列表区块允许您以编号列表或项目符号列表的形式组织内容。
要添加列表区块,请点击 + 区块插入器图标,然后搜索“列表”。点击即可为文章或页面添加该区块。
💡
您还可以使用键盘另起一行输入“/列表”并按 Enter 键,从而快速添加新的列表区块。

有关添加区块的详细说明,请点击此处查看。
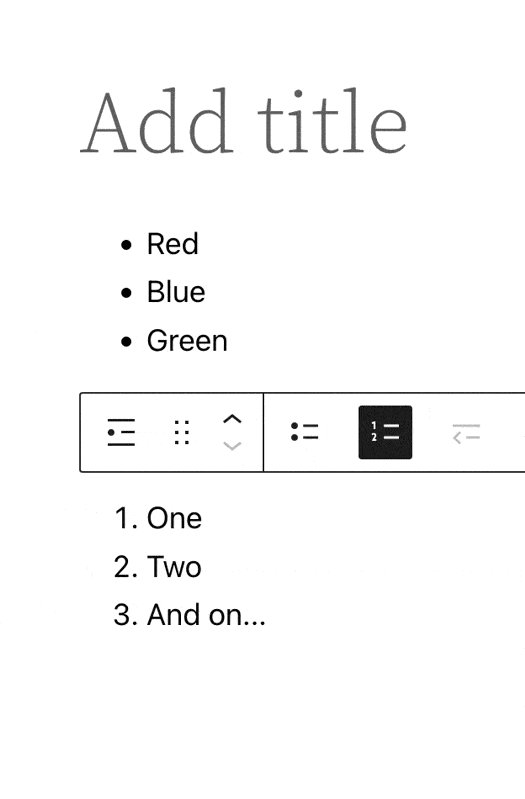
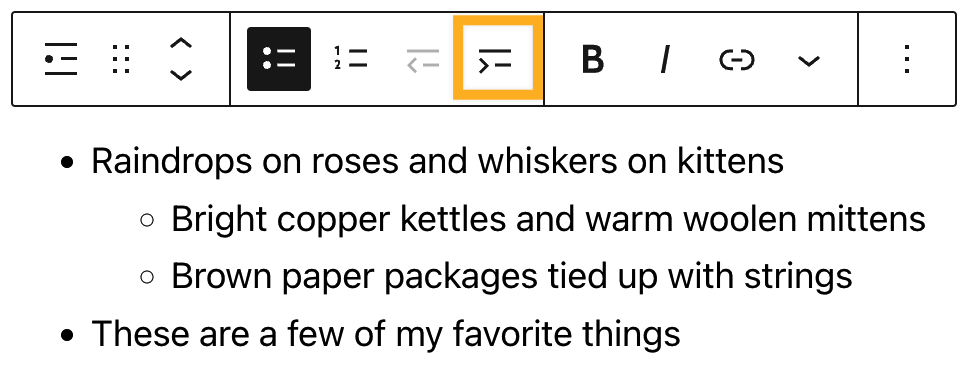
当您点击区块后,区块上方将显示选项工具栏:

列表区块的工具栏中提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 无序列表。
- 有序列表。
- 减少缩进量。
- 增加缩进量。
- 更多;包括突出显示、内嵌代码、内嵌图像、键盘输入和其他格式选项
- 更多选项。
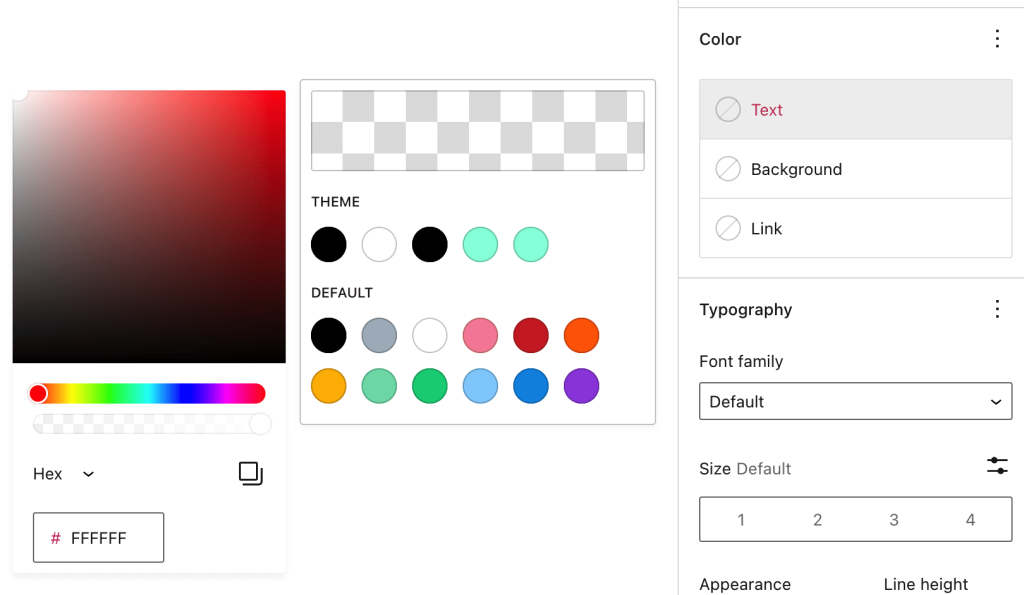
当您点击区块时,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

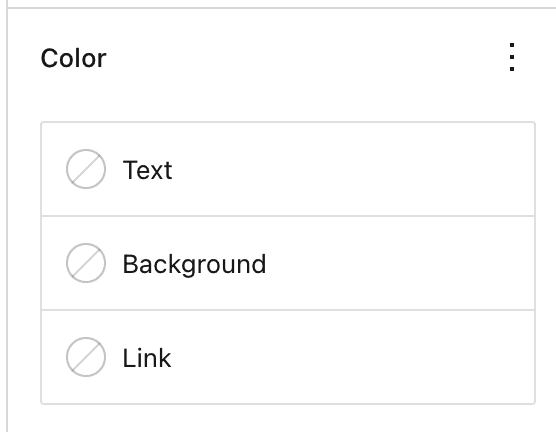
使用颜色选项,您可以定义列表区块中使用的文本、背景和链接颜色。
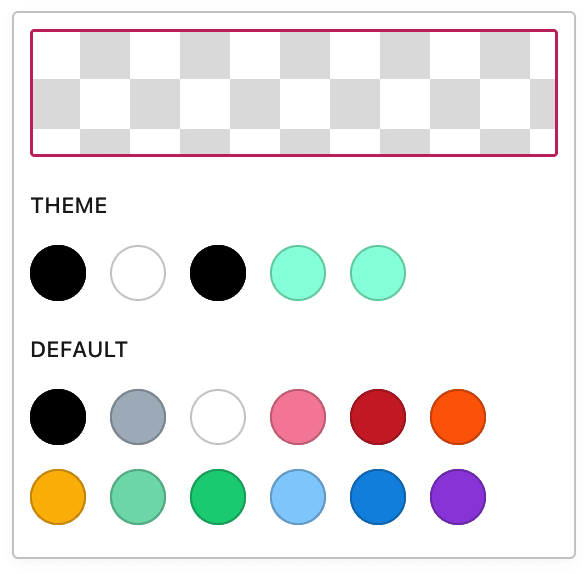
点击您想更改部分旁边的圆圈,您将看到从主题的颜色或默认颜色中进行选择的选项。
点击这些选项上面的部分,通过在颜色样本上拖动鼠标来选择自定义颜色,或输入 Hex、RGB 或 HSL 颜色代码



使用下方的设置来调整区块文本的外观。
如果您没有看到设置,点击排版(在右侧显示)右侧的三个点。 然后您可以选择您想要的选项:
- 字体大小
- 字体
- 外观
- 行高
- 装饰
- 字母大小写
- 字母间距

使用字体大小功能,您可以调整文本的大小。您可以选择预设字体大小,如小号、中号和大号。
您还可以选择特定值,只需直接点击默认选项上方的滑块图标,在下面屏幕截图中标记为 a 1。您可以点击下面屏幕截屏中标记为 2 的地方来修改单位。选项为像素 em 或 rem。

字体允许您选择可使用的字体风格。在下拉菜单中的字体列表选择字体。
外观允许您更改文字风格,如常规、斜体,以及从加细到加粗。
行高可设置文字上方/下方的间距。如果您选择零,请务必在移动设备上查看您的站点显示效果。
装饰包括下划线和删除线选项。
字母大小写可以设置文字为全部大写、首字母大写或全部小写。
字母间距设置文本中每个字符之间的间距。您可以更改单位,从默认(像素)到百分比、em、rem、vw和vh。在此处了解更多关于单位的信息。
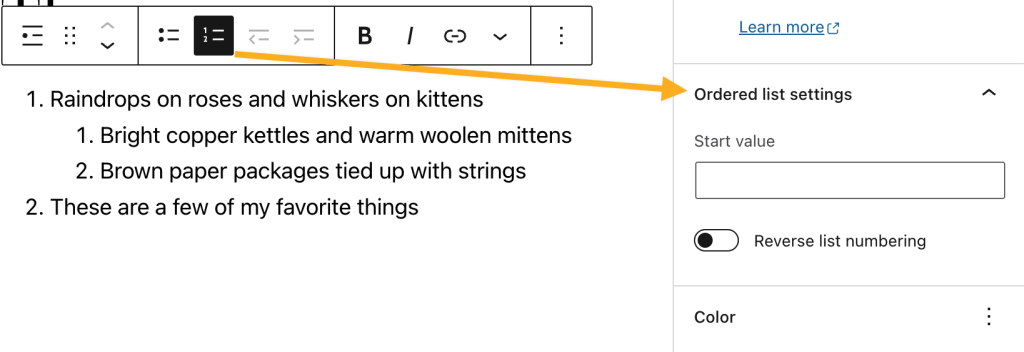
当您选择有序(数字)列表时,区块设置边栏中会出现附加选项。

您可以选择列表的起始值。如果您需要将非列表内容(如图像)插入到列表中,且继续下面的数字列表,则此选项非常有用。
使用反向列表编号,以掉换列表的顺序。例如,如果您想要创建以 10 开始计数的倒计时列表,您可以使用反向列表编号选项。
高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。

通过选择区块,点击区块工具栏中最左侧的按钮,从转换为菜单中选择列表,您可以将任何文本区块更改为列表区块。如果同时突出显示多个文本区块并选择列表,则每个文本区块将转换为单个列表中的项目。

您可以使用工具栏中的缩进图标来缩进列表,也可以使用键盘上的空格键来缩进项目。

💡
列表项目缩进后,可以使用缩进图标左侧的图标减少缩进量,也可以按键盘上的退格键。
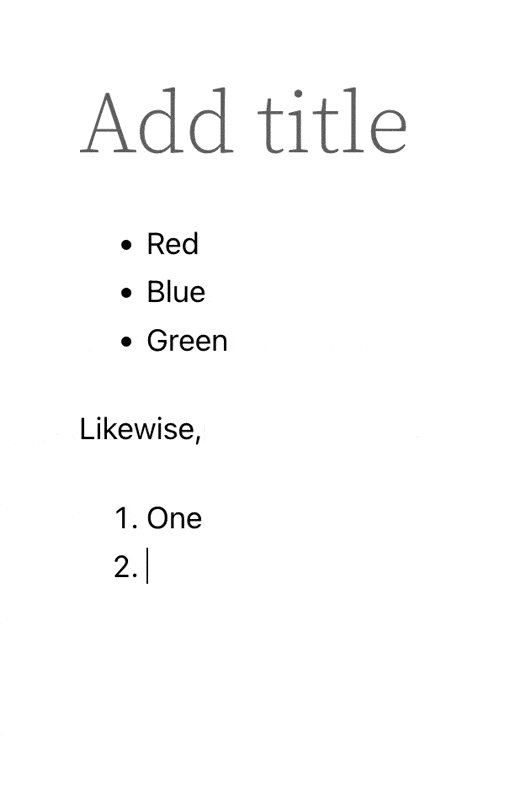
列表还可以采用混合排序方式,例如编号后跟项目符号,反之亦然。

您可以输入连字符后跟列表项目,然后按 Enter/Return 键来添加列表。同样,您可以输入 1 加句点 (.) 后跟列表项目,然后按 Enter/Return 键来添加列表。