段落区块是将文本添加至编辑器时使用的默认区块类型。这可能将是您使用最频繁的区块。
要添加段落区块,开始输入或粘贴文本,每个段落会自动变成段落区块。

您也可以点击 + 区块插入器图标,然后搜索“段落”。点击即可为文章或页面添加该区块。

有关添加区块的详细说明,请点击此处查看。
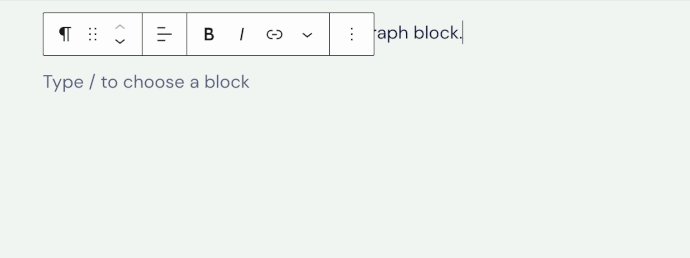
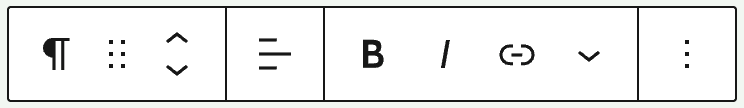
当您点击区块后,区块上方将显示选项工具栏:

段落区块的工具栏中提供以下选项:
“段落”区块的更多选项包括:
- 突出显示
- 内嵌代码
- 内嵌图像
- 两端对齐
- 键盘输入
- 删除线
- 下标
- 上标
- 下划线

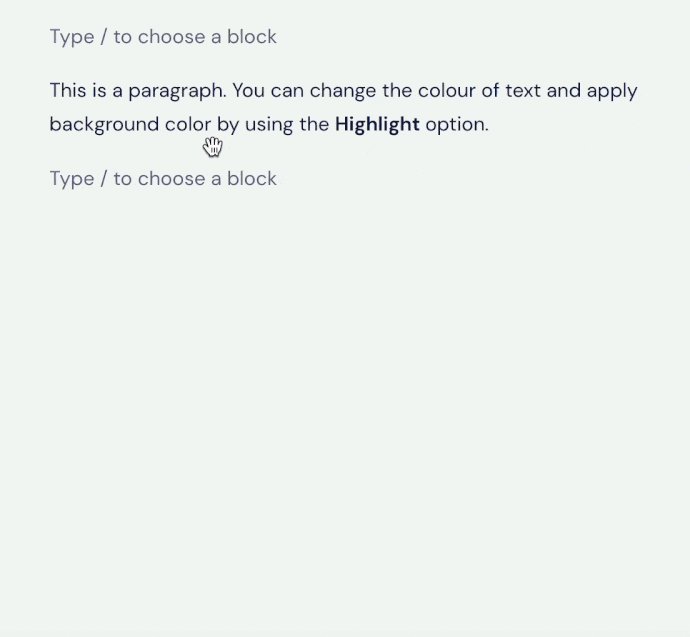
使用这些选项,以将格式应用于段落区块中的文本或一组字符,如下所示:
- 在您的段落区块中,突出显示您想要应用格式的单词或字符。
- 从工具栏中选择想要的选项,以进行应用。
要使用内嵌图像和突出显示,需要额外步骤,如下所示:
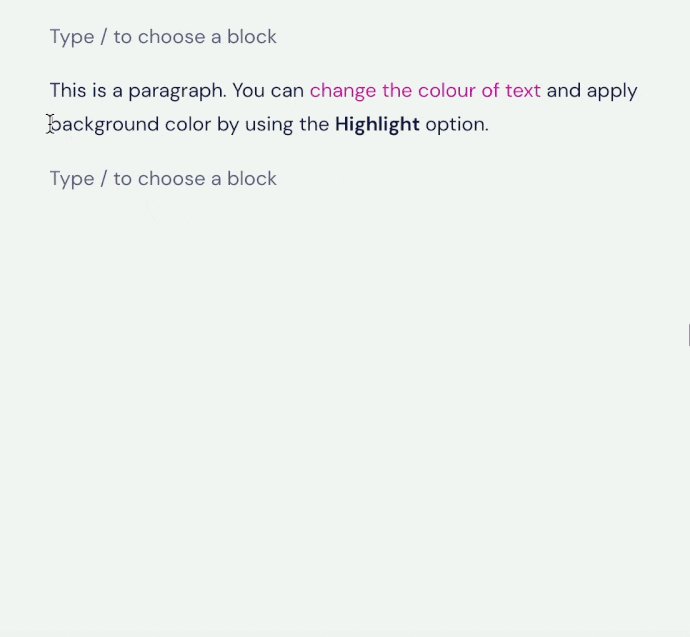
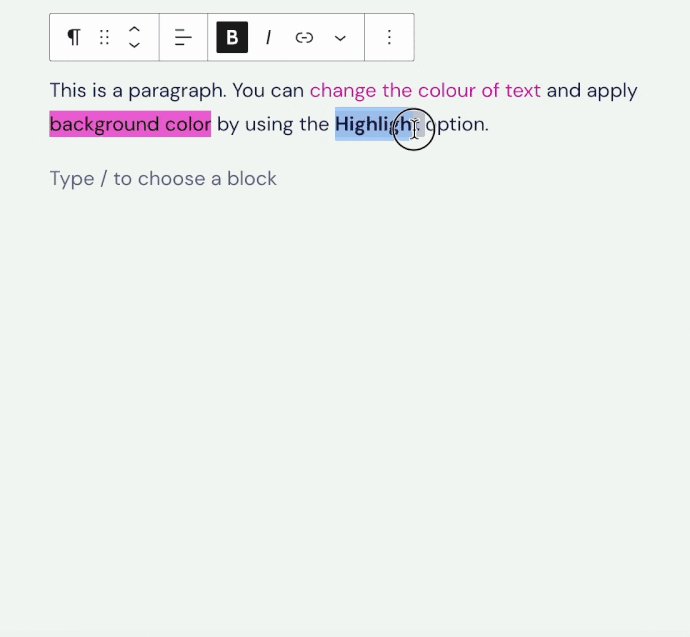
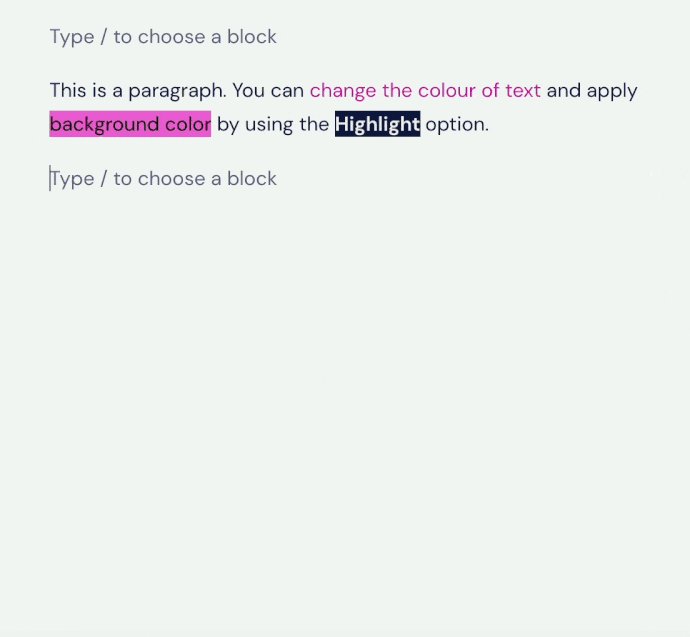
使用突出显示选项,以更改一些特定单词或字符的颜色,或设置段落区块中特定单词或字符的背景颜色。
- 选择您想要设置格式的文本。
- 点击区块工具栏中的向下箭头。
- 点击突出显示。
- 将弹出带有文本和背景颜色选项的小窗口。窗口显示一组可选择的预定义颜色选项,以及颜色选择器,您可以在其中选择您想要的特定颜色。

如果您想要添加特定图标 ⚙️,或者甚至是段落区块同一行中的表情符号,内嵌图像选项是不错的选择。
要添加内嵌图像至您的段落区块:
- 点击区块工具栏中的向下箭头。
- 选择内嵌图像。
- 选择您想要使用的媒体库窗口中的图像。
- 点击插入按钮,以添加内嵌图像。

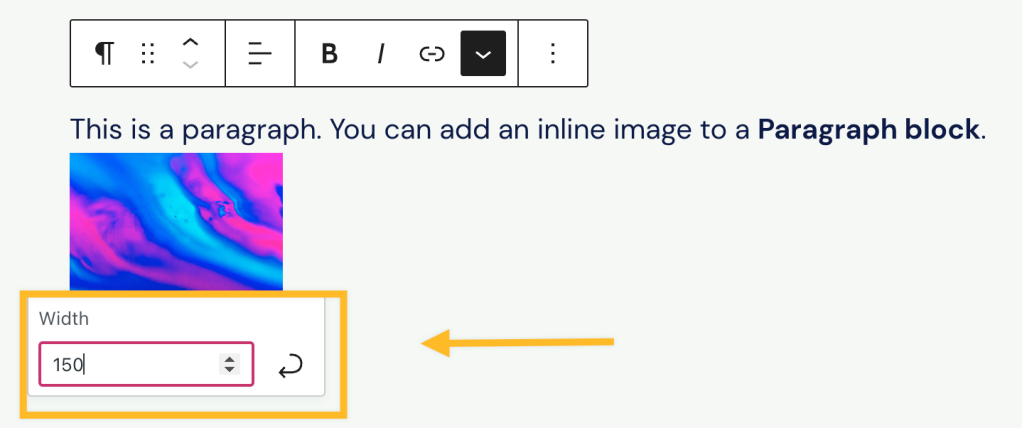
要更改内嵌图像的大小:
- 点击图像。
- 输入或选择一个数字作为图像宽度。
- 使用曲线箭头按钮,以应用更改。

使用键盘输入选项,您可以添加 HTML 标签至已选择的文本。
添加 标签时,标签里的内容以浏览器默认的 monospace 字体进行显示。通常在编写键盘命令时使用,例如:
要复制内容,突出显示此内容并按键盘上的 CTRL + C 键。
您可以同时按键盘上的 Shift + Return/Enter 组合键,使用单倍行距另起一新行,而不是添加新的段落区块。
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

“段落”区块具有以下设置:
使用颜色设置,您可以更改整个段落区块的文本、背景和链接的颜色。这可以用于提醒您关注最重要的内容。

编辑器中内置了无障碍参数,会在文本可能存在对有阅读障碍的读者难以辨认的元素时提醒您。
📌
如果您只想要更改段落区块中一些单词的颜色,请改用突出显示选项。
使用下方的设置来调整区块文本的外观。
如果您没有看到设置,点击排版(在右侧显示)右侧的三个点。 然后您可以选择您想要的选项:
- 字体大小
- 字体
- 外观
- 行高
- 装饰
- 字母大小写
- 字母间距

使用字体大小功能,您可以调整文本的大小。您可以选择预设字体大小,如小号、中号和大号。
您还可以选择特定值,只需直接点击默认选项上方的滑块图标,在下面屏幕截图中标记为 a 1。您可以点击下面屏幕截屏中标记为 2 的地方来修改单位。选项为像素 em 或 rem。

字体允许您选择可使用的字体风格。在下拉菜单中的字体列表选择字体。
外观允许您更改文字风格,如常规、斜体,以及从加细到加粗。
行高可设置文字上方/下方的间距。如果您选择零,请务必在移动设备上查看您的站点显示效果。
装饰包括下划线和删除线选项。
字母大小写可以设置文字为全部大写、首字母大写或全部小写。
字母间距设置文本中每个字符之间的间距。您可以更改单位,从默认(像素)到百分比、em、rem、vw和vh。在此处了解更多关于单位的信息。
首字下沉将使该段第一个字母的字号变为特大号。
高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。

您可以通过先分组各自的段落区块,然后遵循在分组区块中添加边距的步骤,以缩进文本。这将在分组区块的边框内和其中的文本周围添加空行。使用此选项,您可以缩进文本的整个部分,也可以填充少量文本而实现巨大效果。