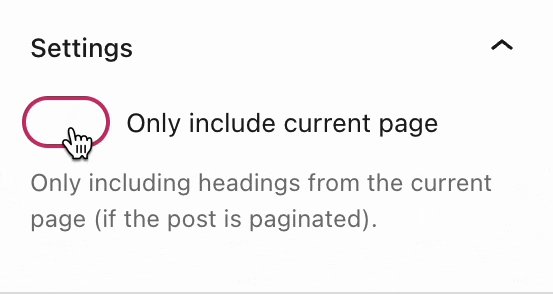
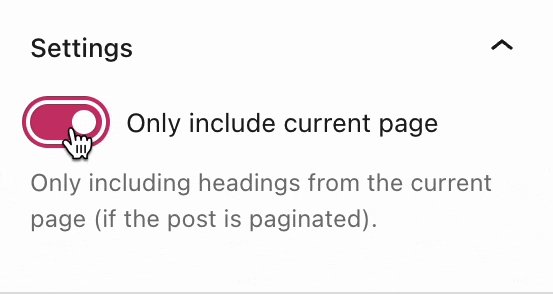
对于含有页码或分页符的页面或文章,您可以利用此设置仅列入当前页面的标题,也可以列入所有页面的标题。

选择文本、背景和链接颜色。

使用下方的设置来调整区块文本的外观。
如果您没有看到设置,点击排版(在右侧显示)右侧的三个点。 然后您可以选择您想要的选项:
- 字体大小
- 字体
- 外观
- 行高
- 装饰
- 字母大小写
- 字母间距

使用字体大小功能,您可以调整文本的大小。您可以选择预设字体大小,如小号、中号和大号。
您还可以选择特定值,只需直接点击默认选项上方的滑块图标,在下面屏幕截图中标记为 a 1。您可以点击下面屏幕截屏中标记为 2 的地方来修改单位。选项为像素 em 或 rem。

字体允许您选择可使用的字体风格。在下拉菜单中的字体列表选择字体。
外观允许您更改文字风格,如常规、斜体,以及从加细到加粗。
行高可设置文字上方/下方的间距。如果您选择零,请务必在移动设备上查看您的站点显示效果。
装饰包括下划线和删除线选项。
字母大小写可以设置文字为全部大写、首字母大写或全部小写。
字母间距设置文本中每个字符之间的间距。您可以更改单位,从默认(像素)到百分比、em、rem、vw和vh。在此处了解更多关于单位的信息。
高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。
